A közelmúltban egy barátom megkérdezte tőlem, hogyan készítsek kisebb YouTube-videót a blogjában való közzétételhez, ezért tettem egy kis kutatást és megoldást adtam neki. A YouTube-ra feltöltött videóktól függően a videó szélessége és magassága egy adott alapértelmezett értékre van állítva. Például a legtöbb HD videó esetében a szélesség 560px és a magasság 315px.
Ha azt szeretné, hogy a videót gyorsan átméretezhesse a blogba, a weboldalra vagy a közösségi hírcsatornába történő közzétételhez, akkor ez egy szép egyszerű folyamat. A napok során manuálisan kellett módosítania a YouTube által megadott beágyazási kódot a videó méretének testreszabásához. Most a YouTube segítségével előre meghatározott méretű készletből választhat, vagy kiválaszthatja saját egyéni méretét.
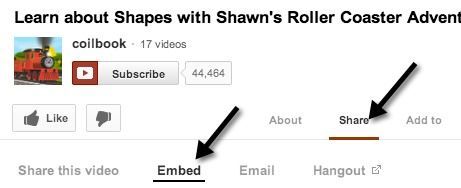
Az első dolog, amit meg akarunk tenni, megtalálni a YouTube-on a tényleges videót, amelyet kisebbíteni szeretnél. Ezután kattintson az Megosztáslinkre, és kattintson a Beágyazlehetőségre, ha még nincs kiválasztva.
A kód így fog kinézni:
& lt; iframe width = "560" height = "315" itemprop = "kép" data-original = "http: // www. youtube.com/embed/aBUjH2KJns4 "frameborder =" 0 "allowfullscreen & gt; & lt; / iframe & gt;
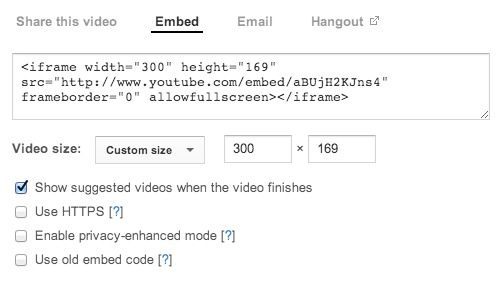
A WIDTHstrong>értékeket a kódban. Összességében az embed kódot nagyon könnyű megérteni. Megvan a szélessége és magassága, az SRC-címke, amely a YouTube-videó URL-je, keretkeret-érték és egy lehetőség, amely lehetővé teszi a videó teljes képernyős lejátszását. Ezek mellett vannak más lehetőségek is, de ez az alapbeágyazási kód.
Lehetséges, hogy beilleszti ezt a kódot egy tetszőleges szövegszerkesztőbe, például a Jegyzettömbbe, és manuálisan módosítja a szélességet és a magasságot de akkor aggódnia kell, ha megőrzi a képarányt. Ahelyett, hogy aggódnának, csak az Egyedi méretlehetőséget használhatja, és az összes számítást elvégzi az Ön számára.
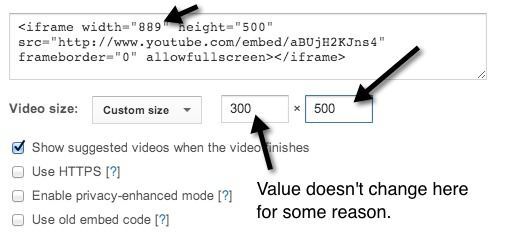
Például írjon be egy szélességet, majd nyomja meg a Tab billentyűt. A magasság értéke automatikusan kiszámításra és kitöltésre kerül. Beírhatja a magassághoz tartozó értéket is, és a szélesség értéke a tényleges beágyazási kódban lesz beállítva. Némi furcsa oknál fogva a szélességi mező nem fogja megváltoztatni az értékeket, ami hiba lehet.
Nyilvánvaló, kisebb, vagy nagyobb is lehet, ha tetszik. Ha a videót HD formátumban (1080, 720) felvették, növelheti a méretét, és nem fog elveszteni semmilyen minőséget. Tehát ez a lényeg! Nagyon egyszerű, ha kisebb a videó. Most nézzük meg a lehetőségeket:
1. A javasolt videók megjelenítése a videó befejezésekor- Ez eléggé magától értetődő. Ha a videó lejátszása és befejezése után befejeződött, törölje ezt a négyzetet.
2. HTTPS használata- Ha a YouTube-videót olyan webhelyre helyezi be, amely biztonságos kapcsolatot (SSL / HTTPS) használ, akkor a beépítési kódban is használhatja a HTTPS szolgáltatást.
3. Enhanced Privacy Enhanced Mode- Alapértelmezés szerint a YouTube minden olyan látogatóról információt gyűjthet, amely a YouTube-videó beágyazott oldalára érkezik. A jelölőnégyzet bejelölésével csak azokról a látogatókról lehet információt gyűjteni a webhelyén, akik ténylegesen lejátszják a videót.
4. Korábbi beágyazási kód használata- Yuck, fogalmam sincs, miért akarja ezt tenni. Az öreg beágyazott kód az OBJECT címkére támaszkodott, és Flash szükséges. Az új beágyazási kód az IFRAME címkét használja, és a Flash mellett támogatja a HTML 5 videót.
Ezek a látható opciók, de vannak még rejtett lehetőségek is a videó testreszabásához. Ha szeretné, akkor a YouTube-videó automatikusan elindulhat, amikor a felhasználó meglátogatja az oldalt. Csak adja hozzá az ? Autoplay = 1URL-t az embed kódjának src részébe:
& lt; iframe width = "560" height = "315 "Itemprop =" image "data-original =" http://www.youtube.com/embed/aBUjH2KJns4 ? Autoplay = 1"frameborder =" 0 "allowfullscreen & gt; & lt; / iframe & gt;
Nice! Azt is kiválaszthatja, hogy egy adott időpontban elindítsa a videót a # t = 1m30shozzáadásával az src URL végére:
& lt; iframe width = "560 "Frameborder =" 0 "height =" 315 "itemprop =" image "data-original =" http://www.youtube.com/embed/aBUjH2KJns4?autoplay=1 # t = 1m30sallowfullscreen & gt; & lt; / iframe & gt;
Amint fent látható, a különböző paraméterek kombinálhatók. A fenti példában a videó automatikus lejátszása van, és biztos vagyok benne, hogy a videó 1 perc és 30 másodperc múlva kezdődik.
Vannak valószínűleg más titkos paraméterek, amelyeket átadhat a beágyazott kódnak , de a fent említett elemek jól működnek a legtöbb ember számára. Egy kisebb YouTube-videó elkészítése egy új torta az új beágyazott kódnak köszönhetően, amely a legtöbb modern böngészőben is működni fog, anélkül, hogy szükség lenne a Flashre. Enjoy!