Ha már kiválasztotta és telepítette a WordPress témát, a következő lépés az lenne, ha testre szabná és egyedi megjelenést kölcsönözne neki.
A WordPress téma testreszabása több lépéssel jár, és csípések, beleértve a testreszabót betűtípus módosítása vagy színek használatához.

Ha még nem ismeri a testreszabási folyamatot, alkalmazhat valakit, aki elvégzi azt helyetted. Némi útmutatással mégis könnyű testre szabni a WordPress témát.
Testre kellene szabnia egy WordPress témát?
A kiválasztott téma az Ön webhelyére szabott diktálja a webhely kinézetét és hangulatát, beleértve a tartalom megjelenítésének módját is. Van azonban néhány olyan dolog, mint a logó, a fejléc és a lábléc, valamint a színek, amelyeket gyorsan megváltoztathat, mielőtt elindítaná a webhelyet.

Olyan változtatások esetén, amelyek jobban a webhely működésére összpontosítanak funkció helyett a kialakítása, akkor telepítsen egy beépülő modult az extra funkcionalitásért. Meg kell azonban fontolnia, hogy meg akarja-e őrizni ugyanazt a funkciót, ha a jövőben témát váltani.
In_content_1 all: [300x250] / dfp: [640x360 ]->A WordPress-téma testreszabása
A WordPress-témát testreszabhatja a Téma-testreszabón, a Témaszerkesztőben, oldalépítők vagy témakeretek segítségével, gyermek téma, vagy a WordPress téma kódjának szerkesztésével.
Hogyan testreszabhat egy WordPress témát a Theme Customizer használatával
A Theme Customizer egy WordPress szolgáltatás, amely lehetővé teszi egyszerű, dizájnközpontú változtatásokat hajt végre webhelyén. Csípési lehetőségeket kínál, mint például a betűtípusok, a linkek vagy gombok színei és egyebek.
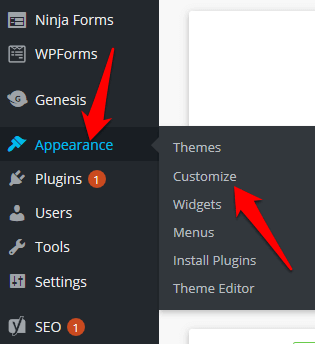
A Téma-testreszabót úgy érheti el, hogy az irányítópulton a Megjelenésbeállításokra kattint, és kiválasztja a Testreszabáslehetőséget. Alternatív megoldásként lépjen az adminisztrációs sávra, és kattintson a Testreszabáslinkre.

A Theme Customizerben hozzáadhat logót, közösségi média gombokat vagy szerkesztheti a fejléc és a lábléc szakaszok a webhely tervezésének és elrendezésének megváltoztatásához.
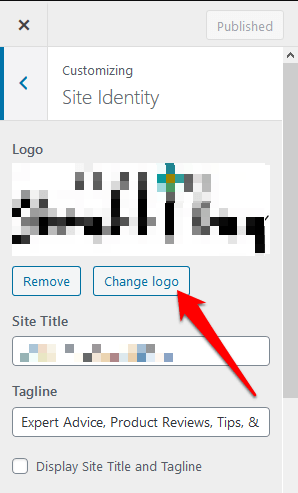
Logó hozzáadásához lépjen a Megjelenés>Testreszabás>Webhelyazonosságlehetőségre, majd válassza a Logó módosításaős>egyéni logó beszúrásához.

A webhely ikonját (favicon) ugyanazon a képernyőn is megváltoztathatja, ha a Webhely ikonrészre megy, közvetlenül a Webhely címemezők. Kattintson az Kép módosításalehetőségre az egyéni webhely ikonjának beszúrásához.
Megjegyzés: A testreszabási lehetőségek a használt témától függően változhatnak.
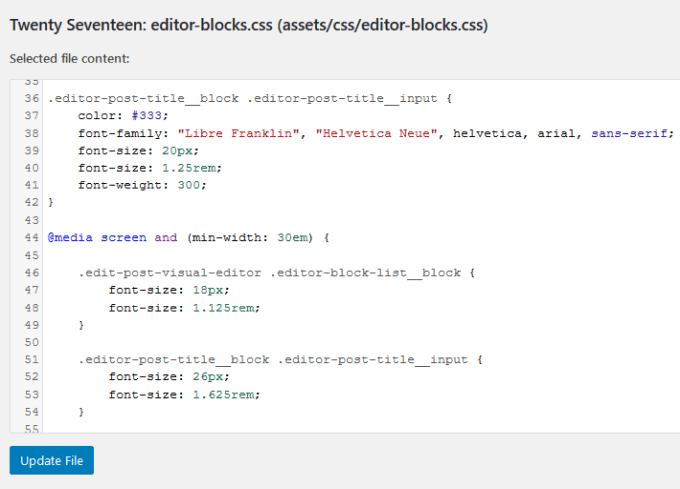
Hogyan testreszabhatunk egy WordPress-témát a Szerkesztő segítségével
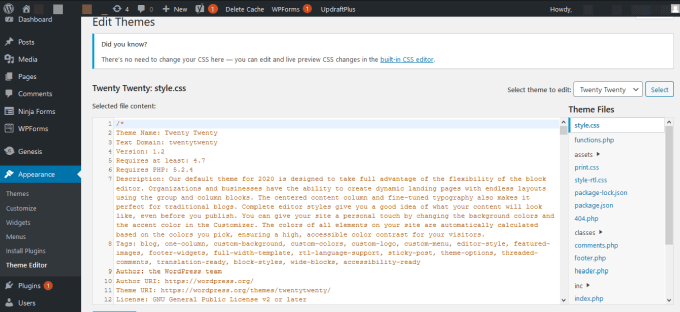
A WordPress témaszerkesztő lehetővé teszi a témafájlok elérését és közvetlen szerkesztését.
Nem ajánlott a témában lévő fájlok szerkesztése, még akkor sem, ha tudja, hogyan kell CSS-t írni, vagy PHP. Valójában, amikor megpróbálja elérni a szerkesztőt, a WordPress figyelmezteti Önt a cselekvésre az oldalak közvetlen szerkesztésének következményei miatt, amelyek némelyike visszavonhatatlan lehet.

Bármilyen változás a témában A webhelyét feltörő szerkesztő nem követhető nyomon, és ez nem változtatja meg a témafájl előző verzióját. Ráadásul a téma frissítésekor elveszítheti az Ön által végrehajtott módosításokat.
Jobb, ha egy átmeneti webhelyet használ, amelyen teszteli a webhelyét, és egy kódszerkesztőt használ a fájlok szerkesztéséhez. élő oldalon.
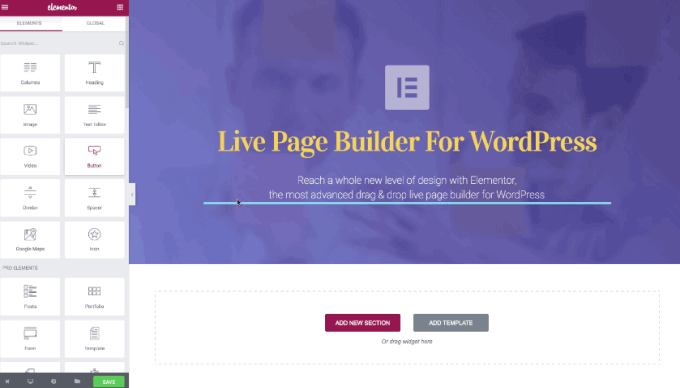
Hogyan testreszabhat egy WordPress-témát az Oldalépítő beépülő modul használatával
Az Oldalépítő beépülő modullal testreszabhatja webhelyének tervét egy micsoda lásd: amit kapsz (WYSIWYG) felület. Az oldalkészítők az Ön oldalainak gyors tervezéséhez és elrendezéséhez szükséges rugalmasságot is kínálják.

Miután telepítette a plugint a témájára, a rendelkezésre álló opciókkal testre szabhatja webhelyét tetszése szerint .
Használhatja az Elementor t, egy népszerű oldalépítőt, amely drag and drop felületet kínál, így szerkesztheti oldalait és bejegyzéseit, miközben a szerkesztések előnézeteit valós időben látja. idő.
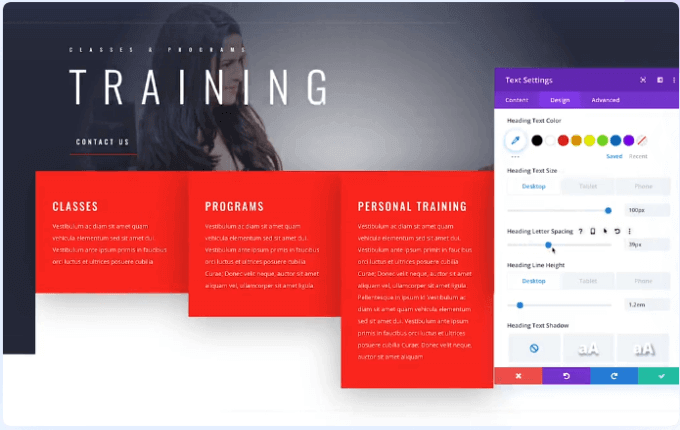
Hogyan használjunk egy témakeretet a WordPress téma testreszabásához
A témakeretek egy szülő témát (keretet) és különféle gyermek témákat tartalmaznak, amelyek segítenek tetszés szerint testre szabhatja a témáját.

A téma keretrendszerének népszerű példája a Divi. Ez a keretrendszer testreszabási lehetőségeket és egy fogd és vidd felületet kínál a gyermektéma tervezésének további módosításához.
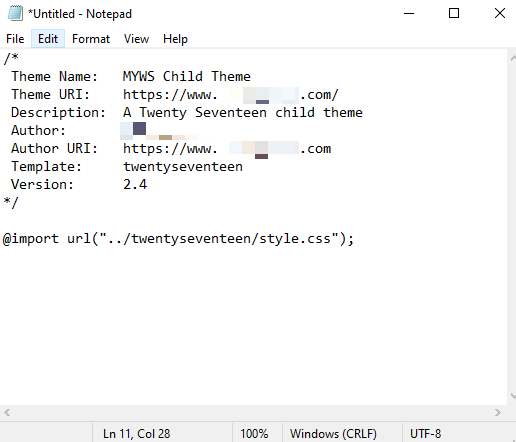
Hogyan testreszabhatunk egy WordPress-témát a témakód szerkesztésével
Ha van néhány az ismeretek és tapasztalatok kódolása fájlja, vagy ismeri a CSS vagy a PHP szerkesztését, testreszabhatja a témát a téma kódjának szerkesztésével.
Mielőtt megtenné győződjön meg róla, hogy a kódot a WordPress kódolási szabványok szerint szerkeszti, hogy elkerülje a rendetlen kódot a webhelyén, és biztosítsa a minőségi, következetes kódot.
Ha új kódot vagy végezzen bármilyen változtatást a témában, hagyjon megjegyzéseket, hogy emlékezzen arra, hogy mit tett, ha úgy dönt, hogy a jövőben még egyszer dolgozik a kódon. Ezek a fájlok a következők:

Ismét vigyáznod kell, és tudnod kell, hogyan kell szerkeszteni a sablonfájlokat, mivel ezeken végzett változtatások megtörhetik webhelyét.
Az élő webhelyen történő szerkesztés előtt tesztelje a változtatásokat az átmeneti webhelyen vagy a helyi telepítésen. Biztonságosabb az átmeneti webhelyen történő tesztelés, hogy megbizonyosodjon arról, hogy minden működik, mielőtt áttenné a változásokat az élő webhelyre.

Megjegyzés: Ha nem ' nem tudom, hogyan kell szerkeszteni a témakódot, vagy nem tudod biztonságosan megtenni, használd a Testreszabót vagy hajtsd végre a testreszabásokat az adminisztrációs panel másutt.
Hogyan testreszabhatunk egy WordPress-témát gyermektéma használatával
Ha egyedi, a webhelyére jellemző témát szerkeszt, akkor közvetlenül szerkesztheti a témát. A harmadik felek témái esetén egy gyermek téma létrehozása biztosítja, hogy ne veszítse el azokat a módosításokat, amelyeket a szülő téma frissítésénél végzett.
A gyermek téma ugyanazt a funkciót örökli, mint a a szülői téma, amely ideális a változások teszteléséhez az eredeti téma törése nélkül.

Ha visszatér a WordPress adminisztrációs panelre a Megjelenés>Témákrészben, akkor az imént létrehozott gyermek téma jelenik meg. Kattintson az Aktiválásgombra, hogy elkezdje használni a gyermek témát a webhely testreszabásához.
Hozzon létre egyedi WordPress témát
A WordPress témát nem túl nehéz megtenni, ha ismeri a WordPress alkalmazást. Egyes technikai szempontok, például a kód szerkesztése, előidézhetik vagy megzavarhatják a webhelyét, különösen, ha nem tudja, hogyan kell csinálni.
A téma testreszabásakor ne felejtse el használni a verzióvezérlést útvonal változások, hogy a téma érzékeny legyen -re, és ügyeljen arra, hogy a változások ne érintsék a 12 .
Vannak más módszerek a WordPress-téma testreszabásához? Ossza meg velünk a megjegyzéseket.