Akartál gyorsan létrehozni egy weboldalt a környékbeli könyvklub vagy sportcsapat számára? Vagy talán egy olyan személyes oldal, amelyet megoszthat barátaival és családtagjaival egy adott eseményhez, például esküvőhöz vagy születésnapi ünnepséghez?
Ha Google-keresést végez, több száz hirdetést kap a weboldalak létrehozásához azonnal sablonokkal, stb., de általában egy kis pénzt kell töltenie. Ezek a webhelyek megkapják majd egy szép megjelenésű webhelyet, és valószínűleg igazán testreszabhatóak lesznek, de néha csak valami szuper egyszerű dolgot kell létrehoznod, nem érdekel, hogy néz ki, és nem akarsz egy centet eltölteni. / p>
Google Webhelyek megoldhatja Önnek ezt a problémát, mert mindössze egy Google-fiókra van szüksége. A Google Webhelyek hosszú idő óta vannak, de nem nagyon ismert. A legfontosabb oka, hogy a Google csak a Google Apps for Work felhasználókat forgalmazza, de bárki használhatja.
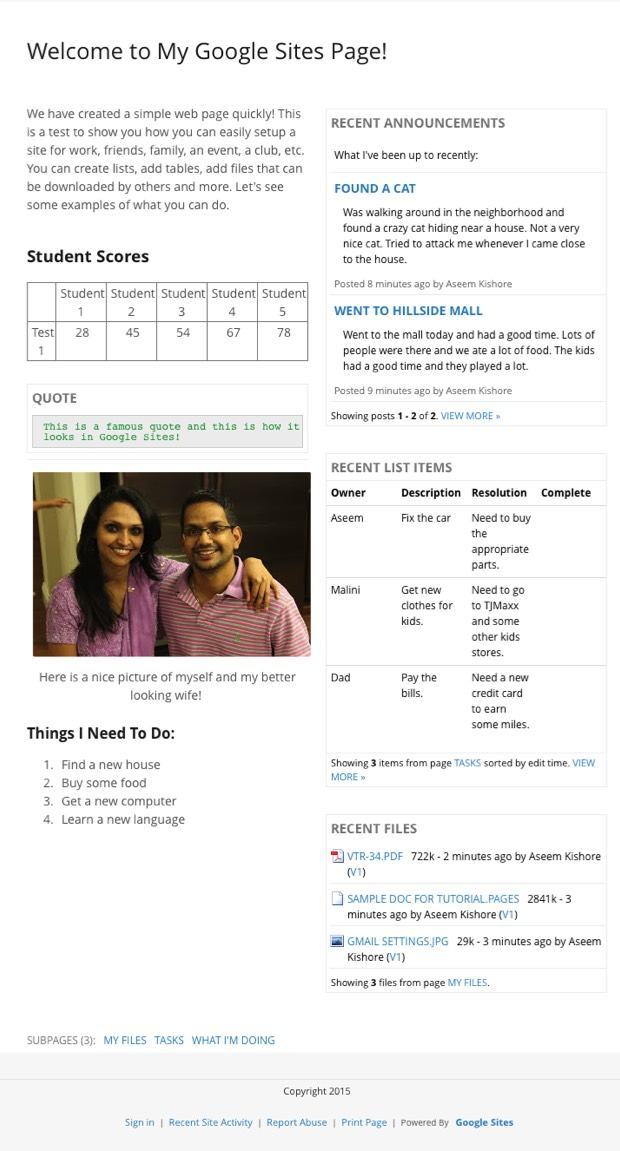
A példa weboldalon Amint láthatja, ez egy nagyon egyszerű weboldal, egy csomó widgetet hozzáadva két oszlopban. Ez semmi különös, de egy kis családi weboldalhoz kapja a munkát. Továbbá, ha tudsz egy kicsit a kódolásról és technikai hozzáértésről van szó, akkor a webhely sokkal professzionálisabbnak tűnhet. A Google Apps-felhasználók számára 10 GB tárhelyet kap, de nem alkalmazói felhasználók esetén csak 100 MB-ot kapsz, ezért valóban kis webhely.
Alapértelmezés szerint a webhelynek Az URL a sites.google.com webhelyről indult, de könnyen használhatja az egyéni tartománynevet, ha már megvásárolta vagy megvásárolta Google domainek vagy más domainregisztrálóval.
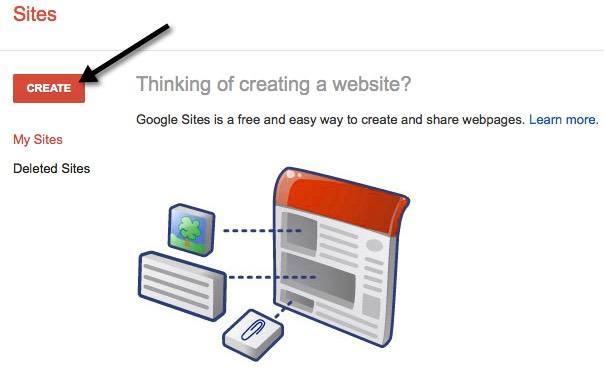
A lépjen be a sites.google.com webhelyre, és kattintson az Creategombra az első webhely létrehozásához.
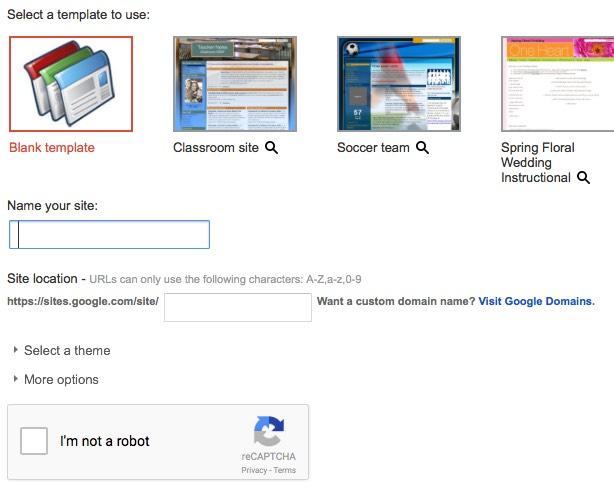
Elindulhat néhány sablonból, mint például a sportcsapat, az osztálytermi webhelyek, az esküvő stb. Válasszon ki egy Böngészés a galériába többlinkre, mert sok más sablon van kategóriákba sorolhatók, mint a tevékenységek & események, üzleti együttműködés, iskolák & amp; oktatás, klubok & szervezetek, stb.
Adjon meg egy nevet a webhelynek, majd tetszés szerint testreszabhatja az URL végét. Alapértelmezés szerint csak a webhelyek / google.com / site / sitename. Megváltoztathatja valami mást, de egyedinek kell lennie a világon létrehozott Google-oldalak között. Ha üres sablont választott, kiválaszthatja a témát is. Kattintson a Nem vagyok robotgombra, majd a tetején a Létrehozáselemre.
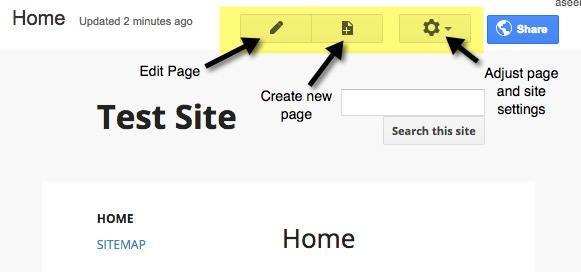
Ezután megjelenik a kezdőlap új webhely. A fontos rész a legmagasabban található, ahol szerkesztheti az aktuális oldalt, létrehozhat egy új oldalt, és módosíthatja az oldal és a webhely beállításait.
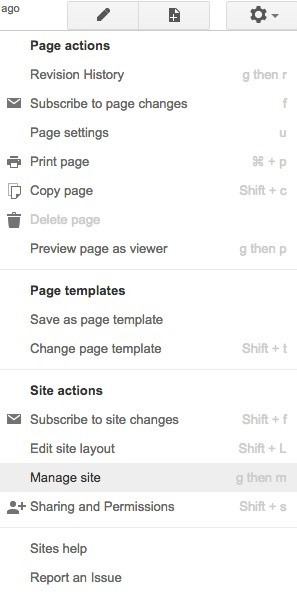
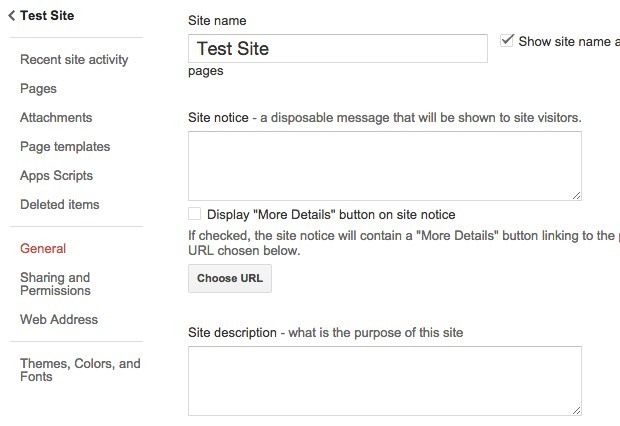
Az első dolog, amit javasolnék, kattintson a fogaskerék ikonra, majd kattintson alul a Webhely kezeléselinkre.Itt beállíthat egy csomó opciót, például a webhely nevét, a webhely leírását, a céloldalt stb. Beállíthatja a webhelyre vonatkozó figyelmeztetést is, amely egy üzenetet jelenít meg a webhely minden látogatójára. Ha szeretné, itt is beállíthatja a Google Analytics és a Google Webmestereszközöket. Az alján lehetőség van arra, hogy a webhely mobiltelefonokra történő beállításával reagáljon a webhelyre.
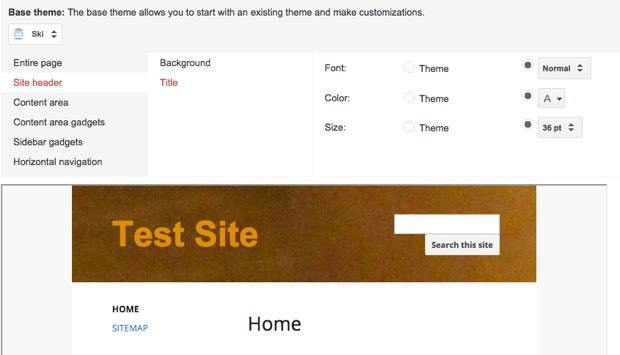
A bal oldalon láthatja a legutóbbi webhelytevékenységet, az összes oldaladat, a feltöltött mellékleteket, az alkalmazható sablonokat, az alkalmazások szkriptjeit, a megosztást és engedélyek és témák / színek / betűkészletek. Az utolsó szakasz lehetővé teszi a fejléc képének hozzáadását, és változtatni a szöveg, a szín és a méret a szövegben a webhely különböző részeiben, mint a tartalomterület, oldalsáv, navigáció stb.
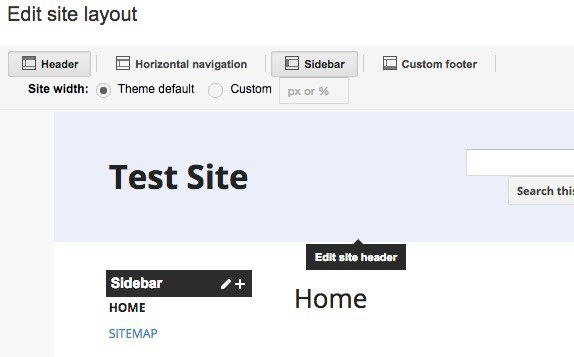
Miután beállította a webhely beállításait, itt az ideje, hogy a teljes webhelyhez válassza ki a kívánt elrendezést. Ehhez térjen vissza a kezdőlapjára, majd ismét kattintson a fogaskerék ikonra. Ezúttal kattintson a Webhely elrendezéseelemre.
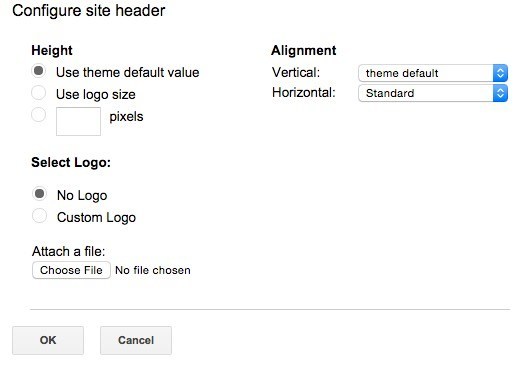
Alapértelmezés szerint a Fejlécés az Oldalsávvan kiválasztva és engedélyezve. Ha el szeretné távolítani vagy hozzáadni egy szakaszt, akkor kattintson a megfelelő gombra a tetején. Ha a kívánt részeket megadja, akkor az egérrel áthelyezheti a szekciót a szerkesztéshez. Ha úgy tetszik, kiválaszthatja az egyéni webhelyek szélességét is. Ha például rákattint a fejlécre, akkor minden beállítani kívánt fejléc opciót kap.
hogy kiválaszthatja azt, hogy a webhely jobb vagy bal oldalán kívánja-e beállítani a szélességet. A láblécre kattintva kiválaszthatja, hogy milyen linkeket szeretne ott találni stb. Ha egyéni láblécet szeretne felvenni, beillesztheti a képeket, táblázatokat stb. A fenti példaoldalon megjelenő oldallal megszabadultam az oldalsávtól és a fejléctől .
Miután ez a két elem befejeződött, itt az ideje elkezdeni az oldal szerkesztését és létrehozását. Mielőtt belenyúlnánk, van még egy koncepció megérteni. A Google Webhelyeken négyféle oldalt hozhat létre: Weblap, Hirdetmények, Fájlkabinetés Lista. A kezdőlap alapértelmezettként a weboldalra van állítva.
A Hirdetményekoldal egy olyan blogoldal, amelynek a bejegyzései időrendi sorrendben szerepelnek. A Fájlkabinonoldal lehetővé teszi a fájlok feltöltését és felsorolja őket az oldalon. A Listaoldal lehetővé teszi az elemek listájának létrehozását és táblázatformátumban történő megjelenítését. Az oldal sablonját bármikor megváltoztathatja, ha rákattint a fogaskerék ikonra az oldalon, majd válassza a Oldalsablon módosításalehetőséget.
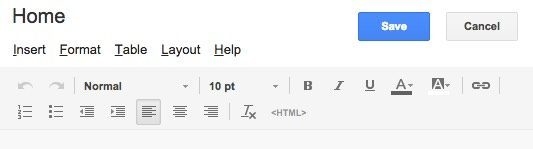
Most térj vissza a kezdőlapodra, és kattints a kis ceruza ikon a tetején az oldal szerkesztéséhez. Egy új menü jelenik meg az oldal tetején.
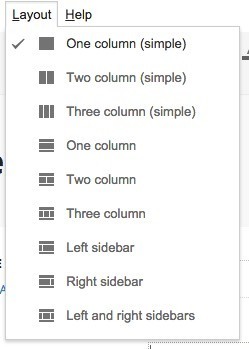
Alapértelmezés szerint egy új oldal elrendezése Egy oszlop (egyszerű). Ezt megváltoztathatja az Elrendezésmenüpontra kattintva. Az egyszerű változatoknak nincs fejléce vagy láblécük.
A példapéldányomban Két oszlopot (egyszerű) / strong>. Most elkezdhetsz hozzáadásokat az oldaladhoz! Táblázat hozzáadásához kattintson a Táblázat menüpontra, és válassza ki a táblázat méretét sorok és oszlopok alapján. Bármely más beillesztéséhez kattintson a Beszúrásmenüpontra.
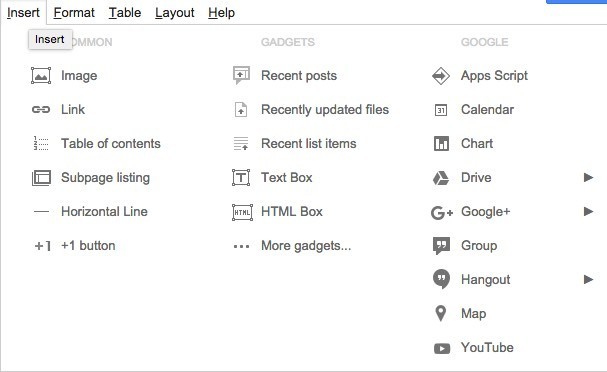
Minden olyan elemet beilleszthet, mint a képlinkek, a szövegdobozok, a HTML-fiókok, a naptárak, a diagramok, a térképek, a YouTube-videók stb. amely a Google tulajdonában van, integrálódik a Google Dokumentumokhoz, Táblázatokhoz, Hangoutshoz és más Google-szolgáltatásokhoz. A Gadgetsalatt a Legfrissebb bejegyzések, Legutóbb frissített fájlok és a Legfrissebb elemek listája jelenik meg.
Csak egy oldalt adhat hozzá, ha már létrehozta a Hirdetésekoldalt, a Fájlkabinetoldalt és a Listaoldalt. A tetején látható példapéldányomban a három tétel a második oszlopban található. Ha szöveget szeretne dolgozni, a Formázásfülre kattintva kiválaszthatja a különböző címsorstílusokat stb.
Megjegyzés hogy ha bármilyen CSS-t, JavaScript-et vagy egyéni HTML-t szeretne hozzáadni az oldalához, akkor be kell helyeznie a HTML-mezőt. Megtekintheti az egyes oldalak tartalmának HTML-kódját, de csak nagyon kevés módosítást végezhet a CSS és a HTML formátumban.
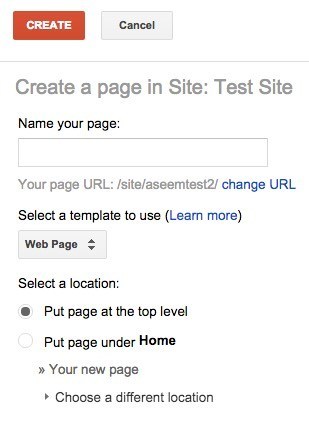
Végül létrehozhat egy új oldalt a Oldalak létrehozásagomb közvetlenül a Beállításokgomb bal oldalán található.
egy oldal sablont, majd válassza ki az oldal helyét. Lehetőség van egy felső szintű oldal létrehozására, vagy más oldal alá helyezésére.
Nos, ezek az alapok egy egyszerű weboldal vagy weboldal létrehozásához a Google Webhelyek segítségével. Semmit sem tud írni otthonról, de nagyon könnyű használni és tanulni. Ez is teljesen ingyenes, ami szép. Ha bármilyen kérdése van, ossza meg a véleményét. Enjoy!