Kevés dolog frusztrálóbb, mint csak egy webhely felkeresése, ha azt tapasztalja, hogy annak A honlap betöltése korokig tart. Még ennél is rosszabb, ha a képek rossz minőségűek és az elrendezés nem megfelelően optimalizált.
Valójában egy Google-tanulmány megállapította, hogy az emberek 53 százaléka elhagyja azokat a webhelyeket, amelyek nem tölthetők be legfeljebb három másodperc alatt, ami magas visszafordulási arányhoz és csökkenő bevételhez vezet.

E problémák kezeléséhez a Google létrehozta az Accelerated Mobile Pages (AMP) fájlt. Az AMP nemcsak felgyorsítja webhelye betöltési idejét, hanem segít az megtervez egy meggyőző helyet ben, izgalmas mobilélményben és növeli az átlagos átkattintási arányt (CTR).
Ebben az útmutatóban , elmagyarázzuk, miért a Google AMP a Google által preferált formátum a mobil oldalak számára, és hogyan valósíthatja meg az AMP for WordPress alkalmazást.
Mi a Google AMP?
A Google AMP egy webkomponens-keretrendszer, amelyet 2015 októberében indítottak, hogy segítsen könnyű és felhasználóbarát webhelyek létrehozásában és létrehozásában. A mobil kezdeményezés célja, hogy felgyorsítsa az internetet azáltal, hogy kiszolgálja a weboldal egy lecsupaszított verzióját.

Sok nagyvállalat, köztük a WordPress, a Pinterest, a Washington Post és a Reddit elfogadták az AMP-t és a havi egyedi látogatók számának növekedése t tapasztaltak.
In_content_1 all: [300x250] / dfp: [640x360]->Amikor weboldalát az AMP-n keresztül jelenítik meg a mobil felhasználók számára a Google-ban, akkor az egyszerűnek és egyszerűbbnek tűnik, és ezzel eléri az AMP célját, a villámgyors, dinamikus élményt és a jobb használhatóságot.
Szüksége van AMP-re a WordPress webhelyén?
Az AMP gyors, de nem ez az egyetlen módja a weboldalak gyorsabb betöltésének vagy növelje a webhely sebességét.
Számos esettanulmány mutatja be az AMP pozitív hatását a kiadókra, a vállalkozásokra és más iparágakra, de számos esettanulmányi kudarc is akad. Ez azt jelenti, hogy nincs egyértelmű döntés arról, hogy az AMP minden webhelyre vonatkozik-e.

Az viszont igaz, hogy az AMP sikere néhány döntési tényezőtől függ. Például, ha a felhasználók elsősorban asztali számítógépekről érkeznek, az AMP nem az Ön számára való, mert az AMP-oldalak nem jelennek meg gazdag funkciókkal az asztalon, és nem az AMP-gyorsítótárból érkeznek, így a felhasználók nem élvezhetik ezeket az előnyöket. p>
Az aranyszabály az, hogy az AMP-t elsősorban a híroldalakat és blogokat üzemeltető kiadóknak ajánlják. Bármihez, például a portfólióhoz vagy a céloldalakhoz nincs szükség feltétlenül AMP-re.
Ráadásul, ha nem AMP-s oldalai a 2,5 másodperces szabványon belül vagy alatt tölthetők be, akkor valószínűleg nem kell telepítenie. vagy fenntartja az AMP-t.
Az AMP megvalósítása a WordPress webhelyen
A weboldal AMP-verziójának létrehozása a WordPress-en olyan feladatnak tűnhet, amelyet csak a fejlesztők tudnak kezelni, de kevés ismerettel. és némi útmutatást, megteheti egyedül.
A Google rendelkezik egy munkafolyamat-folyamattal, amely végigvezeti Önt az AMP-oldal felépítésekor, az oldal integrálásakor és optimalizálásakor, állítsa be az elemzés nyomon követését és majd tervezze meg az oldalt webhelye igényeinek megfelelően.

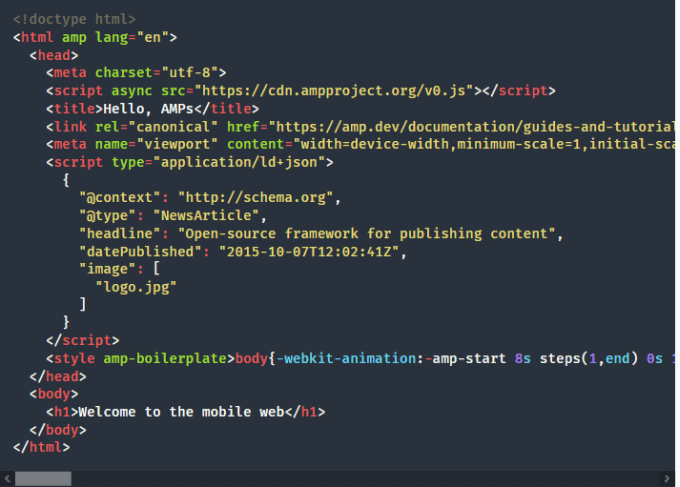
A kezdéshez a Google megad egy sablonkódot, amelyet átmásolhat és elmenthet egy .html kiterjesztésbe, majd hozzáadhatja a szükséges felár. Ezzel az oldal működőképes AMP HTML-dokumentumdá válik.
A közzététel előtt felvehet képeket, módosíthatja az elrendezést, optimalizálja az oldalt a SEO számára, előnézeti képet és véglegesítheti az oldalakat a mellékelt utasítások segítségével. az oldalsávon.
Ha szeretné, kísérletezhet az AMP-vel a amp.dev kezdőlapon, mielőtt kipróbálná a saját WordPress-webhelyén.
A Google AMP telepítése a WordPressre
A Google AMP kézi beállítása és telepítése a WordPress webhelyére bonyolult. A folyamat egyszerűbbé tételéhez azonban használhat olyan beépülő modulokat, mint a hivatalos AMP plugin a WordPresshez, AMP a WP-hez vagy a AMP WP.
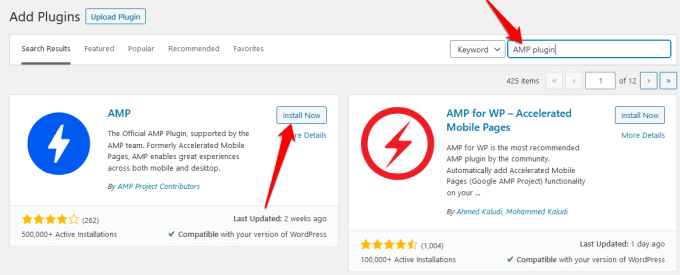
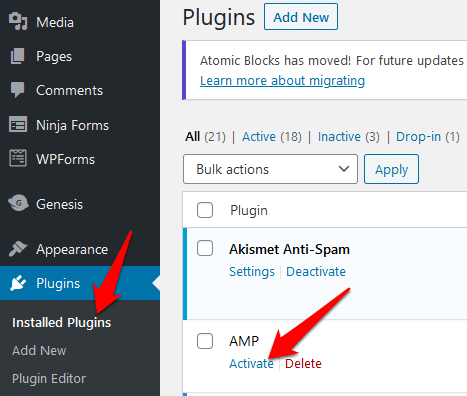
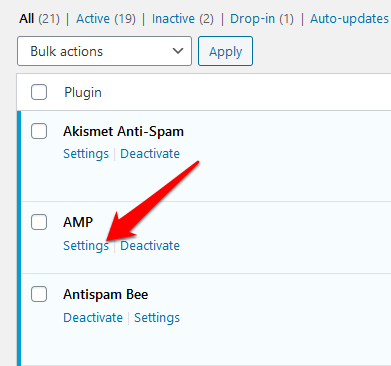
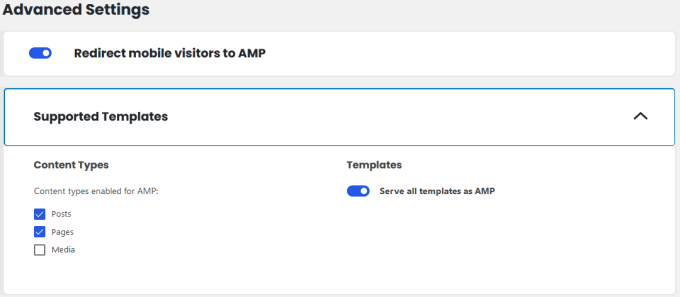
Ehhez útmutató, megmutatjuk, hogyan állíthatja be és telepítheti az AMP-t egy WordPress webhelyre a hivatalos WordPress AMP beépülő modul használatával.
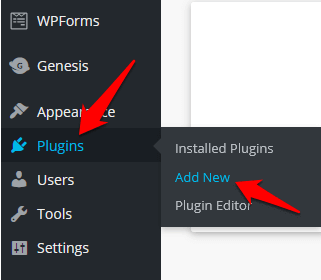
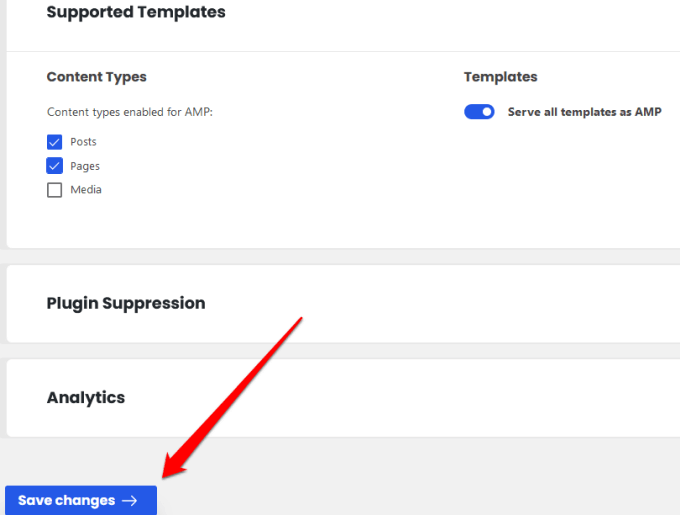
Hogyan használjuk a WordPress AMP beépülő modult az AMP telepítéséhez


Megjegyzés : Ha a WordPress.com webhelyet használja, frissítenie kell az üzleti tervre telepítsen bármilyen beépülő modult -re.




A WordPress AMP érvényesítése
Az AMP telepítve van a WordPress webhelyére, a következő lépés annak tesztelése, hogy megfelelően működik-e. Nem csak ez, de az érvényesítés biztosítja azt is, hogy a támogatott platformok hozzáférhessenek az Ön webhelyéhez és linkelhessenek rá, és megtalálhatja az AMP-t hibák a hibaelhárításban.
A WordPress AMP-t manuálisan vagy a 15.
A WordPress AMP kézi érvényesítése

Az érvényesítési hibákat helytelen kód, érvénytelen előtagok vagy nem engedélyezett címkék okozhatják, de látni fogja a hiba okainak magyarázata.
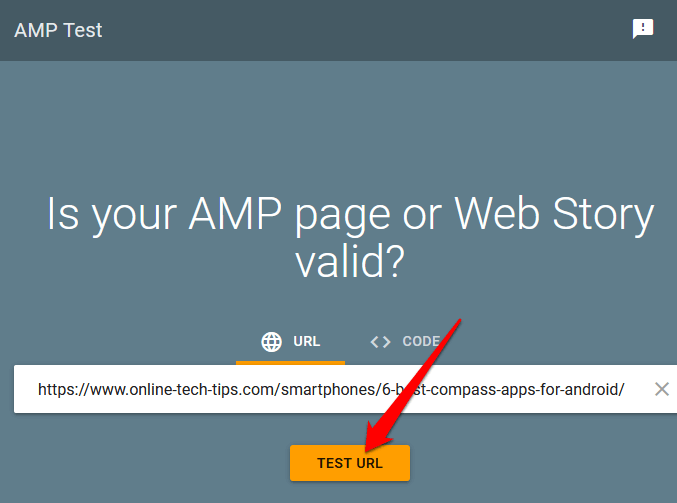
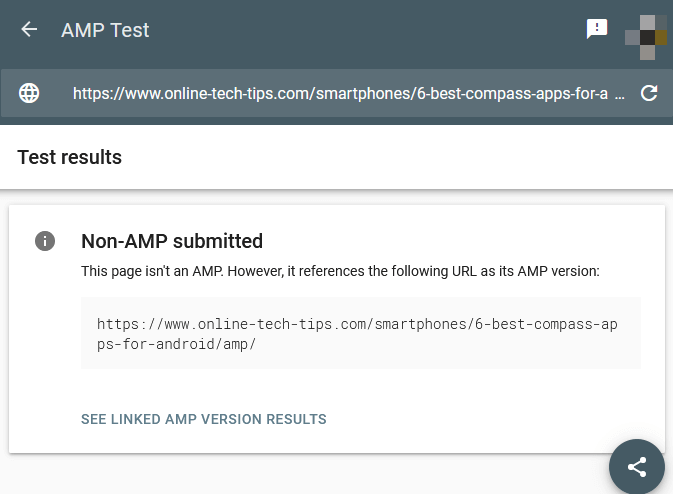
A WordPress AMP érvényesítése a Google AMP tesztelő eszközével


A Google AMP tesztelő eszközzel azonosíthatja az AMP hibákat és megnézheti a problémát kódot okoz a webhelyén. Kiválaszthatja a Megosztásgombot is, hogy megossza az elemzést kollégáival.
Használhatja a Google AMP Validator eszközt is, hogy megbizonyosodjon arról, hogy kódja érvényes-e, vagy használja a Chrome AMP kiterjesztés t, amely az oldalakat is érvényesíti, és minden figyelmeztetést vagy hibát megjelenít.
AMP állítsa be a WordPress-webhelyet
A Google AMP jelentős változást jelent minden webhely számára, különösen akkor, ha már rengeteg mobil forgalom van. Ha hírújsággal rendelkező webhelyet üzemeltet, lehet, hogy van értelme azonnal telepíteni az AMP-t, de más vállalkozások számára árthat a konverzióinak, ha téved.
Javasoljuk, hogy az AMP-t néhány magas értéken tesztelje. -forgalmi oldalak, hogy lássa, pozitív vagy negatív eredményeket ér-e el, mielőtt eldöntené, hogy használja-e az egész webhelyet.
Kipróbálta az AMP-t a WordPress webhelyén? Van még más tippje, amellyel megoszthatja az AMP for WordPress használatát? Ossza meg velünk a megjegyzéseket.