Annak ellenére, hogy olyan sok leképezési alkalmazás és szolgáltatás létezik, hogy az A ponttól a B pontig juthat el, a térképek végleges királya a Google Térkép. A számítógépemen, a táblagépen és az okostelefon 90% -ánál használom. Megvan a legjobb adatok, a legtöbb navigációs és útvonalválasztási lehetőség és a hűvös funkciók, például az Utcakép és a gyalogos, kerékpáros és tömegközlekedési információk. De mi van, ha a Google webhelyén kívüli térképet vagy útvonalterveket kell használni? Tegyük fel, hogy saját esküvői weboldal vagy egy személyes blogja van, és a vendégek meglátogathatják webhelyét, írja be a címüket, ahonnan származik, és automatikusan megkapja az útvonal helyét.
Nos, van néhány hogyan tudsz elérni ezt. A legegyszerűbb módja, ha egyszerűen beágyazza a térképet a weboldalra a Google Térkép által létrehozott beágyazási kód segítségével. A második út egy kicsit technikaibb, de testreszabhatóbb és dinamikusabb. Mindkét módszert megemlítem.
A Google Térkép beágyazása
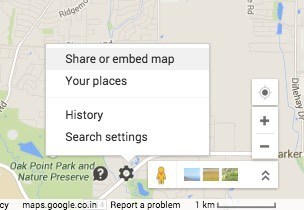
Ha csak az egyik helyről a másikra szeretnél megjeleníteni irányokat, akkor a legegyszerűbb, ha beágyazod a térképet megtekintheti az embed kódot. Először is, menjen előre, és állítsa be a kívánt útvonalakat a Google Térképen, majd kattintson a fogaskerék ikonra az oldal jobb alsó sarkában.
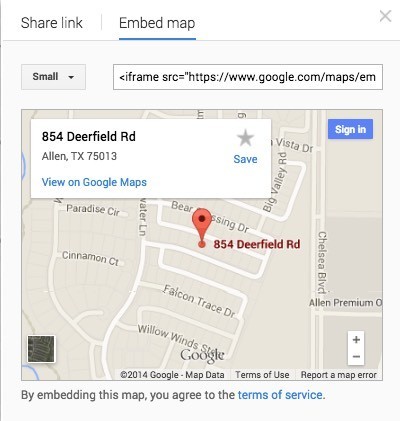
Kattintson a Térkép megosztása vagy beágyazásalehetőségre, majd kattintson a Térkép beágyazásafülre. Itt kiválaszthatja a térkép méretét, majd másolja az iframe kódot, és adja le azt bármely tetszőleges weboldalra.
ez a módszer az, hogy a felhasználó csak statikus térképet lát. Az alábbi második módszerben létrehozhat egy űrlapot, amellyel a felhasználó bármilyen kiindulási címet megadhat, és létrehoz egy térképet ebből a címről a kívánt célcímre.
Google Térkép űrlap létrehozása
h2>
Ahhoz, hogy bemutassam, mit jelent a második módszerrel, lépj tovább, és írj be egy amerikai címet az alábbi mezőbe, hogy eljussak a helyedtől a házig:
Cool huh? Könnyedén létrehozhatod ezt a kis űrlapot bármely webhelyen, blogon vagy bárhol elhelyezhetsz HTML kódot! Ez a kisvállalati webhelyek számára is nagyszerű, mivel fel tudja vinni a kapcsolattartó oldalt, és az emberek gyorsan kaphatják meg az utasításokat, ahelyett, hogy másolnák a címüket, új ablakot nyitnának, majd beírnák a kezdő címüket.
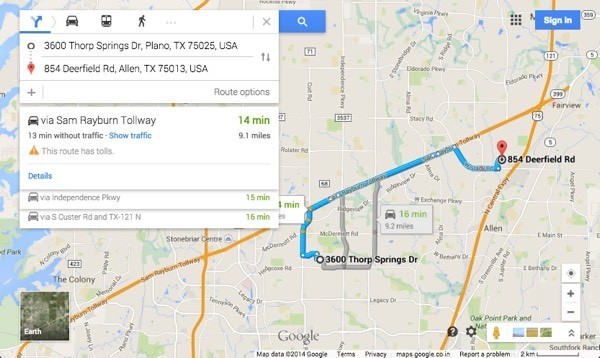
Szóval hogyan tudunk létrehozni a módosított lekérdezési útvonalat? Először is, meg kell adnunk a helyes szintaxist az URL-címhez, amelyet a Google iránymutatásként használ. Szerencsére kideríthetjük, hogy két hely közötti útvonaltervet kapunk, majd csak az URL-t másoljuk meg a címsávból. Kattints az apró fogaskerék ikonra az oldal jobb alsó sarkában, és válaszd a Térkép megosztása vagy beágyazásalehetőséget.
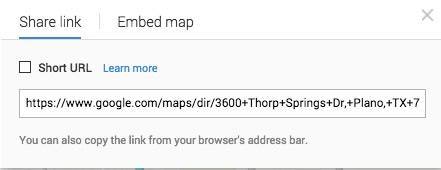
A Megosztás link fül tartalmazza az URL-t, amely ugyanaz az URL a böngésző címsorában. Elmentem, és az egész URL-t beillesztettem csak azért, hogy megmutassam, hogy néz ki.
https://www.google.com/maps/dir/3600+Thorp+Springs+Dr,+Plano,+TX+75025 , + USA / 854 + Deerfield + Rd, + Allen, + TX + 75013, + USA / @ 33.1125686, -96.7557749,13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 2m2! 1D-96,762484! 2d33.08947! 1m5! 1M1! 1s0x864c16d3018a7f4f: 0xab2052b5786cd29f! 2m2! 1d-96,666151! 2d33.133892
Ajjaj! Ez elég hosszú! Rengeteg dolog van ott, amelyeknek többsége semmi értelme! A Google Térkép URL-paraméterei nagyon egyszerűek és egyszerűek voltak, de az új URL-struktúra meglehetősen bonyolult. Szerencsére még mindig használhatja a régi paramétereket, és a Google automatikusan átalakítja őket az új verzióba. Az alábbi link megtekintéséhez keresse fel az alábbi linket.
http://maps.google.com/maps?saddr=start&daddr=end
Menj előre, és adjon egy lövést. Adjon meg egy címet idézőjelben a kezdő és befejező címhez, és illessze be az URL-t böngészőjébe! Új helyre költöztem New Orleans-tel, és Houstonba, TX-re érkeztem, így a Google Térkép irány URL-jának így néz ki:
4
Működik! Amint láthatja, a Google Térkép azonban a térkép teljes feltöltését követően sokkal bonyolultabbá teszi a linkeket. Ok, tehát most, hogy van egy jó URL, amelyet át tudunk adni a Google Térképre, egy egyszerű űrlapot kell létrehoznunk két mezővel, az egyiket a kezdőcímhez és egy a célcímhez.
Ha Ön azt szeretné, hogy az emberek csak írják be a címüket és kapjanak utasításokat a helyére, akkor a második mezőt el kell rejteni, és már beállítottuk a célcímre.
& lt; form action = " http://maps.google.com/maps "method =" get "target =" _ blank "& gt;
Adja meg kezdőcímét:
& lt; input type =" text "name =" saddr "/ & gt ; & lt; input type = "submit" value = "get directions" / & gt; & lt; input típus = "hidden" name = "daddr" value = "854 Deerfield Rd, Allen, TX" ; & lt; / form & gt;
Nézze meg a fenti kódot. Az első sor elindítja az űrlapot, és azt mondja, hogy ha az elküldés gombra kattint, az adatokat el kell küldeni a maps.google.com/maps mappába. A cél = üresazt jelenti, hogy az eredményt új ablakban szeretnénk megnyitni. Ezután van egy szövegdoboz a kiindulási címhez, amely üres.
A második szövegmező rejtve van, és az érték a célcím, amelyet vágyunk. Végül van egy beküldési gomb a "Get Directions" címmel. Most, amikor valaki beírja a címüket, megkapja a következőket:
. Tegyük fel például, hogy nem szeretné, hogy az alapértelmezett nézet térkép legyen, hanem inkább Műhold, és Közlekedés.
Vegye figyelembe az URL réteg = tés t = hmezőket. réteg = t a forgalmi rétegre és t = h hibrid térképre utal! ta normál térképhez, ka műholdas és a pterephez is beállítható m. A za nagyítási szint, és 1-től 20-ig módosíthatja. A fenti URL-ben 7-es értékre van állítva. Csak a végső URL-címhez illeszkedjen, és most már egy nagyon testreszabott Google Térképek Útvonalterv készítése a webhelyén!
Ha bármilyen problémája van, írj egy megjegyzést, és megpróbálok segíteni! Enjoy!