Miért nem szabad soha testreszabni a WordPress-t a meglévő szülői témában? Mi történik a testreszabásokkal, amikor a használt témát frissítik?
A válasz az, hogy elvesznek, és elveszik az a kemény munkád is, hogy a webhelyet márkád és üzenetkezelési irányelvek és preferenciák szerint hozzák létre.

A gyermek téma lehetővé teszi külön CSS stíluslap létrehozását, és adjon hozzá további funkciókat, amelyek nem vesznek el vagy nem vesznek el befolyásolja a szülőtéma frissítése.
Ez manuálisan vagy egy gyermektamat létrehozó plugin telepítésével is megtehető. Kezdjük a kézi folyamattal.
Új könyvtár létrehozása
Először hozzon létre egy új könyvtárat a gyermek témájához. Használhat egy FTP kliens -t, vagy a cPanel segítségével elérheti a meglévő wp-content / témákkönyvtárat.
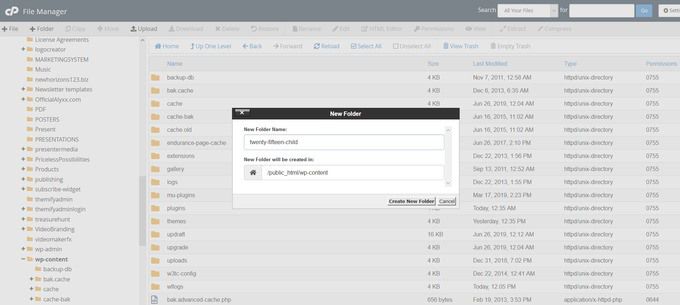
A cPanel használatához keresse fel a host vezérlőpaneljét. . Válassza a fájlkezelőlehetőséget, és keresse meg a könyvtárat, amelybe a WordPress telepítve van.
In_content_1 all: [300x250] / dfp: [640x360]->Ez általában a public_htmlnevű könyvtárban található. Keresse meg és nyissa meg a wp-contentmappát. Kattintson a új mappa létrehozásaelemre, és írja be a gyermeke témájának nevét. Ne felejts el adni nevet, amelyet később felismer. Jó példa erre a nameofparenttheme-child>/kép.
Ne tartalmazzon szóközt a fájlnévbe a hibák elkerülése érdekében.
A belső kezelés miatt a mappanévnek tartalmaznia kell a szülőtéma nevét (a téma "csiga"), az alábbi példa szerint.

CSS stíluslap létrehozása
A stíluslapokat a WordPress témákban két okból használják.
Lehet, hogy nem szeretne új stílusokat hozzáadni a gyermek témához. A stíluslapnak azonban továbbra is léteznie kell, hogy meghatározhassa azokat a részleteket, mint például a téma neve és a szülő téma neve.
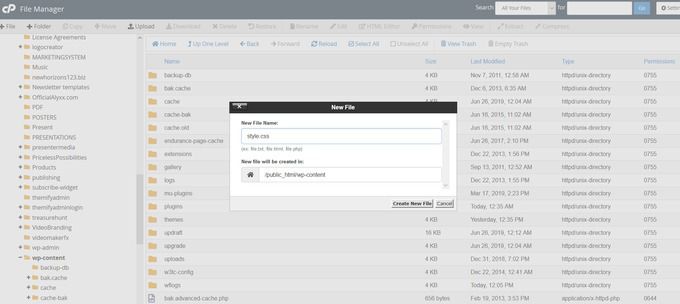
Ezért létre kell hoznia egy új stíluslapot a gyermek témájához. Tehát a következő lépés egy olyan szöveges fájl létrehozása a CSS stíluslaphoz, amely meghatározza a gyermek témájának megjelenését szabályozó szabályokat.

A gyermek témájú CSS fájl ekkor elsőbbséget élvez a szülő témával szemben.
következő információk a szöveges fájlban:
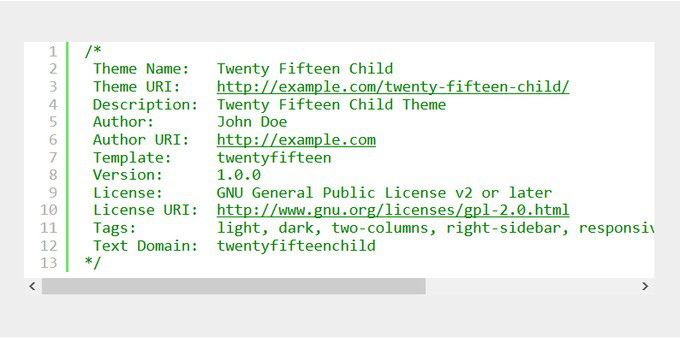
Feltétlenül adja hozzá a stíluslaphoz a következő fejléc megjegyzést a fájl tetejére. A WordPress elolvassa ezt az információt, és tudja, hogy gyermeketémát használnak.

Nagyon figyelni kell a sablonra címke. Megmondja a WordPressnek, hogy mi a gyermeke szülő témája. Vegye figyelembe, hogy a mappában, ahol a szülő témája található, a kis- és nagybetűk érzékenyek.
Technikailag mostantól aktiválhatja a gyermek témáját. Ha azonban bonyolultabb gyermek témát szeretne létrehozni, akkor hozzá kell adnia az egyéni PHP funkciókat.
Hozzon létre egy function.phpfájlt a gyermek témában ( ugyanabban a könyvtárban, mint a létrehozott style.cssfájl). Itt kell hozzáfűzni a további hozzászólói formátumokat.
A CSS-fájlhoz hasonlóan, a PHP-fájl módosításai vagy kiegészítései is automatikusan egyesülnek vagy felülbírálják a szülő funkcióit.
Olyan dolgok esetében, mint például a add_theme_support ()-kal hozzáadott postai formátumok, felülbírálásként viselkednek, és nem egyesülnek.
A add_theme_support ()használatakor, további lépéseket kell tennie annak biztosítása érdekében, hogy a gyermek témája felülbírálja a szülőt.
Ez bonyolulttá válhat, tehát olvassa el a WordPress Theme Review Team jelenlegi vezetőjét, William Patton post a WordPress post formátumok használatával -ét.
Stílusok és szkriptek hozzáadása a szülői téma funkcionalitásának felülbírálásához
A következő lépés az, hogy ellenőrizze, hogy gyermeke témája vagy örökli-e a szülőtéma jellemzőit, és stílusokat, vagy tükrözi a használni kívánt új stílusokat.
A stílusok hozzászoktak a webhely megjelenésének megváltoztatásához. A szkriptek javítják a funkcionalitást. A stílusok és a szkriptek hozzáadása a WordPress webhelyhez ugyanolyan elengedhetetlen, mint a fájlok tartalma.
A WordPress enqueue funkciója az, hogyan lehet ezt megvalósítani.
A végrehajtás arra utal, hogy a stílusok és a szkriptek hogyan kerülnek hozzáadásra a WordPress webhelyekhez, hogy azok befolyásolhassák azt, amit a felhasználók látnak, amikor meglátogatják az Ön webhelyét.
Számos plugin használata ugyanazon eredmény eléréséhez gyakran vezet kompatibilitási problémák és meghibásodott webhelyek.
Wp_enqueuenemcsak javítja webhelyének teljesítményét azáltal, hogy csökkenti a beépülő modulok terheit, hanem javítja a felhasználói élményt is.
Hogyan kell használni a 'wp_enqueue'
A gyermek témájának stílusához a wp_enqueue_style ()nevű funkciót kell használni.
Ez a funkció néhány bit információt vesz igénybe, de a legfontosabb a fájl neve (vagy „kezelője”) és a fájl helye.
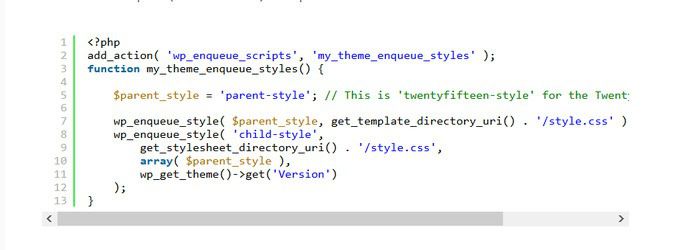
A funkciókon belül. phpfájlt adja hozzá a következő c ode.

Ez a kód hozzáteszi a szülő könyvtár stíluslapját, majd hozzáadja a korábban létrehozott gyermeklap stíluslapját is. Vegye figyelembe, hogy a szülő stílusúszövegnek meg kell egyeznie a szülő téma nevével, a végén hozzáadott stílus mellett.
Aktiválja gyermekét Téma
Ha a gyermek témájához tartozó fájlokat a kiszolgálón hozta létre a wp-content / themes / yourthemenamemappában, akkor azok elérhetők lennének a WordPress-ben az irányítópult aktiválásához.
Ha a gyermek témáját a kiszolgálón kívül a wp-content / themes / yourthemenamemappában hozta létre, akkor tömörítse a új gyermek témamappa.

A többi sablon felülbírálásához átmásolhatja azokat a szülői témából a gyermek témájába. A sablonfájlok, amelyek ugyanazzal a névvel rendelkeznek a gyermekben, mint a szülő, felülbírálásként viselkednek. Ezután állítsa be a sablonok tartalmát szükség szerint.
Új sablonok hozzáadása ez csak egy helyes névvel létrehozott fájl létrehozása és a saját tartalom hozzáadása esetén szükséges. A fenti szakasz ismerteti a kézi folyamatot.
Most nézzük meg, hogyan hozhatunk létre gyermektémákat WordPress-bővítménnyel.
A WordPress-bővítmény használata
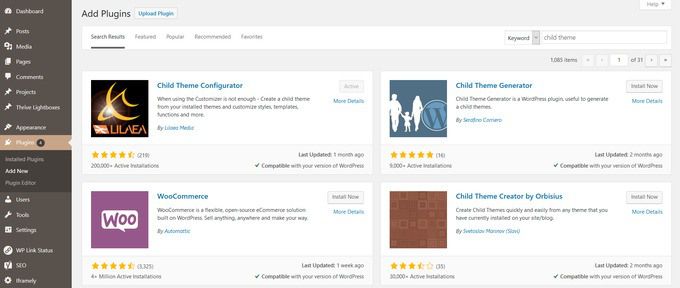
Napló a WordPress irányítópultjába. Kattintson a Bővítmények>Új hozzáadásaelemre. Keressen gyermek témát.

Az első bővítmény, amelyet látni fog, a Gyerek téma konfigurátor. Ez a jó választás, amint az a fenti képernyőképen is látható, mert:
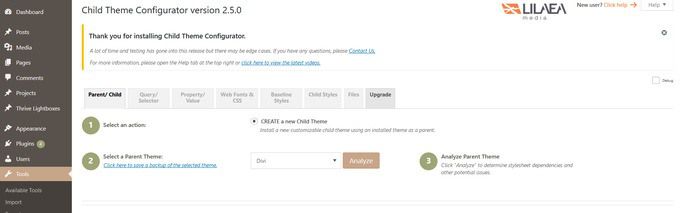
Kattintson a Telepítés most>Aktiváláselemre. A következő lépés: keresse meg az Eszközökelemet, majd válassza a gyermek témákat.

Keresse meg és válassza ki a szülői témát a legördülő menüből. Válassza a elemzéselemet, hogy megbizonyosodjon arról, hogy a témája megfelelő-e gyermektémának.
Az alábbiakban egy lépésről lépésre található bemutató a Gyerek téma konfigurátor beállításához. Ha úgy dönt, hogy más WordPress plugin-t használ, akkor könnyedén megtalálhatja a bemutató ismertetőjét.
Mint már tudod, a gyermek témák különálló témák, amelyek bizonyos funkcióik függvényében a szülő témájára támaszkodnak.
Amikor gyermek témát használ, A WordPress a szülő előtt keresi a gyermeket, és követi a stílusát és funkcionalitását, ha létezik.
Sok időt, problémát és jövőbeli fejfájást takaríthat meg, amikor a szülő témája olyan gyermek létrehozása, amelyet a frissítés nem érint.