Ha olyan tervezőre van szüksége, aki valamilyen hasznos eszközre van szüksége a webfejlesztési projektek felgyorsításához, együttműködéséhez vagy ellenőrzéséhez, a Chromeextension számos eszközzel rendelkezik.
Ez a lista tartalmazza a legnépszerűbbek közül néhányat, és néhány érvelni szükséges - eszközök és Chrome-bővítmények hogy minden tervező munkát végző felhasználónak rendelkezzen a csomagjában.
1. DomFlags

A DOM Flags egy egyszerűen használható Chrome-kiterjesztés, amely új módszert kínál a fejlesztők számára a böngészőeszközökkel való együttműködéshez. Ez lehetővé teszi a fejlesztőknek, hogy felgyorsítsák az elemek kialakításának feladatát.
A billentyűparancsok használatával minden elemhez megjelölheti a navigáció könyvjelzőit.
Mindannyian megtapasztaltuk a nehézségeket a nagyon részletezett elemek ellenőrzésében, és könnyű eltévedni.
A DOM zászlók lehetővé teszik a stílusok nyomon követését, beleértve egy olyan funkciót is, amely lehetővé teszi az alkatrészek automatikus pontosságú ellenőrzését. Ez az inturn segít felgyorsítani a DevTools munkafolyamatát és megvalósítását.
A DOM Flags lehetővé teszi a változások nyomon követését. Fokozottan összpontosítson azokra az elemekre, amelyekkel dolgozik.
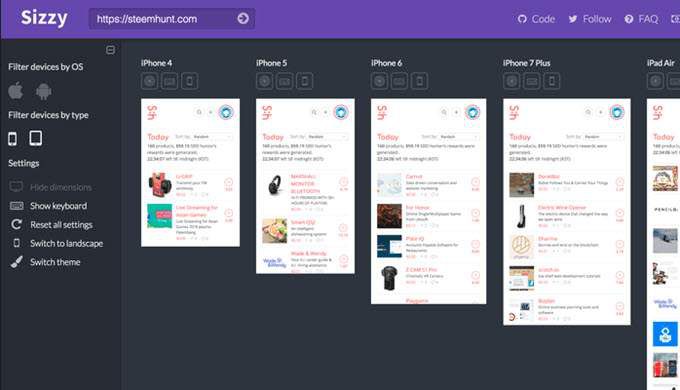
2. Sizzy

Sizzy a tervezőknek és a a fejlesztők egy egyszerű útvonalon tesztelik webhelyüket több nézetablakban.
A Sizzy egy egyszerű módszert kínál a tervezés valós időben történő ellenőrzésére. Interaktív képet nyújt bármilyen számú eszközről és képernyőméretről. Akár az eszköz billentyűzetét is szimulálhatja, majd válthat a tájkép és az álló mód között.
A Chrome kiterjesztés telepítése gombra helyezi az eszköztárat, amely kattintással megnyitja az aktuális URL-t a Sizzy platformon. A kiterjesztés blokkolja az összes „X-frame-opciók ” fejlécet, így bármilyen webhelyet megnézhet online.
A Sizzy egy nyílt forráskódú projekt, és láthatja az egészet kód itt.
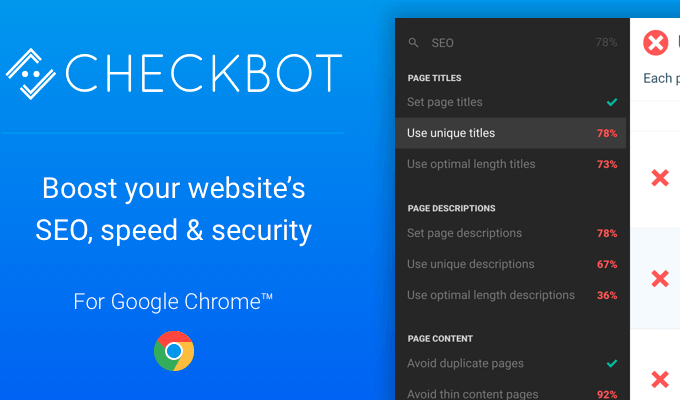
3. Checkbot

A Checkbot tesztelheti webhelyet, és ellenőrizze webhelyének betöltési sebességét is. Ez biztosítja a tervezők számára a tipikus hibák azonosítására szolgáló eszközöket, és javításokat javasol a webhely biztonságán, a keresőmotoron és a webhely sebességén.
Több mint 50 bevált gyakorlat metrikájának felhasználásával ellenőrzi a weboldalt a bevált gyakorlatok SEO, a megszakadt hivatkozások, másolatot tartalom andmore. Az eszköz érvényesíti a CSS-t, a JS-t és a HTML-t is.
A Checkbot valós időben veszi figyelembe a tervező és a kódoló hibáit. Ha olyan jó minőségű eszközt keres, amely javítja a megszakadt oldalhivatkozásokat, biztosítja az egyedi tartalmat és az oldalcímeket, valamint az eltávolított közvetlen láncokat, ez az eszköz hasznos lenne.
A tervezők számára ez segíthet minimalizálni a CSS és a JS, mivel valamint ajánlásokat ad a CSS és az böngésző gyorsítótárazásának minimalizálására.
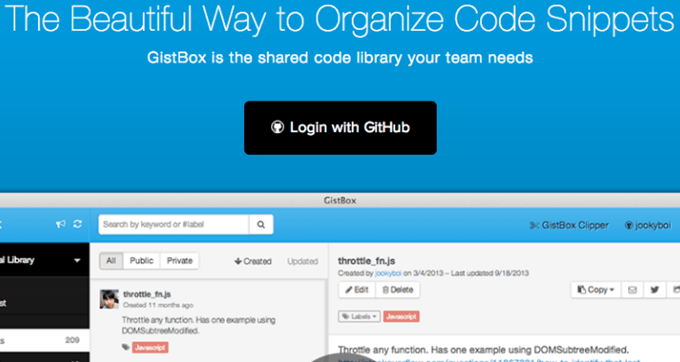
4. GistBox Clipper

A GistBox az egyik leghasznosabb Chrome-bővítmény a webes tervezők számára.
A GistBox létrehozhat egy GitHub Gist -ot a megtekintett weboldal bármelyik blokkjából.
Bármely kódblokk jobb felső sarkában egy kis gomb jelenik meg, amelynek megnyomása lehetővé teszi, hogy a felbukkanó ablak lehetővé tegye a kód mentését a Gist fájlba.
hozzon létre új elemeket jobb egérkattintással, és mentse el a kódblokkokat a későbbi ellenőrzéshez és felhasználáshoz.
A GitHub-nal történő integrálás lehetővé teszi a tervezőknek és a fejlesztőknek, hogy kódblokkokat gyűjtsenek, manipulálhassák őket, vagy kategorizálhassák őket a törvényes felhasználáshoz. Ez kényelmes és hatékony Chrome-bővítőeszközzé teszi.
5. ColorZilla

A ColorZilla hihetetlenül hihetetlen hasznos Chromeextension az egyes webdizájn-projektekhez címkézhető, címkézhető és kategóriába sorolható hexadecimális kódok összegyűjtésére.
Ez lehetővé teszi egy szemcseppentő kiválasztását, amely a weboldalt a színből kivonja, és a ColorZillaclipboardra elmenti. .
Ezzel gyorsan elkészítheti a színpalettákat későbbi felhasználás céljából, és így biztosíthatja, hogy a színkonzisztenciát használja a webdesignban és fejlesztésben.
A ColorZilla színelemzőként és andCSS-ként is működik. gradiens szerkesztő, hogy konvertáljon egy képet CSS-re.
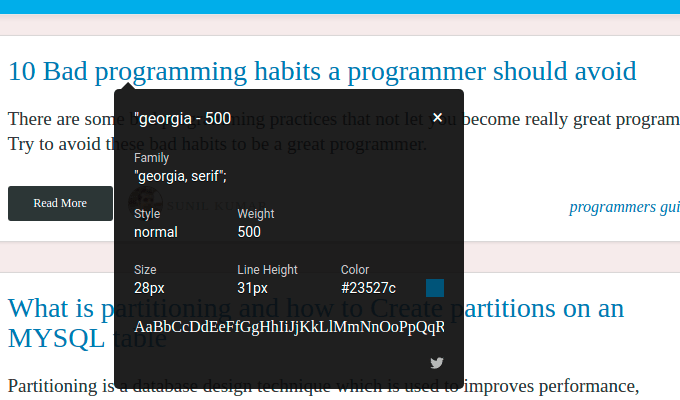
6. WhatFont

Ez aChrome kiterjesztés egy valósidejű takarékoskodás azok számára, akik kedvelik a saját betűtípusaikat, és beépíthetik azokat saját webdesign-projektbe.
A WhatFont Chrome kiterjesztése lehetővé teszi a fejlesztők számára, hogy gyorsan elemzzék és azonosítsák bármely weboldal szinte minden betűkészletét.
A kiterjesztés jól kifejlesztett és ritkán működik, ha ellenőrző eszközöket kell megnyitniuk, és a kiterjesztés csak az egérrel a betűtípus fölé mozgatásával működik. Az oldalak betűtípusként működnek és támogatják a Google Font API és Typekit.
7 fájlt. LightShot

A LightShot gyors A képernyőképező eszköz lehetővé teszi az oldalak egészének vagy egy részének rögzítését, vagy feltöltését, vagy letöltését, vagy harmadik fél számára történő elküldését.
A LightShot által készített képernyőképeket fel lehet használni és megoszthatja a közösségi médián, vagy kinyomtathatja.
A képernyő kiválasztott részéhez megjegyzéseket fűzhet, és szöveget, nyilakat és másokat is hozzáadhat. De ennek az egyszerű eszköznek a legfigyelemreméltóbb tulajdonságai a webes tervezők számára az, hogy egy kép kiválasztásával a Google-on teljes képet kereshet a hasonló képekre online.
A LightShot többnyelvű nyelven is konfigurálható.
A kiterjesztés tiszta JavaScript-sel van írva, és Windows, Chromebook, Linux és Mac OS esetén is működni fog. Hozzáférhető asztali alkalmazás formátumban is, így kiváló választás webes tervezők számára, akik több eszköztől függenek.
8. Félelmetes képernyőkép

Mint a Lightshot, az Awesome Screenshot egy képernyő és kép, amely kiterjesztést tartalmaz.
Ez azonban a Lightshot-tól sok szempontból különbözik. A Félelmetes képernyőképeket úgy konfigurálhatja, hogy az összes képernyőképeket összekapcsolja a Google meghajtóval.
Ez lehetővé teszi az elem megjelenítését azokról az elemekről, amelyek a nézeten kívül vannak, az egész oldal elfogásához. További szerkesztési és kommentálási eszközök vesszővel lehetővé teszi a kiterjesztés kivágását és ábrázolását az egész kiterjesztésen belül .. vagy további AwesomeScreenshot alkalmazások használatával.
A szolgáltatások kibővítéséhez telepítse a The Chrom alkalmazást az asztalon is. A kiterjesztés lehetővé teszi a videofelvételeket és a megosztást is, így bármilyen webhelyen együttműködve más fejlesztőkkel vagy tervezőkkel is együttműködhet.
További képeket adhat hozzá a képernyőképekethez, kékkel vagy törölhet elemeket, amelyeket nem szeretne megmutatni. másoknak.
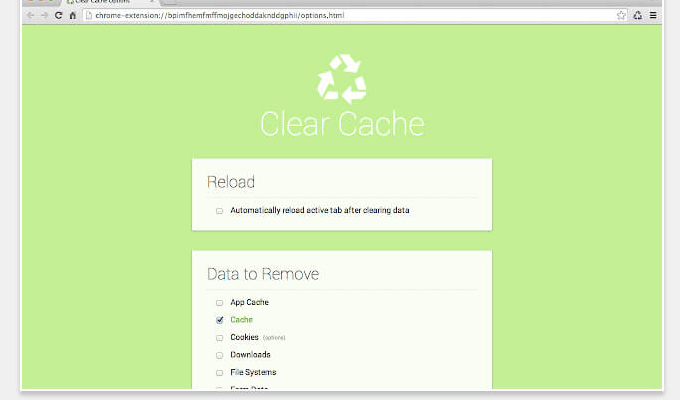
9. Cache törlése

A Cache törlése A Chrome Extension egy gyors és egyszerű eszköz, amely lehetővé teszi a megtekintett oldal cookie-jainak és gyorsítótárának törlését. Eltávolítja annak szükségességét, hogy navigáljon a böngésző beállítási oldalára, hogy néhány egyszerű oldal elemet törölhessen.
A webes tervezők számára, akik többszörös szerkesztéseket készítenek és valós időben szeretnék megnézni, ez kiváló eszköz ez a régi adatok nézeteltérésének nagy részét meghatározza.
Időnként ki kell törölnie a gyorsítótár és a sütik adatait, de a Chrome-beállításokhoz való navigálás unalmas. A Cache törlése lehetővé teszi a gyorsítótár, valamint a globális vagy a helyi sütik törlését egy gombnyomással.
A Cache törlése lehetővé teszi, hogy az oldalról törölje azokat a beállításokat, amelyeket törölni szeretne. A változók között szerepel a készpénz, a letöltések, az összes rendszer, az űrlapadatok, a készpénzben, az index adatbázis, a plugin-adatok, a jelszavak és a többi.
10. Webfejlesztő Google ChromeExtension

A Webfejlesztő, a Google Chrome Extension lehetővé teszi a fejlesztőknek és a tervezőknek, hogy könnyen ellenőrizzék, elemezzék és ellenőrizzék weboldalaikat a bevált gyakorlatok megtervezésének, kódolásának, használhatóságának és keresőmotor-optimalizálásának esetleges megsértései szempontjából.
Ez egy nagyszerű, mindent egyben eszköz, amely nem nehéz böngészni az erőforrásainkat, de rengeteg információt nyújt a webdesign számára, amely a weboldalon vagy a keresőmotor optimalizálásának elemeinek is felel.
A Theextension az eszköztárat több webes fejlesztő eszközzel telepíti.
Az eszköz olyan oldalak méretét, szélességét és méreteit jelzi, amelyek ellentmondásban vannak a bevált gyakorlatokkal a sok eszköz használatával. Ez lehetővé teszi a beágyazott JavaScript ellenőrzését és a weboldal megtekintését a különböző eszközök szimulációján keresztül.
A kiterjesztés jól működik Windows, Linux és Mac OS rendszereken. A kódolással és a tervezéssel kapcsolatos kérdések mellett betekintést nyújt a metacímkékbe, a válaszfejlécekbe, a színinformációkba és a topográfiai információkba is.
Áttekintheti az eszköz főbb jellemzőit, valamint a fejlesztő teljes képességeit. Chris Pedericks weboldala.
Kétségtelen, hogy számos kiváló minőségű és hasznos Chrome-bővítmény létezik, amelyeket webdesigner vagy fejlesztő is használhat.
Ez a lista néhány legnépszerűbb és leghasznosabb eszközt mutat be. Van olyan ajánlata az eszközökhöz, amelyekről úgy gondolja, hogy hasznos vagy jobb vagyok, mint a listában szereplők? Tudassa velünk.