A Chrome-kiterjesztés elkészítése meglehetősen egyszerű folyamat. Ha kész, akkor a számítógépen felhasználhatja annak javítására, hogy a böngésző hogyan működik.
Van néhány alapvető elem, amelyre a böngészőnek szüksége van ahhoz, hogy a kiterjesztés teljes mértékben működőképessé váljon. Az alábbiakban áttekintjük, beleértve azt is, hogyan lehet az egyéni kiterjesztést működni a Chrome-ban anélkül, hogy felt kellene feltöltenie vagy meg kellene osztania másokkal.

A bonyolult Chrome-bővítmény létrehozása sokkal részletesebb folyamat, mint az alábbiakban látható, de a az általános folyamat ugyanaz. Olvassa el tovább, hogy megtanulja, hogyan lehet elkészíteni egy olyan Chrome-bővítményt, amelyet ma már meg is kezdhet használni.
Tipp: Ha meg szeretné tudni, milyen fantasztikus lehet a saját kiterjesztése, nézd meg a ezek a csodálatos Chrome-bővítmények.
Hogyan készíthetünk Chrome-bővítményt
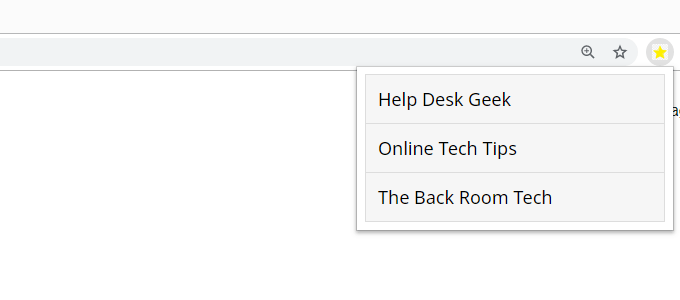
Ezen útmutató segítségével készít egy egyszerű Chrome-bővítményt, amely felsorolja néhány kedvenc webhelyét. Teljesen testreszabható és igazán könnyű frissíteni.

Itt van a tennivaló:
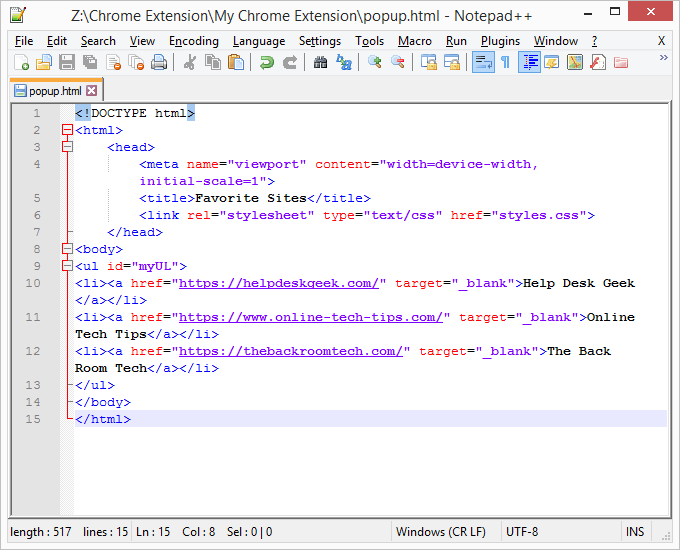
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

Nyugodtan szerkesztheti a linkeket és összekapcsolja a szöveget, vagy ha azt akarja, hogy a Chrome kiterjesztése pontosan olyan legyen, mint mi, csak mindent megőriz.
In_content_1 all: [300x250] / dfp: [640x360]->{>
“update_url”: “https://clients2.google.com/service/update2/crx”,
“manifest_version”: 2,
“név”: “Kedvenc webhelyek”,
“Leírás”: “Minden kedvenc webhelyem.”,
“Verzió”: “1.0”,
“ikonok”: {
“16”: “icon.png”,
“32”: “icon.png”,
“48”: “icon.png”,
“128”: “ikon. png ”
},
„ háttér ”: {
„ oldal ”:„ háttér. html ”
},
“ böngésző_kezelés ”: {
“ default_icon ”: icon.png ”,
“ default_title ”:“ Kedvenc oldalak ”,
“ default_popup ”:“ popup.html ”
}
}

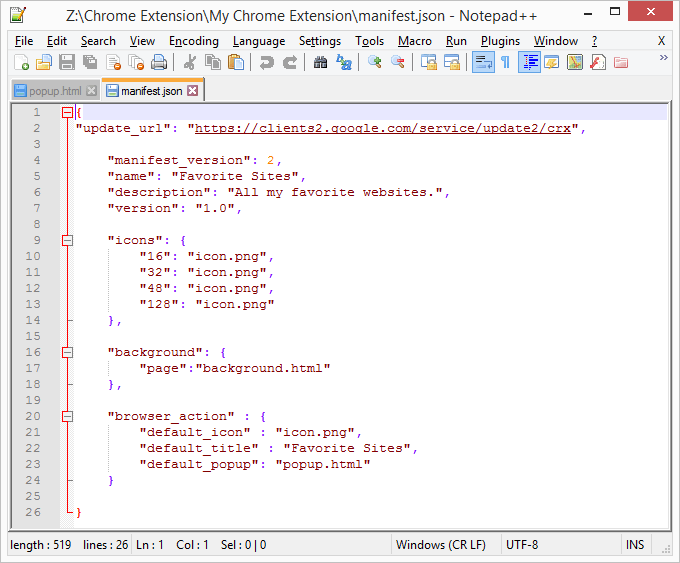
Ennek a kódnak az ehető területei a >név, leírásés default_title
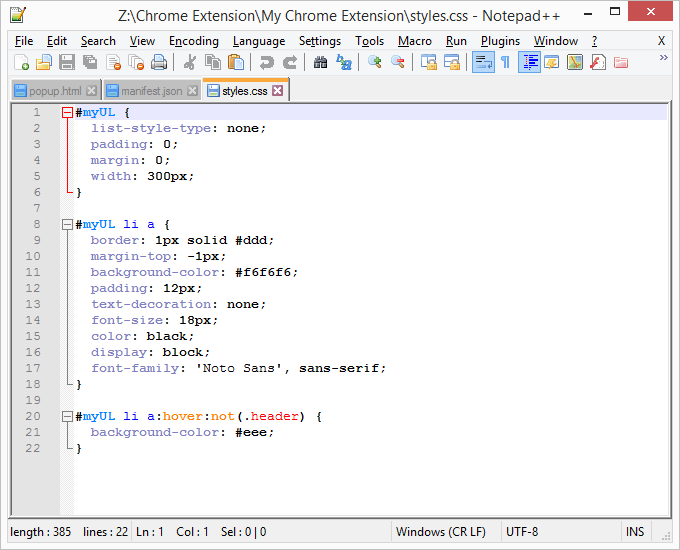
#myUL {
lista -stílusú: nincs;
párnázat: 0;
margó: 0;
szélesség: 300 képpont;
}
#myUL li a {
szegély: 1 képpont szilárd #ddd;
margó felső: -1 képpont;
háttér szín: # f6f6f6;
párnázat: 12 képpont;
szöveges dekoráció: nincs;
betűméret: 18 képpont;
szín: fekete;
megjelenítés : blokk;
betűtípus-család: 'Noto Sans', sans-serif;
}
#myUL li a: hover: not (.header) {
háttérszín: #eee;
}
A CSS fájlban sok minden megváltoztatható. Játsszon ezen lehetőségekkel, miután elkészítette a Chrome-bővítményt, hogy testreszabhassa.
Tipp:A Google-nak több információja van a Chrome-bővítmények létrehozásáról. Vannak más példák és speciális lehetőségek, amelyek túlmutatnak az itt bemutatott egyszerű lépéseken.
Hogyan bővíthetünk egyéni kiterjesztést a Chrome-hoz
Most, hogy elkészítette a Chrome kiterjesztését , ideje hozzáadni azt a böngészőhöz, hogy valóban felhasználhassa az összes éppen létrehozott fájlt. Az egyéni kiterjesztés telepítése olyan eljárást foglal magában, amely eltér a hogyan telepítené a normál Chrome-bővítményt.


A Chrome-bővítmény szerkesztése
Most, hogy a Chrome-bővítmény használható, módosíthatja az ön sajátosságait.
A stílus.css fájl szabályozza a kiterjesztés megjelenését, így beállíthatja az általános listastílust, és megváltoztathatja a betűtípus színét vagy típusát. A W3Schools az egyik legjobb forrás a CSS-rel kapcsolatos különböző dolgok megismeréséhez.
A webhelyek felsorolásának sorrendjének felváltására, vagy a további hozzáadására vagy eltávolítson meglévőket, szerkessze a popup.html fájlt. Csak ügyeljen arra, hogy a szerkesztéseket csak az URL-re és a névre tartsa. Az összes többi karakterre, például a