A PowerPoint egy hasznos program, amely elősegíti a diák elkészítését egy prezentáció számára, és akár videóvá is alakíthatja őket. Jól öregszik és továbbra is az oktatók, a házon belüli üzleti prezentációk és házimozi alkalmazások egyik legnépszerűbb választási lehetősége.
Grafikát, szöveget és multimédiát adhat hozzá a megjelenés javításához és az előadások továbbfejlesztéséhez. vonzó. A richmedia, beleértve a zenét és a videót, listája tovább növekszik.
Ezzel a tulajdonsággal együtt a sablonok egyre bővülő változatossága is megjelenik. Ennek ellenére nem minden sablon rendelkezik mindazzal, amit szeretne. Időről időre még mindig szükség van némi szerkesztésre. A jó hír az, hogy ezeket a megvásárolt vagy ingyenes sablonokat általában Ön módosíthatja és szerkesztheti.
PowerPoint sablon szerkesztése vagy módosítása
Mikor jön Powerpoint-sablonok, amelyeket:
A prezentáció szerkesztésének tanulási módja értékes eszköz, amelyet a készletben kell tartani. A gyakorlati tanácsok javasolják a Diavetítőnézet használatát. A Slide Master azonban üres elrendezéseket biztosít. Nem létező sablon szerkesztésének módja.
Tegyük fel, hogy éppen most vásárolt egy sabloncsomagot, mert ezek lenyűgözőnek tűnnek, és ezeket vállalkozásához használni szeretné. A sablonok azonban niche-alapúak, és vállalkozása online szolgáltatásokat nyújt, például weblaptervezést.
In_content_1 all: [300x250] / dfp: [640x360]->Forexample, talán tetszik az RealPowerpoint sablon elrendezése és beépített animációi. Ez azt jelenti, hogy nem tudja használni? Nem, testreszabhatja vállalkozása számára, ha kicseréli a képeket az iparágának relevánsabb képekre.
A Powerpoint prezentáció szerkesztésének számos módja van. A thistutorial szempontjából körvonalazzuk azokat a lépéseket, amelyekkel az ingatlansablont weboldal-tervező társasággá változtathatjuk.
A Cover Slide-el kezdődik
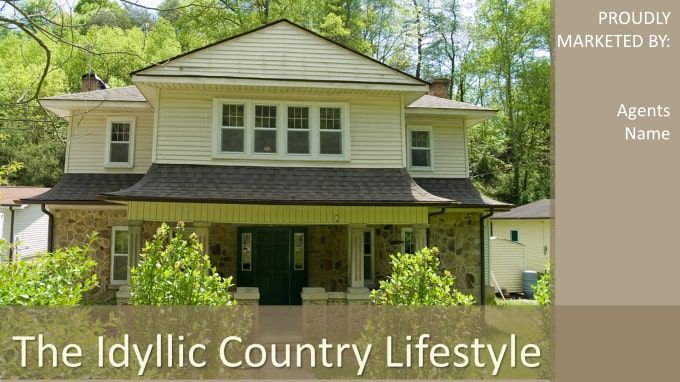
A vásárolt ingatlan Powerpoint bemutatásának az első diája lent található.

Az első dolog, amit meg kell tennie, az, hogy a ház képét egy webhely képével helyettesíti. Kétféle módon lehet dothis-t létrehozni.
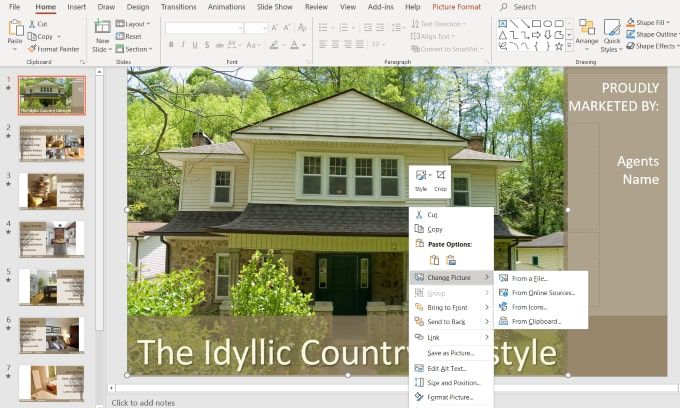
Kattintson a jobb egérgombbal egy képre annak megváltoztatásához
Egyes sablonok lehetővé teszik a kép kicserélését egyszerűen a kattintson rá a jobb gombbal, és válassza a Kép módosításalehetőséget. Ezután válassza ki az új kép forrását (Fájl, Online Források, Ikonok, Vágólap).

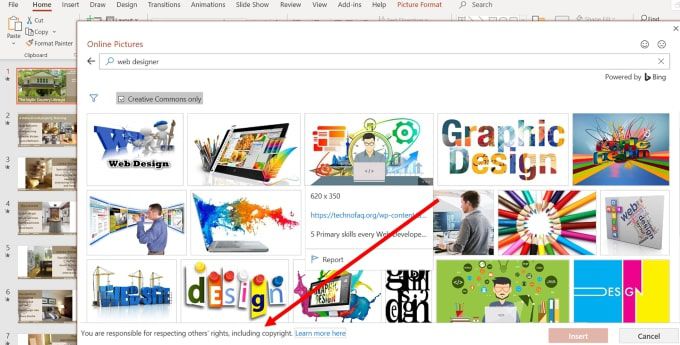
Inkább olyan képoldalakat használok, amelyekről tudom, hogy ingyenesek és amelyekre semmilyen szerzői jogi törvény nem vonatkozik. Amint az az alábbi képen látható, amikor a Online forrásbólelemet választja, egy képernyőre kerül, ahol a Creative Commonsalatt választhat képeket.
Ugyanakkor a felugró ablak alján van egy nyilatkozat is, amely szerint: Ön felelős a mások jogainak tiszteletben tartásáért, ideértve a szerzői jogokat is.

A jogi biztonság érdekében használja a Fájlbólbeállítást és válasszon egy képet a ingyenes stock fotó weboldal közül.
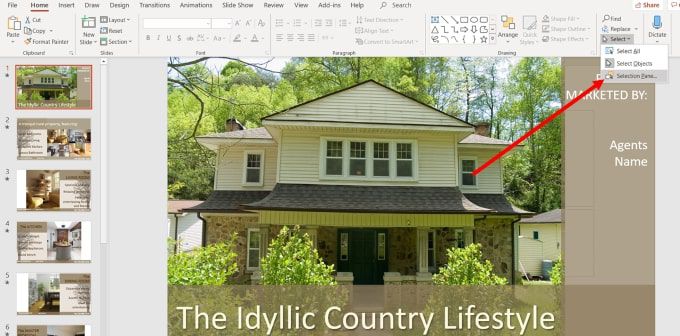
Használja a Kiválasztási panelt a képek megváltoztatásához
Sablonteszt, amely bonyolultabb animációkkal és átmenetekkel rendelkezik. eltérő módszerre lesz szükség a képek megváltoztatásához.
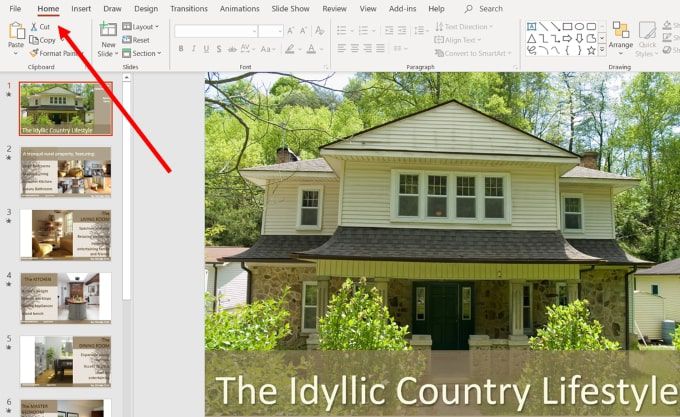
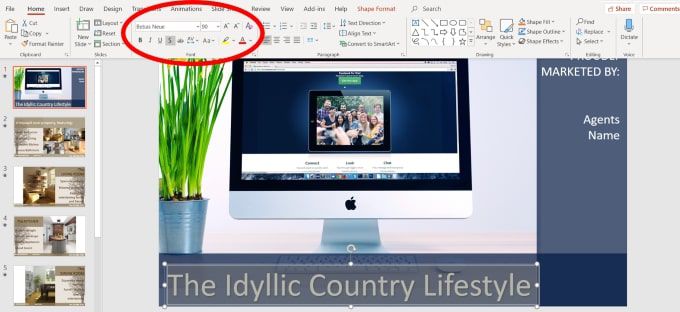
Először ellenőrizze, hogy a felső navigációs sáv Kezdőlaplapján tartózkodik-e.

Most meg szeretné keresni, és kattintson a jobb oldali dián lévő Kiválasztáslegördülő menüre. a felső navigáció. Válassza a Kiválasztási ablaktáblát.

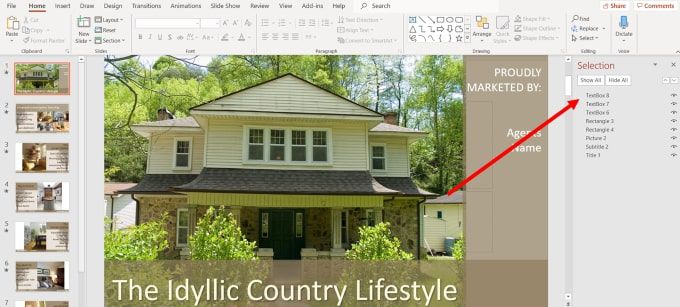
Ez megnyit egy új lapot, amely megmutatja a dián lévő összes elemet, és lehetőséget ad arra, hogy azokat "megmutatja" vagy "elrejtse".

A cél ebben a lépésben az, hogy elkülönítse a képet a dia minden más elemétől úgy, hogy Ön megváltoztathatja.
Kattintson az Összes elrejtéseelemre, hogy egy üres, fehér képernyő jelenjen meg. Az, hogy hány elem jelenik meg a választópanelen, a dia összetettségétől függ.
Ebben a példában könnyű azonosítani, melyik elem a kép, mivel csak egy kép van. Ha a dián sok fénykép található, akkor kattintson a thedash (-) -re az egyes képelemek neve mellett, hogy megtalálják a megváltoztatni kívánt elemet.
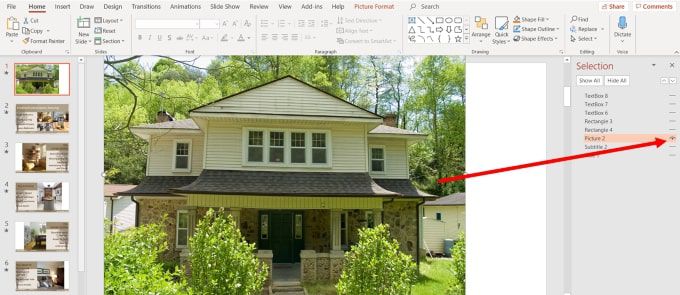
Kattintson rá és ki, amíg meg nem találja a megfelelőt. egyet.

Győződjön meg arról, hogy miután megtalálta a megfelelő képet, ez az egyetlen elem, amely megjelenik. A többi elem elrejtésével elkülönítheti a képet, hogy megváltoztassa.
Ezen a ponton követheti a fenti utasításokat, ha jobb egérgombbal kattint a képre, és kiválasztja a Kép módosítása>.
Betűkészlet és ShapeColors módosítása
Megváltoztathatja a betűtípust és a típust, valamint az alakzatok átlátszóságát és színét.
Ha olyan képet választ, amely ugyanazt a színsémát használja, mint a sablon, akkor valószínűleg csak minimális változtatásokat kell végrehajtania, ha vannak ilyenek. De ha olyan képet szeretne használni, amely nem felel meg a színsémának, ne aggódjon. Könnyen cserélhető.
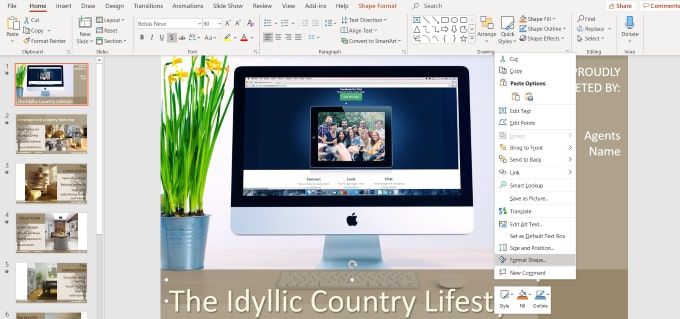
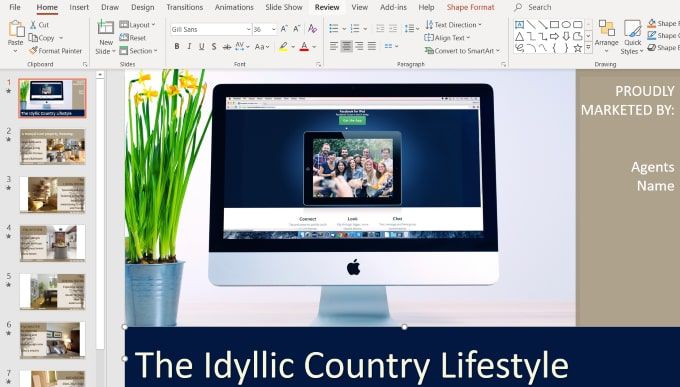
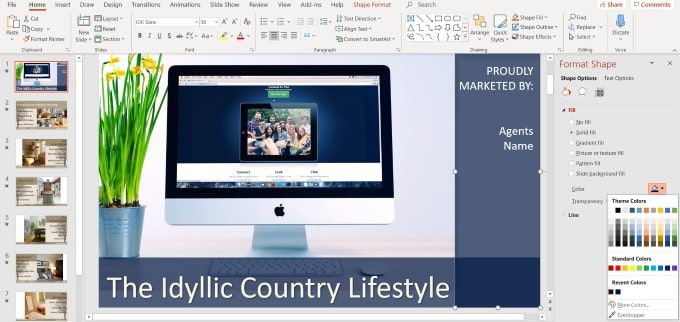
Az alábbi képen a fedél diája egy weboldal képpel látható, amely helyettesítette az otthoni képet.

Színes szempontból helytelennek tűnik . Tehát változtassuk meg a színeket az új képünkhöz, hogy egységesebb megjelenést kapjunk.
Az alakzatok színének megváltoztatása
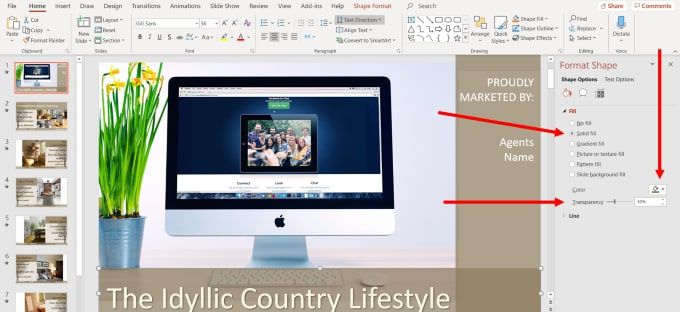
Kattintson a jobb gombbal a kurzorral a címet tartalmazó háttér alakzaton, és válassza a Forma Shapelehetőséget.

Ez a folyamat megnyitja az oldalsó panelt, ahol láthatja, hogy az alsó sáv egyszínű, 30% -os átlátszósággal van tele. Láthatja a használt színt is.

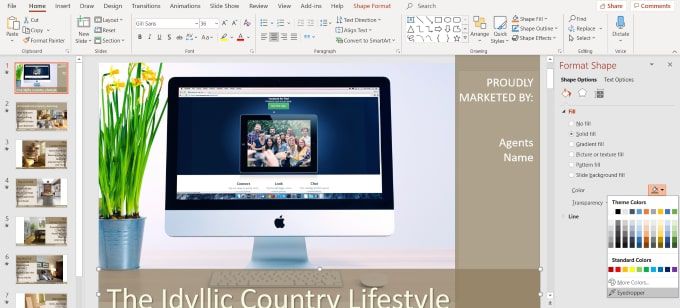
Válasszunk olyan színt, amely jobban illeszkedik az új képünkhöz. Kattintson a Színmelletti legördülő nyílra, és válassza a Szemcsepplehetőséget. Bármely témát, standard vagy egyéni színt kiválaszthat. De ha a kép színeit szeretné egyeztetni, akkor a Szemcsepp használata a legjobban működik.

Vigye a kurzort a kép bármelyik részére, amelyet használni szeretne, majd kattintson a Visszagombra. Most látni fogja, hogy az alsó sáv a Szemcseppentővel kiválasztott szín.

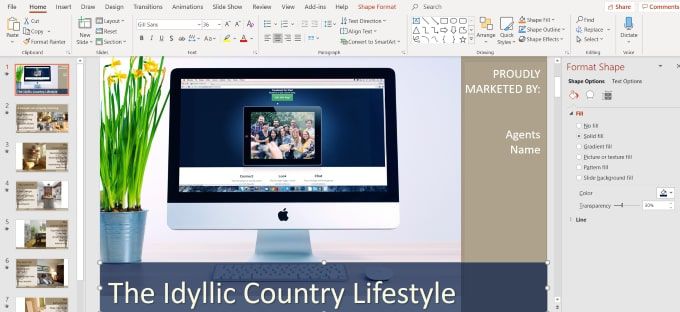
Ne felejtse el, hogy az eredeti diák 30% -os átlátszóságot eredményezett. Ezt a színt megváltoztatva eltávolítják. Ha ezt az új színével szeretné használni, kattintson a jobb gombbal az alsó sávra, válassza a Formázáslehetőséget, és állítsa a Átlátszóságszintet 30% -ra.

A fentiek szerint járjon el a megfelelő szín megváltoztatásához oszlop azonos színű. Észre fogja venni, hogy most van egy további rész, a Legutóbbi szín, hogy még könnyebben használhassa ugyanazt a színt, mint amit korábban használt.

Szöveg szerkesztése
Meg lehet változtatni a sablonban szereplő szöveg színe, betűkészlete, mérete és elhelyezkedése. Először emelje ki a szöveget, és nézze meg a felső navigációs szakaszt, amely utal arra, hogy mit lehet tenni a szöveggel.

A kiemelt szöveggel több szerkesztést is végezhet, többek között:
Ha nem biztos benne, hogy az opciók mit jelent, akkor vigye az egérmutatót ez a leíráshoz. Természetesen ki kell cserélnie azt, amit a szöveg mond a vállalkozásának.
A szöveg helyének áthelyezéséhez vigye az egeret a kiemelt részben látható pontok egyikére, amíg a kurzor egy függőleges nyíl.
Ezután használja a billentyűzeten lévő nyilakat a szöveg fel, le, jobbra vagy balra mozgatásához.
Ebben a mintában a fehér szöveg jól néz ki a kép és a színséma szerint. Ennek ellenére használható Néhány csúszás a helyhez és a stílushoz.
Keresse meg az új diát az alábbiakban, és hogyan alakítottuk át az eredeti diáról az ügyfél testreszabásával, miközben ugyanazokat az alapvető terveket, animációkat és átmeneteket tartottuk, mint a sablon.

Az előre elkészített sablonok szerkesztésének és testreszabásának előnye, hogy hogy profitálhat a professzionális Powerpoint-készítők tervezési készségeiből, animációiból és átmeneteiből.
Nem kell elkerülni egy sablont, amely egy iparág vagy rés felé irányul, amely nem a tiéd. A fenti utasítások követésével mindkét világ legjobbjai lehetnek.