Korábban egy hogyan csökkentheti a képfájl méretét cikket írtam a beépített e-mail opcióval az Explorerben vagy egy Image Resizer for Windows nevű asztali program segítségével. Ezek jó lehetőségek, de számos más módja van a kép optimalizálására. Továbbá sok webhely meg fogja mondani, hogy használja a Paintet, de nem találtam jó módszert, mert a képek rosszabbul néznek ki. Először is fontos megérteni, hogy a méret csökkentésére használt módszerek egy kép alacsonyabb minőségű képet eredményez, ami egy weboldal számára megfelelő lehet, de nem a nyomtatáshoz. Ez általában akkor következik be, amikor megváltoztatja a kép felbontását, például 2560 × 1440-ről 1920 × 1080-ra.
A kép méretének csökkentésére egy másik módszer a kép tömörítése. Kétféle tömörítés létezik: veszteségmentes és veszteséges. A veszteségmentes tömörítés csökkenti a kép méretét anélkül, hogy elvesztené az eredeti fájl egyetlen képpontját. A Lossy azt jelenti, hogy bizonyos adatok elvészek. Végül a képformátum is nagy különbséget tesz a fájl méretében. A fényképezőgépről készített normál kép valószínűleg JPG kép lesz, mert jól működik a tömörítés szempontjából. Azonban a kevés színű (256 vagy kevesebb színű) képek sokkal kisebbek lesznek, ha GIF-t használsz. A PNG veszteségmentes formátum, amely nagymértékben tömöríthető. Jól működik a webes grafika és a komplex fotók.
Ebben a cikkben néhány példát adok a képernyő több képformátumú tömörítésével így láthatja a méret és a minőségi különbségeket.
Hogyan csökkenthető a képméret
Kezdjük azzal, hogy hogyan lehet csökkenteni a kép méretét anélkül, hogy elveszítenénk a minőségét. Ez megadja a legkisebb fájlt, miközben a kép eredeti minőségét tartja. Nyilvánvaló, hogy a veszteséges tömörítéssel sokkal kisebb fájlokat kapsz, amint az alábbi példákon is látható lesz, de elveszíted a minőséget.
Formátum & amp; Tömörítés
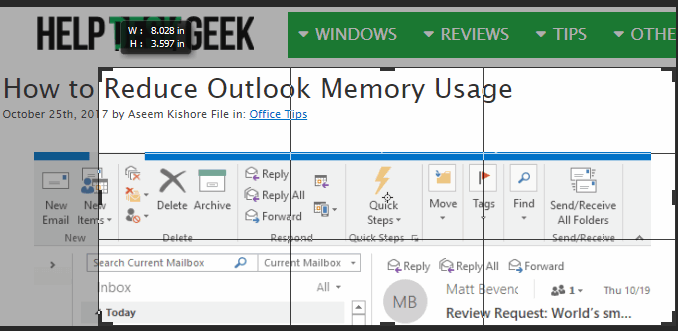
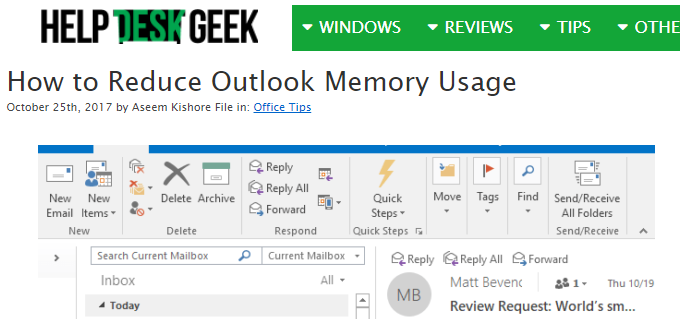
Először is, lapos színű grafikával kezdjük. Példaként csak felvettem egy screenshotot a HDG weboldaláról (600 × 319), mivel kevés színe van, és nem összetett. A tömörítés nélkül különböző formátumú fájlméretek:
Eredeti GIF: 27 KB
Eredeti JPEG: 67 KB
Eredeti PNG: 68 KB
 >Amint láthatja, a PNG és GIF fájlok határozottan élesebbek, mint a JPEG. Mint korábban említettük, a JPEG jobb a fotózáshoz. A GIF jól működik itt, mivel csak 27 KB, a PNG-hez képest, ami 68 KB. Tapasztalatom szerint azonban a PNG-k sokkal jobban tömörülnek, ha veszteséges tömörítésről van szó, és a képminőség még mindig nagyon jó.
>Amint láthatja, a PNG és GIF fájlok határozottan élesebbek, mint a JPEG. Mint korábban említettük, a JPEG jobb a fotózáshoz. A GIF jól működik itt, mivel csak 27 KB, a PNG-hez képest, ami 68 KB. Tapasztalatom szerint azonban a PNG-k sokkal jobban tömörülnek, ha veszteséges tömörítésről van szó, és a képminőség még mindig nagyon jó.
A három veszteségmentes tömörítést követően csak a JPG és PNG képek csökkentek méret, de nem sok. A PNG 45 KB-ra változott, a JPG 58 KB-ra változott. Amikor veszteséges tömörítést hajtottam végre, a PNG számok a legimpozánsabbak voltak.
Lossy GIF: 22 KB
Lossy PNG: 23 KB
>
Amint láthatja, a PNG a legjobbnak tűnik, és csak 1 KB nagyobb, mint a GIF! Ezért használom a PNG képeket ezen a weboldalon a legtöbb screenshotomhoz. A JPEG mindig normális esetben jobb lesz a sokféle színű fotókra. De a JPG csak 16 bites, míg a PNG 24 bites, így a JPG több millió színt támogat, de a PNG korlátlan színeket támogat.
A GIF csak 5 KB-val csökkent, de ugyanakkor elvesztette a sok minőséget. A JPG nem sűrítette sokat, de a JPG-ek általában nem tömörítik, valamint a PNG-k.
A fotóalkalmazás segítségével módosíthatja a kép formátumát, hogy melyik méret legyen a legkisebb. A tömörítéshez ajánlom az online eszközök használatát, mivel nagyszerű munkát végeznek. Személy szerint a Kraken.io weboldalamhoz használom, de vannak olyanok is, mint TinyPNG és Optimizilla.
Képfelbontás
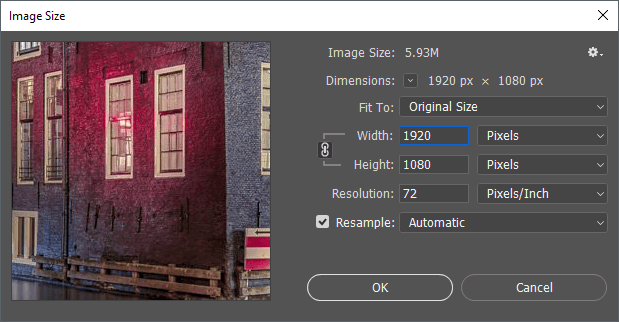
A legfontosabb módja annak, hogy csökkentsük a kép felbontását. Ha van egy olyan fájlja, amely 4000 × 2500, akkor a méret mérete 2000 × 1250-re csökkenti a fájl méretének felét. Nyilvánvaló, hogy az eredeti kép egy nagy darabját elveszíti az adatokban, de attól függően, hogy milyen célt szolgál, nem számít.
Minden képszerkesztő programnak módja lesz a kép megváltoztatására vagy átméretezésére. Itt megváltoztathatja a szélességet / magasságot vagy a felbontást, amely normál pont / hüvelyk (DPI) vagy pixel per hüvelyk (PPI). Olvassa el ezt a nagyszerű cikket a különbség a DPI és a PPI között -en. Bármi az interneten, csak aggódnia kell a képpontoktól, nem pontoktól. A pontok csak a nyomtatott képeket befolyásolják.
Így például a weboldal csak 680 képpontos képeket képes megjeleníteni. Ezért mindig átméretezem a képet 680 képpontra vagy alacsonyabbra, mielőtt feltöltenék, mert máskülönben a WordPress 680px méretűre fogja átméretezni, de a fájl mérete nagyobb lesz, mint amennyire szüksége lenne.
Ha szeretné a 72 képpont / hüvelyk szám és a resample opció részletesebb megértéséhez nézze meg ezt a kiváló post részletet.
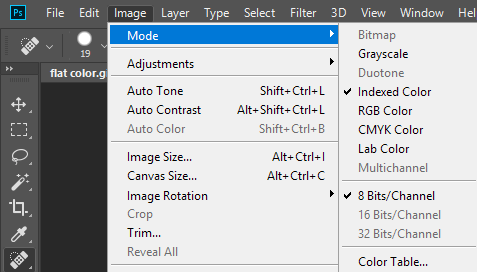
Színmélység / mód változtatása
A fenti példában, ha csak kevés színe van, akkor nem kell olyan képformátumot használni, amely több millió színt támogat. Weboldalamban a GIF csak az indexelt színt és a 8 bit / csatornát támogatja.
RGB színt és 16 bit / csatornát, de a kép pontosan ugyanolyan lesz, de nagyobb fájlmérettel rendelkezik. Ezekről az színeket -ről többet tud olvasni az Adobe webhelyén. A Photoshop mellett a legtöbb képszerkesztő lehetővé teszi a kép színmélységének és -módjának megváltoztatását.
A kép kivágása
Egy másik egyszerű módszer a kép méretének csökkentésére egyszerűen vágd ki! Bármely, ami kicsúszik, a képen levő eltávolítás befejeződik. Nem számít, milyen képet kaptál, de legalább egy kicsit lecsökkented, ami mindenképpen segít csökkenteni a méretét.
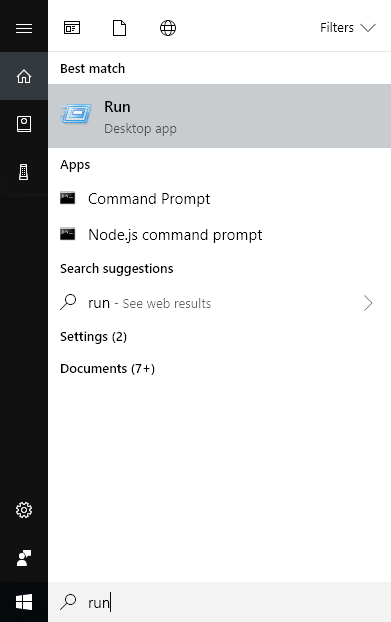
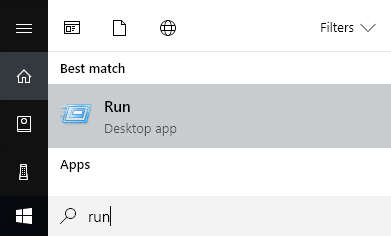
hogy a termésnek nem csak a tipikusnak kell lennie, ahol kivágja a dolgokat a felső / alsó vagy bal / jobb oldalról. A SnagIt Editor, az egyik kedvencem, egy kivágott eszközzel rendelkezik, amely lehetővé teszi, hogy a kép közepétől függően vízszintesen vagy függőlegesen kivágjon képelemeket. Ez gyakrabban érhető el, mint gondolná. Íme egy példa, amikor a parancs begépelésével be kell illeszteni egy képernyőképet a Start menüből.
A fenti fájlméret eredetileg 22 KB méretű. Ahelyett, hogy ezt használnám, kivágtam a középső részt, amelyre nem volt szükségem az alábbiak szerint.
9 KB! Mindezt anélkül, hogy bármilyen tömörítést végrehajtana vagy megváltoztatná a fájlformátumot. Ha egyszer tömörítettem, akkor csak 4,4 KB-ra tettem le. Tehát a vágás fontos módja annak, hogy csökkentsük a kép méretét.
Remélhetőleg csökkentette a kép méretét és megtanulta egy kicsit, hogyan működnek a digitális képek az út mentén! Ha bármilyen kérdése van, ne habozzon megjegyezni. Enjoy!