Nagyszerű módszer a márkaépítés és az individualizmus hozzáadásához a WordPress webhelyéhez, ha megváltoztatja a témában szereplő betűtípusokat.
A tipográfia és más sávos elemek jó első benyomást keltenek, megalapozzák a webhely látogatóinak hangulatát. , és állapítsa meg a márka identitását. A Tanulmányok azt is megállapították, hogy a betűtípusok befolyásolják az olvasók képességét a tanulásra, információk felidézésére és a szövegek memorizálására.

Ha csak telepített egy WordPress témát vagy van némi CSS és kódolási tapasztalata, megmutatunk néhány lehetőséget, amelyek segítségével módosíthatja a betűtípusokat a WordPress programban.
Betűtípusok módosítása a WordPress alkalmazásban
Három fő lehetőség áll rendelkezésre a betűtípusok megváltoztatására a WordPress alkalmazásban:
1. A WordPress betűtípusainak megváltoztatása a webes betűtípusok használatával
A webes betűtípusok használata egyszerűbb és gyorsabb módja a betűtípusok megváltoztatásának a WordPressben, mint a betűtípusfájlok letöltése és feltöltése.
Ezzel opcióval különböző betűtípusok elérése anélkül frissítheti őket, hogy minden változás bekövetkezne, és ez nem veszélyezteti a kiszolgáló helyét a tárhelyen. A betűtípusokat közvetlenül a szolgáltató szervereiről jelenítik meg egy plugin segítségével, vagy kód hozzáadásával a webhelyéhez.
In_content_1 all: [300x250] / dfp: [640x360]->
Győződjön meg arról, hogy a webhelyéhez választott webes betűtípusok megegyeznek-e a márkanévvel, könnyen olvashatóak-e a törzsszöveg számára, ismerősek-e a webhely látogatói, és milyen hangulatot és képet mutatnak Önnek
Webes betűtípusokat WordPress beépülő modul használatával vagy manuálisan is hozzáadhat néhány kódsor hozzáadásával a webhelyéhez. Fedezzük fel mindkét lehetőséget.
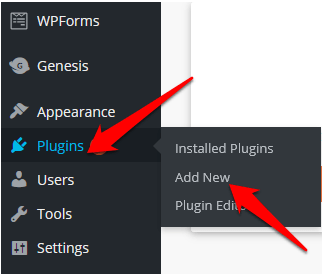
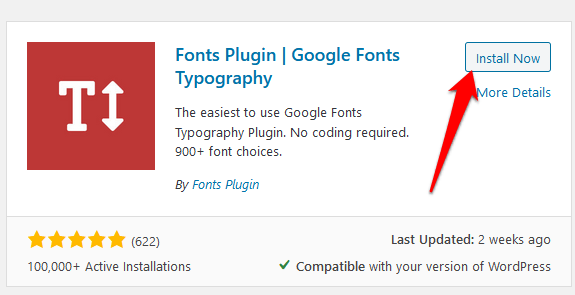
Webes betűtípusok hozzáadása a WordPress beépülő modul használatával
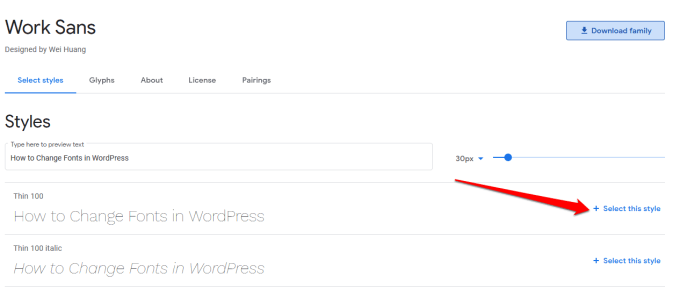
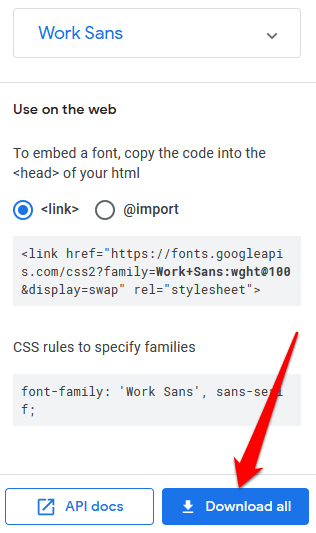
A választott webes betűtípustól függően használhat WordPress-t is beépülő modul a betűtípusok könyvtárának eléréséhez, és válassza ki a kívánt webhelyet. Ebben az útmutatóban a Google Betűtípusokat választottuk, és a Google Fonts tipográfia beépülő modult használtuk.








Ha vannak olyan betűtípusok a webhelyén, amelyek nem megfelelően jelennek meg vagy működnek, használja a Hibakeresésszakaszt a hibaelhárításhoz.


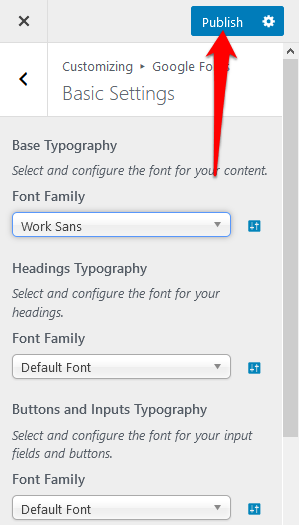
Megjegyzés: Ha elfelejtette kiválasztani a közzétételt a Testreszabóban, elveszíti az összes elvégzett módosítást.
Webes betűtípusok hozzáadása a kód használatával
Ön telepítheti és használhatja a webes betűtípusokat, ha hozzáfér a témája kódjához. Ez egy manuális alternatíva egy extra plugin hozzáadásához, de nem bonyolult, ha gondosan követi a lépéseket.
Ugyanakkor különböző lépéseket kell megtenni, ha a WordPress témakönyvtárból származó témát használ testreszabott téma.
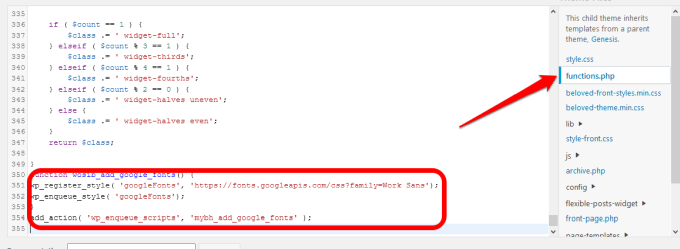
Ha egy témát a WordPress témakönyvtárából vásárolt, hozzon létre egy gyermek témát, majd adja meg neki a style.css és a functions.php fájlt. Könnyebb, ha testreszabott témával rendelkezik, mivel szerkesztheti a stíluslapot és a funkciófájlt a témájából.


Megjegyzés: A Work Sans-t választottuk ehhez az útmutatóhoz, így a betűtípus a név eltérhet a sajátjától, attól függően, hogy mit választott.

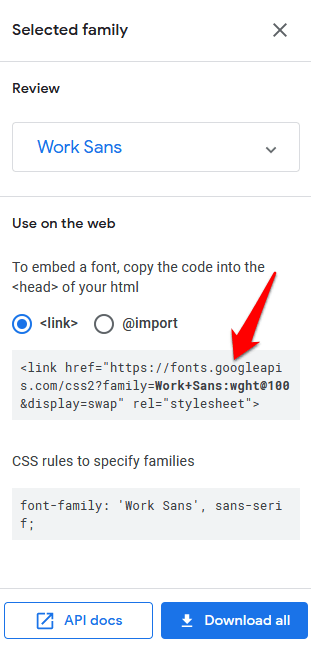
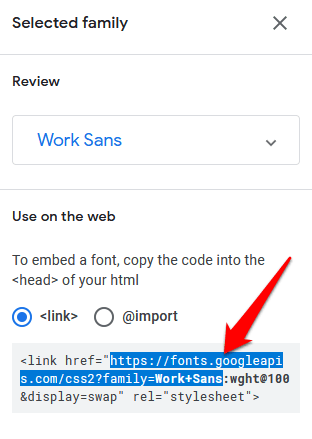
Ez lehetővé teszi a stílus megjelenítését a Google Fonts szerverekről, hogy megakadályozza a harmadik féltől származó plug-inekkel való ütközést. Ez lehetővé teszi a gyermektéma egyszerűbb módosítását is. (Cserélje le a linket a Google Betűtípusoktól kapott linkre):
function wosib_add_google_fonts () {
wp_register_style ('googleFonts', ' https://fonts.googleapis.com/css?family=Work Sans ');
wp_enqueue_style (' googleFonts ');
}
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

function mybh_add_google_fonts () {
wp_register_style ('googleFonts', 'https://fonts.googleapis.com/css?family=Cambria|Work Sans');
wp_enqueue_style ('googleFonts') ;
}
add_action ('wp_enqueue_scripts', 'mybh_add_google_font s ');
Ebben az esetben mind a Cambria, mind a Work Sans betűtípusokat felépítettük.
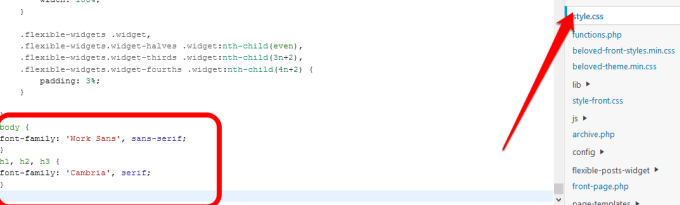
A következő lépés a betűkészletek hozzáadása a téma stíluslapjához tegye a betűtípust a webhelyén működőképessé.
body {
font-family: 'Work Sans', sans-serif;
}
h1, h2, h3 {
font-family: 'Cambria', serif ;
}

Ebben az esetben a fő betűtípus Work Sans lesz, míg a fejléc elemek, mint például a h1, h2 és h3, Cambria.
Ha elkészült, mentse el a stíluslapot, és ellenőrizze, hogy a betűtípusai a megfelelő módon működnek-e. Ha nem, akkor ellenőrizze, hogy a betűtípusokat nem írják-e felül a stíluslapon, vagy törölje a böngésző gyorsítótárát, és próbálja újra.
body {
font-family: 'Work Sans ', Arial, sans-serif;
}
h1, h2, h3 {
betűtípus -család: 'Cambria', Times New Roman, serif;
}
Ha minden rendben van, a webhely látogatói meglátják az alapértelmezett webes betűtípusokat, esetünkben Work Sans és Cambria. Ha problémák merülnek fel, a tartalék betűtípusokat látják, esetünkben például az Arial vagy a Times New Roman.
2. A betűtípusok megváltoztatása a WordPress alkalmazásban betűtípusok tárolásával
A betűtípusok saját szerveren történő tárolása optimalizálja a webes betűtípusok teljesítményét, de biztonságosabb módon ezzel is ahelyett, hogy harmadik féltől származó webhelyeket keresne be.
A Google Betűtípusok és más webes betűtípusok lehetővé teszik a betűkészletek letöltését helyben tárolt betűtípusokként való felhasználáshoz, de más betűtípusokat továbbra is letölthet a számítógépére, ha a licenc engedélyezi tegye meg.

@ font-face {
font-family: 'Work Sans';
src: url („fontok / Work Sans-Medium.ttf”) formátum ('woff'); / * közepes * /
font-weight: normal;
font-style: normal;
}ős>
@ font-face {
font-family: 'Work Sans';
src: url ( „Fonts / Work Sans-Bold.ttf”) formátum („woff”); / * közepes * /
font-weight: bold;
font-style: normal;
}ős>
@ font-face {
font-family: 'Cambria';
src: url (“ fontok / Cambria.ttf ”) formátum („ woff ”); / * közepes * /
font-weight: normal;
font-style: normal;
}ős>
Megjegyzés: A @fontface használatával félkövér, dőlt és más betűtípus-variánsokat használhat, amelyek után megadhatja az egyes betűtípusok súlyát vagy stílusát.
body {
font-family: 'Work Sans ', Arial, sans-serif;
src: url (“/ fonts / Work Sans-Medium.ttf”);
}
h1, h2, h3 {
font-family: 'Cambria', Times New Roman, serif;
}
A WordPress tipográfia testreszabása
A WordPress betűtípusainak megváltoztatása remek ötlet a márkaépítés és a felhasználói élmény javításához. Ez nem egyszerű feladat, de jobban szabályozhatja a témáját.
Meg tudta-e testelni a webhely betűtípusait az ebben az útmutatóban található tippek alapján végrehajtott lépésekkel? Mondja el nekünk a megjegyzéseket.