Az Ön weboldala lenyűgöző? Vajon a színek és funkcionalitásuk elvakítják-e a látogatókat? Ha nem, olvassa el tovább, hogy megtanulja, hogyan vonzza fel, vonzza be és konvertálja több webhely látogatóját.
A Genesis keretrendszer lehetővé teszi a WordPress webhelyek felépítését anélkül, hogy nagy szükség lenne fejlett programozásra és gyermek téma létrehozásához. Azonban, ha további robusztus funkcionalitást szeretne, a beépülő modulok segítenek.

Öt kipróbált és valódi Genesis Framework beépülő modult állítottunk össze, amelyek lehetővé teszik a WordPress tervezésének és funkcionalitásának zökkenőmentes testreszabását, és ezt megteheti nehéz kódolás nélkül.
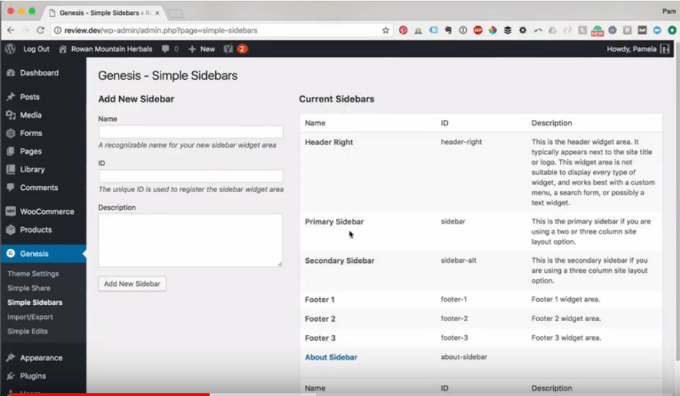
A Genesis egyszerű oldalsávjai
Alapértelmezés szerint a Genesist használó webhelyek ugyanazt az oldalsávot jelenítik meg minden látogató számára, függetlenül attól, hogy melyik oldalra kerülnek, amikor az Ön webhelyére érkeznek. Ha azt szeretné szabályozni, hogy mikor jelenjenek meg a kütyük az oldalsáv menüjében egy látogató számára a Genesis téma használatával, akkor egyedi kódolás szükséges.
A Egyszerű Sidebar plugin segítségével irányíthatja és testreszabhatja a dinamikus tartalmat az oldalsávon megjelenő widgetben. Kiválaszthat egy adott helyet egy adott kategórián belül, címkén vagy egy legördülő menüben.

A funkció lehetővé teszi dinamikusan hozzárendelt testreszabott kütyü létrehozását, amelyeket a látogató lát egy oldal, üzenet, címke vagy kategória alapján.
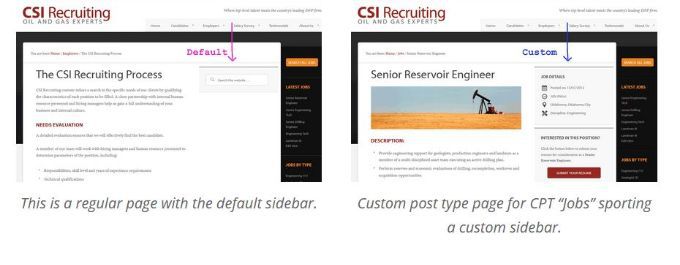
In_content_1 all: [300x250] / dfp: [640x360]->Az alábbi kép az alapértelmezett és az egyedi oldalsávot mutatja.

Ez a bővítmény nagyon hasznos, ha egy ajánlatot ki szeretne emelni, akciós ajánlatot szeretne nyújtani, vagy egy terméket szeretne bemutatni egy adott bejegyzésen. A lehetőségek végtelenek és nem érintik a a WordPress téma betöltési sebessége.
Genesis Responsive Slider
Ha Genesis témát használ amelyhez nem tartozik beépített csúszka, használhatja a Genesis Responsive Slider plugin -t.
Ezzel a pluginnal nemcsak reagáló csúszkát hozhat létre, hanem:
A reagálás elengedhetetlen a mai mobil világban. A bővítmény automatikusan beállítja annak a képernyőnek a méretét, amelyben megtekinti. De ezt a bővítményt csak a Genesis gyermek témáinál lehet használni.
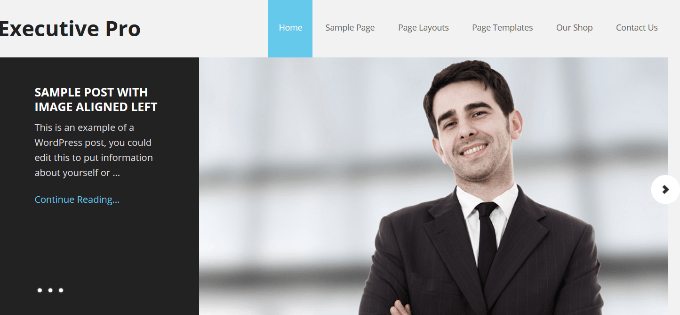
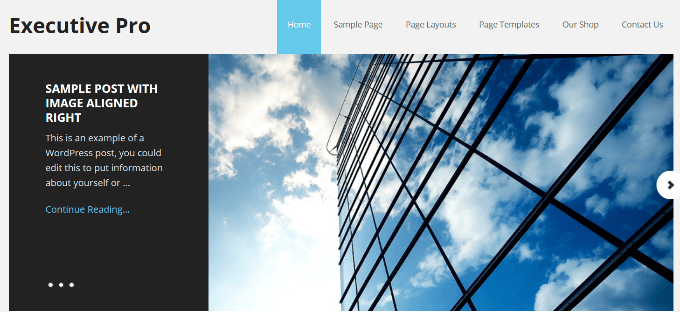
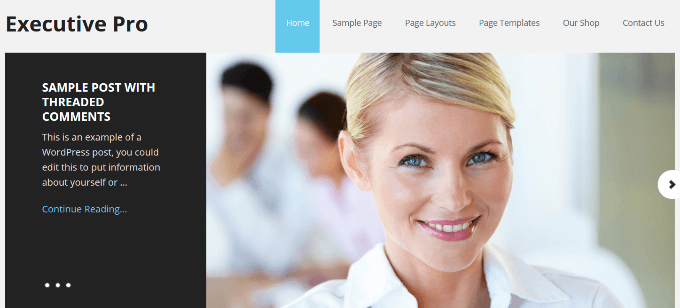
Az alábbiakban bemutatunk néhány, a Genesis reagáló csúszka beépülő modul segítségével létrehozott reagáló csúszka tervezési példáját.



Genesis Simple Hook
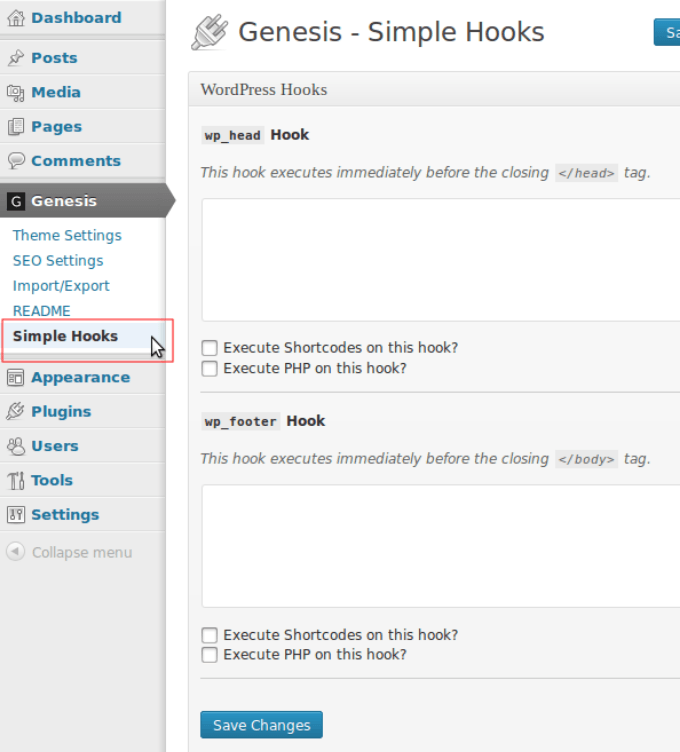
A Genesis Simple Hook plugin, új beállítási oldal jön létre a WordPress Genesis témabeállításaiban.
Ezáltal a témafájlokban a funkciók létrehozása könnyen használható és intuitív.

Ez a beépülő modul a kevésbé technikai WordPress felhasználók számára hasznos, mert lehetővé teszi a leggyakoribb kódrészletek„ horogokkal ”, például a fejléc, post-info és post-meta szöveg.
Ezenkívül lehetővé teszi az egyedi kódok, például a HTML és a PHP beillesztését. Több mint 50 horog van a Genesis témakeretében, amelyek közül választhat.
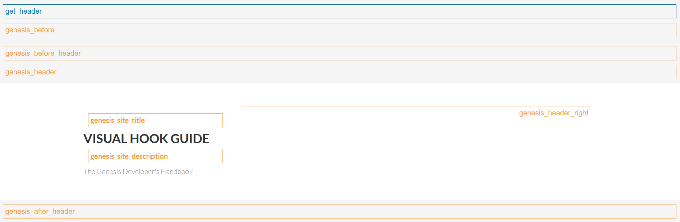
Az alábbiakban a színfalak mögött nézzük meg a plugin működését:

Genesis Simple Share
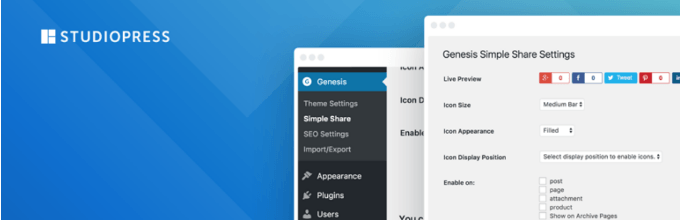
Közösségi A megosztás alapvető funkció a blogbejegyzések megosztásában. A Genesis Simple Share bővítmény megkönnyíti a kezdeti beállítás és az alapértelmezett beállítások egyszerűsítését.
Az alapértelmezett beállítás lehetővé teszi a társadalmi megosztás ikonjainak használatát az összes üzenetnél.

Ha módosítani szeretné az alapértelmezett beállításokat, akkor a következőket teheti:
Mivel az Simple Share egy könnyű plugin, az oldal betöltési idejének csak csekély vagy nincs hatása.
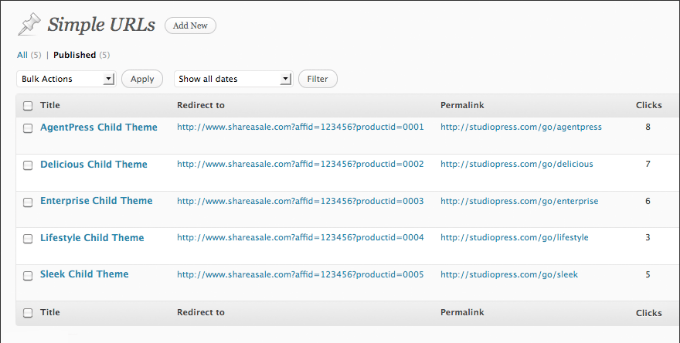
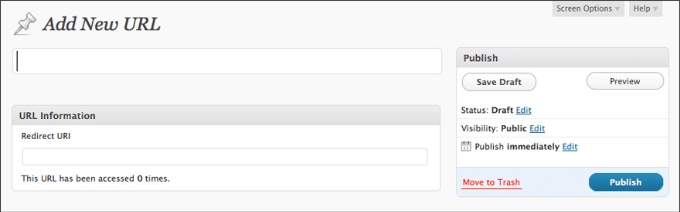
Egyszerű URL-ek
A Egyszerű URL-ek plugin egy teljes URL-kezelő rendszer, amely lehetővé teszi a kimenő hivatkozások nyomon követését, szerkesztését, létrehozását és törlését. 301 átirányítás és egyéni üzenet felhasználásával típusok.
Ez a plugin megkönnyíti a több URL kezelését és tárolását, és könnyen skálázható. Egyszerű URL-eket fejlesztettek ki az oldalakon történő átirányítások és a permalink konfliktusok elkerülése érdekében.

Azáltal, hogy nem használja az oldalátirányításokat, elkerüli az esetleges állandó linkeket érintő konfliktusokat és a webhely teljesítményével kapcsolatos esetleges problémákat.

Az egyszerű URL-ek különösen értékesek azoknak a webhelyeknek, amelyek digitális termékeket és szolgáltatásokat kínálnak, így nyomon követhetik a letöltéseket. Ezenkívül lefedheti az affiliate linkeket.