Nincs webhely, amely tökéletesen felépült. Mint minden ember által készített termék, a kódhibák is része a folyamatnak. Ezért fontos, hogy alaposan tesztelje az összes új webhelyet, amelyet létrehozott, hogy megbizonyosodjon arról, hogy a lehető legtöbb hibát tartalmaz-e, hogy a felhasználók a lehető legjobb élményt nyújtsák.
Nem szabad tesztelnie egy webhelyet anélkül, hogy először kipróbálta volna a Google Chrome DevTools készletét. A Chrome fejlesztő módja lehetővé teszi egy új (vagy egy meglévő) webhely kipróbálását és alapos tesztelését a hibák felkutatása és kijavítása érdekében. Betekintést nyújthat más webhelyek futtatásához, ideértve a forráskód megtekintését is.

Itt van minden, amit tudnod kell a Google Chrome böngésző fejlesztő módjáról, az eszközöktől és a hatékony felhasználástól.
Mi a Chrome Fejlesztői mód?
Amikor a Chrome fejlesztői módra utalunk, nem a ugyanaz a fejlesztői mód -ről beszélünk, amelyet a Chromebookokon látnak. Amire utalunk, a kiterjedt Chrome fejlesztőeszközök (úgynevezett Google DevTools), amelyek maga a böngészőbe vannak beépítve.
Ezek az eszközök tesztelésre, elemzésre és szándékos célra készültek. feltörni (ha szükséges) egy weboldalt, amelyet tesztelési célokra töltött be a Google Chrome böngészőbe. Alapvető szinten a DevTools segítségével megnézheti a weboldal forráskódját, lehetővé téve, hogy a motorháztető alatt lássa, hogyan épült egy webhely és milyen jól működik.

Google A DevTools azonban ennél többet kínál. Használhatja a Chrome fejlesztő módját az oldal megváltoztatására annak betöltése után, futtathatja a Google Chrome konzol parancsokat az oldal ellenőrzéséhez és manipulálásához, valamint futtathatja a sebesség- és hálózati teszteket az internetes forgalom figyelésére.
In_content_1 all: [300x250] / dfp: [640x360]->Más eszközöket, többek között a különböző operációs rendszereket és a képernyőfelbontást is emulálhatja a Chrome DevTools módban. Ez lehetővé teszi, hogy megnézze, hogy egy webhely reagál-e webes kialakításra, és ahol a webhely tartalma és elrendezése az eszköz felbontásától vagy típusától függően változik. hogy a szokásos Chrome-felhasználók megismerjék a DevTools csomag környékét. Ha olyan problémát tapasztal olyan webhelyen, amelyet nem tud megoldani, a Chrome fejlesztői módra váltás segítségével megtudhatja, hogy a probléma a webhelyen vagy a böngészőben van-e.
A Google elérése A Chrome DevTools menü
A használni kívánt eszköztől függően néhány módon elérhető a Google Chrome DevTools menü.
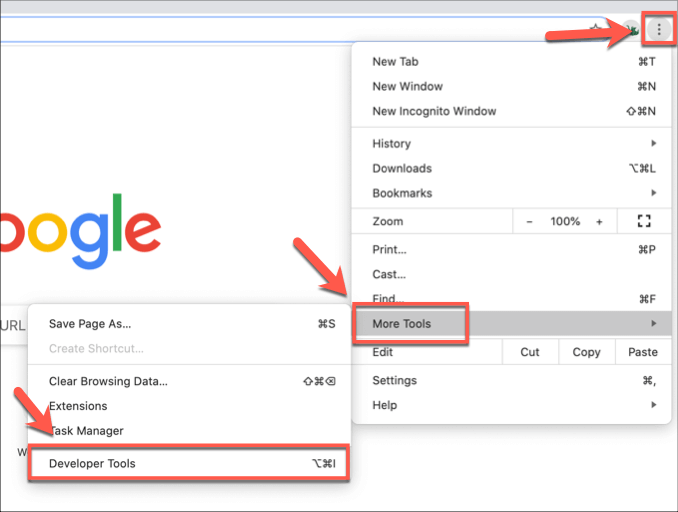
Ehhez a legegyszerűbb módszer. a Google Chrome menüből származik. Ehhez kattintson a jobb felső sarokban lévő hárompontos menü ikonra. A megjelenő menüben kattintson a További eszközök>Fejlesztői eszközökelemre.

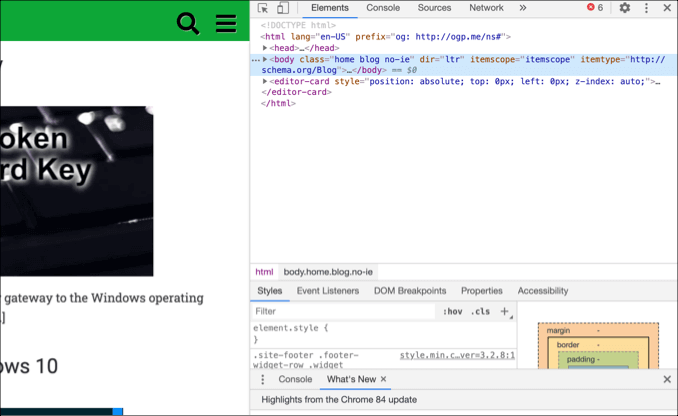
Ezzel megnyitja a DevTools készletet egy új menüben, a megnyitott Chrome lap vagy ablak jobb oldalán.
Ezt megteheti billentyűparancsok használatával is. Windows vagy Linux számítógépen nyissa meg a Chrome böngészőt, és nyomja meg az F12gombot. A Ctrl + Alt + Jvagy a Ctrl + Alt + Ibillentyűket megnyithatja egy nyitott Chrome lapon vagy ablakon is.
MacOS esetén nyomja meg a F12vagy nyomja meg az Opció + Parancs + Jvagy az Opció + Parancs + Ibillentyűket a Chrome DevTools menü megnyitásához. Ez megnyitja a Chrome-konzolt, és lehetőségeket kínál arra, hogy a DevTools menü tetején lépjen más Chrome-eszközökre.
Ha szeretné, megnézheti egy webhely forráskódját (megnyitva a Elemeket.(a folyamatban lévő DevTools menü fülén)) bármelyik megnyitott weboldalon, kattintson a jobb gombbal az Ellenőrzésopcióra és kattintson a Ellenőrzésopcióra. / strong>
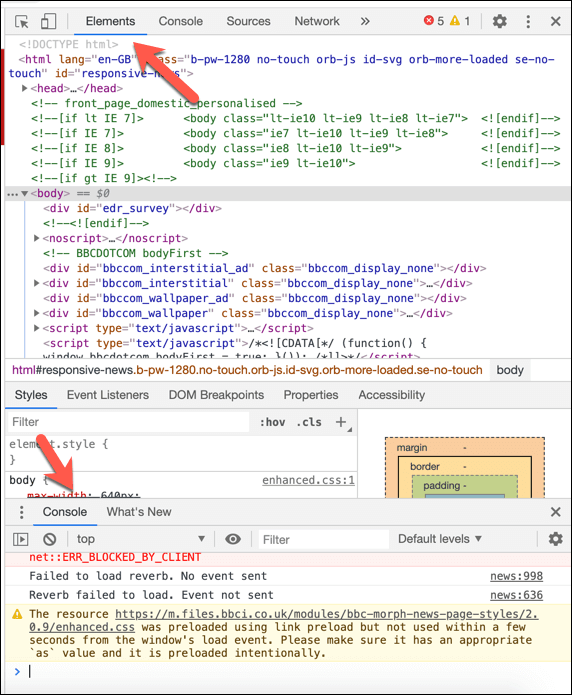
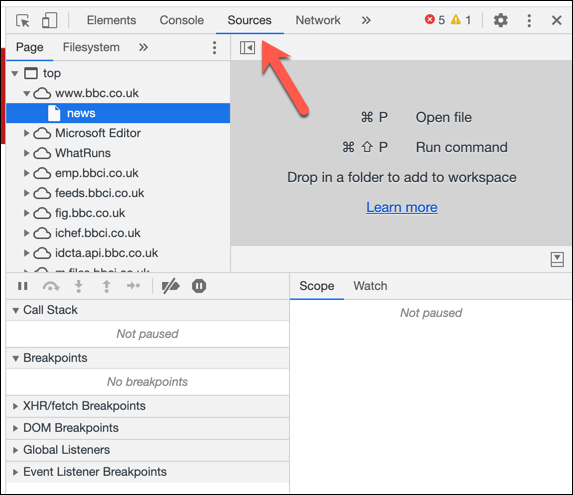
Ahogy röviden megismertük, a Chrome DevTools készlettel a Elemeklapon tekintheti meg a webhely forráskódját. Ez lehetővé teszi a betöltött oldal mögötti kód elemzését, valamint a Chrome konzol Konzollapon a Chrome konzolban (a webhely betöltésével kapcsolatos problémákat jelző hibaüzenetek) való megtekintését.

A Forrásoklapon a weboldal különböző tartalomforrásait is megtekintheti. Például, ha egy webhely tartalomszolgáltató hálózat (CDN) használata, akkor a webhely más médiumát más forrásként fogja felsorolni.
A Chrome fejlesztő módja lehetővé teszi a tartalom közvetlen letöltését, vagy további végrehajtását. a tartalom komplex elemzése.

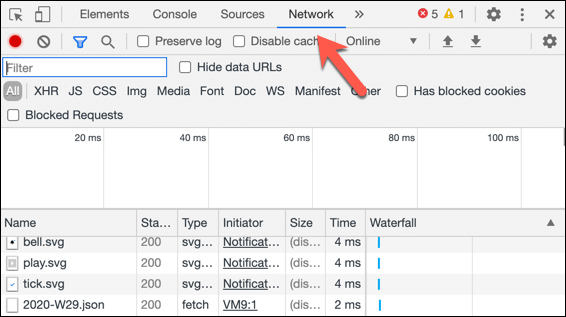
Ha kipróbálni szeretné egy webhely teljesítményét, akkor a Hálózatlapon megfigyelheti és rögzítheti hálózati használatát. Ez megmutatja a böngésző és a webhely közötti hálózati kérések sebességét, méretét és típusát.
Például, amikor egy oldal először betöltődik, a webhely maga maga tölti be az oldal tartalmát, de előfordulhat, hogy kérjen adatokat harmadik féltől származó adatbázisokból. Például, amikor bejelentkezik, ez olyan adatbázis lekérdezését kérheti, amely itt hálózati kérésként jelenik meg.

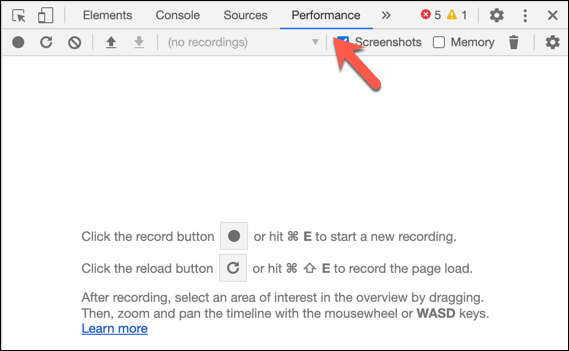
Ezt tovább elemezheti a Teljesítménylapon , ahol részletesebben rögzítheti Chrome-böngészőjének használatát, beleértve a képernyőképeket a különböző pontokon. Ez naplózza, hogy mennyi időbe telik a webhely betöltése a további elemzéshez.

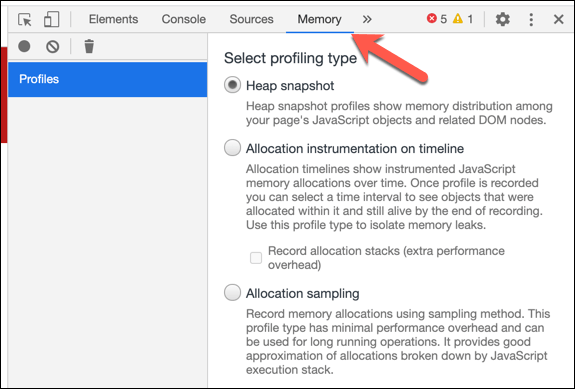
A Google Chrome hírneve van a hogy nehéz a számítógép memóriája -nek, így a Memórialapon kipróbálhatja webhelyének Java memóriahasználatát. Különböző Chrome-tesztelési profilok használhatók itt, és további információkkal szolgálhatnak erről a tesztelésről a A Chrome DevTools dokumentációs oldala -ben.

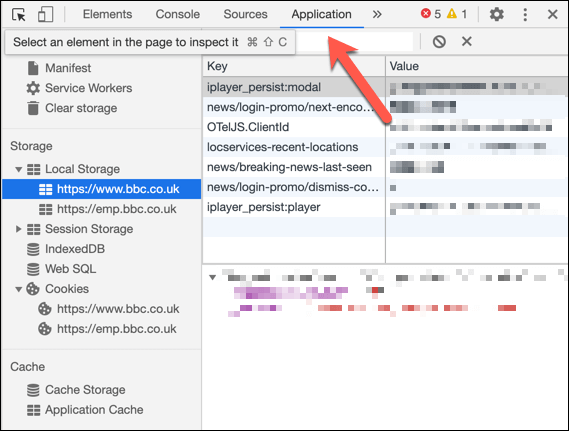
A webhely tartalmának részletesebb elemzésére is mivel bármely böngésző tárolóhelyet használ (például adatok naplózására), akkor a Alkalmazáslapon is kereshet. Itt láthatja a webhely cookie-adatait a Cookiesszakasz alatt, vagy a Tárhely törléselehetőségre kattintva törölheti a felhasznált tárolóhelyet.

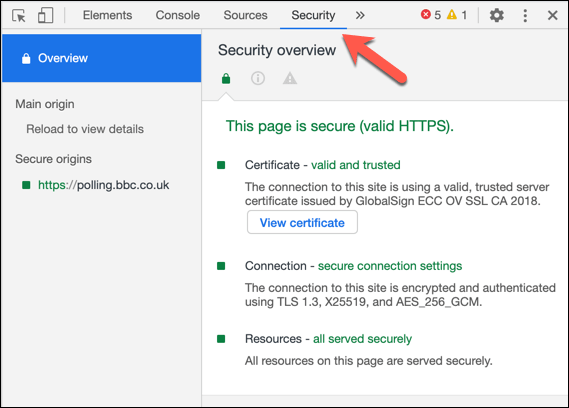
Ha aggódik a webhely biztonsága miatt, a Biztonságlapon ellenőrizheti annak teljesítményét. Ez gyors áttekintést nyújt a Chrome biztonsági elemzéséről egy oldalra vonatkozóan, beleértve azt is, hogy az oldal rendelkezik-e helyes és megbízható SSL tanúsítvánnyal.

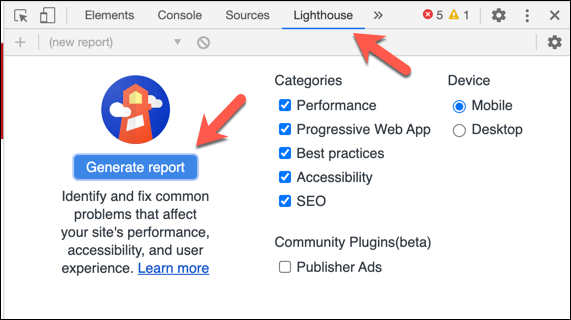
Ha jelentést szeretne létrehozni a webhelyén teljesítményét, ideértve azt is, ha megfelel-e a tipikus felhasználói szabványoknak, és ha a webhely teljesítménye befolyásolhatja a keresőgép optimalizálását, akkor kattintson a Világítótoronyfülre. Ez olyan beállításokat kínál, amelyekkel ellenőrizheti vagy eltávolíthatja a jelentést - kattintson a Jelentés generálásaelemre a megjelenítendő jelentés létrehozásához.

Ez alig megkarcolja annak a potenciálnak a felületét, amelyet a Chrome fejlesztői mód hozhat a fejlesztők számára. Ha többet szeretne megtudni, akkor a A Chrome DevTools dokumentációja segítséget nyújt a kínált eszközök és szolgáltatások számára, beleértve a saját felhasználói tesztek felépítését is.
Speciális Google Chrome trükkök
A legtöbb Chrome-felhasználó soha nem fogja tudni, hogy a Google Chrome DevTools készlet létezik böngészőjükben, de az energiafelhasználók számára ez továbbra is rendkívül hasznos módszer a webhelyek tesztelésére és elemzésére. Vannak harmadik féltől származó Chrome-kiterjesztések webes fejlesztők számára is, amelyek segítik a webhely további tesztelését.
Ha alapvető webhely felépítése vagy, akkor a Chrome fejlesztői módra való átváltás segíthet olyan hibák észlelése a webhelyén, amelyek nem azonnal láthatók. Csak akkor teheti meg, ha a Chrome megfelelően működik, tehát, ha küzd a Chrome összeomlásával vagy, először újra kell állítania vagy újra telepítenie kell a böngészőt.