Az online vásárlás megkönnyítette a fogyasztók számára a legjobb árkeresést. A kuponok jelentősen befolyásolják a vásárlási döntéseket és a webfejlesztőktől az internetes tervezésbe beillesztendő egyéb cselekvési formákat.
A fogyasztók 90% -a használ kuponokat, a digitális kupon visszaváltása várhatóan 2022-re eléri a 91 milliárd dollárt, és több mint 25 millió amerikai havonta használ kuponokat pénz megtakarításra.

Miért kínáljon kuponokat felbukkanó látogatókat?
A hozzáértéses webhelyek tulajdonosai tudják, hogy az ajánlatok Az ügyfeleknek a kuponon keresztül történő árengedmény egy hatékony módszer arra, hogy rávegyék vásárlásra.
Mindenki nagyon szeret. A kuponok felkínálása segít a márkáknak növelni a webhelyek aktivitását, növelni a webhelyek konverzióit, valamint helyreállítani és átalakítani az elhagyott kocsikat.
Mivel a WordPress (WP) a legnépszerűbb tartalomkezelő rendszer, ez a cikk lépésről lépésre a WP kupon felbukkanásának létrehozásáról.
Az OptinMonster használata
Kezdje egy 1létrehozásával. >fiók, az OptinMonster plugin a WordPress-hez telepítése és aktiválása a WP webhelyén.

Keresse meg a bővítményt a WP admin irányítópultján, kattintson rá, majd csatlakoztassa az OptinMonster programmal.

Hozzon létre egy kupon felbukkanást OptinMonster

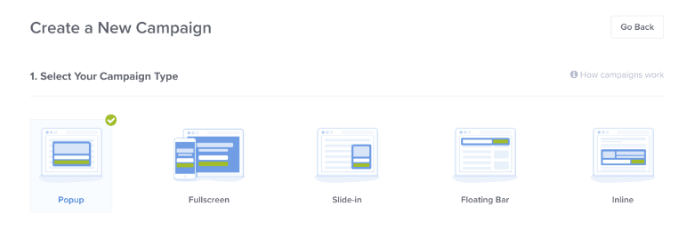
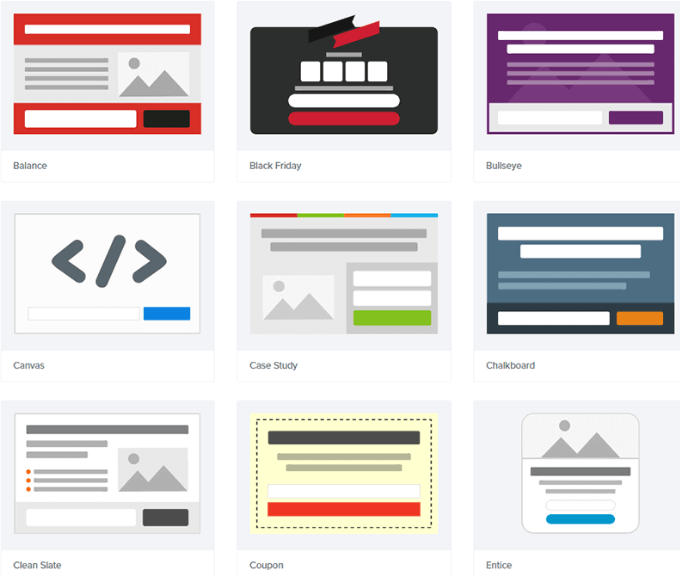
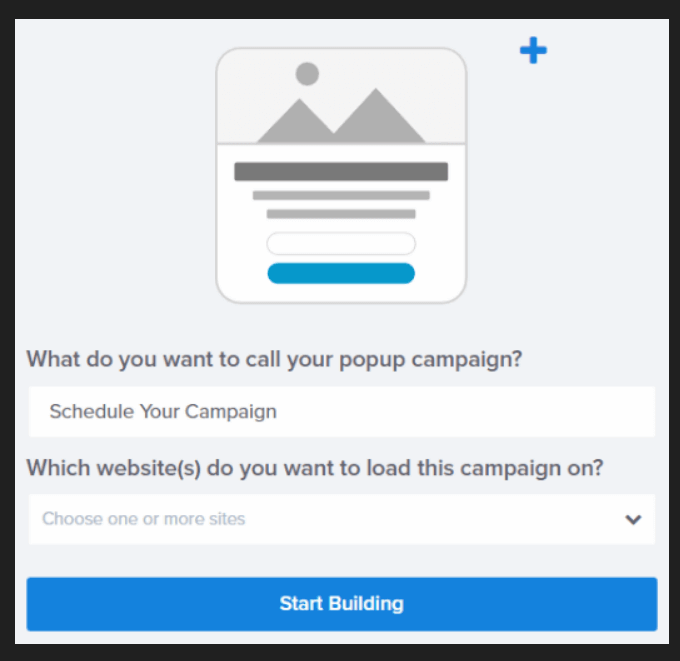
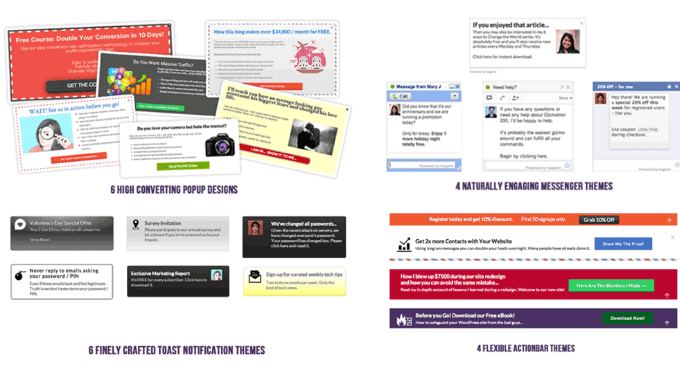
- A Kampány típusában válassza a Felbukkanólehetőséget. A következő képernyő számos professzionálisan tervezett sablont mutat be, különböző színekben és elrendezésekben.


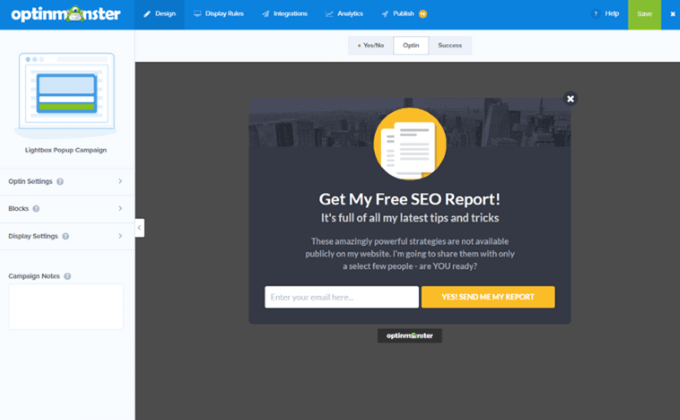
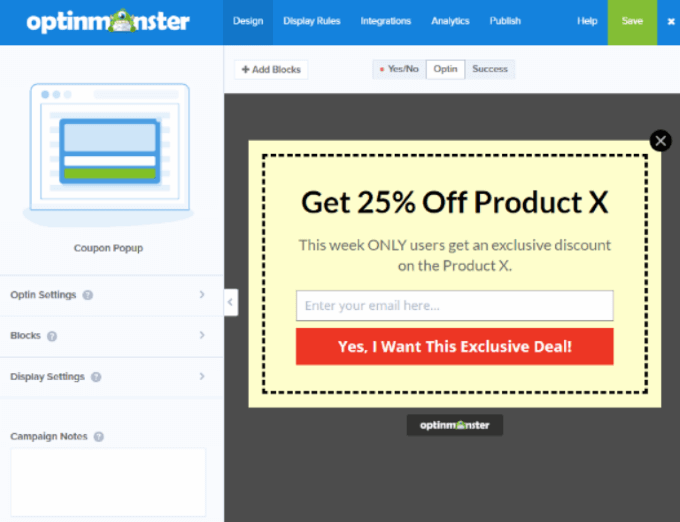
Tervezési kupon előugró ablak
A drag and drop építő segítségével módosítsa a kupon kialakítását, szövegét és színét.

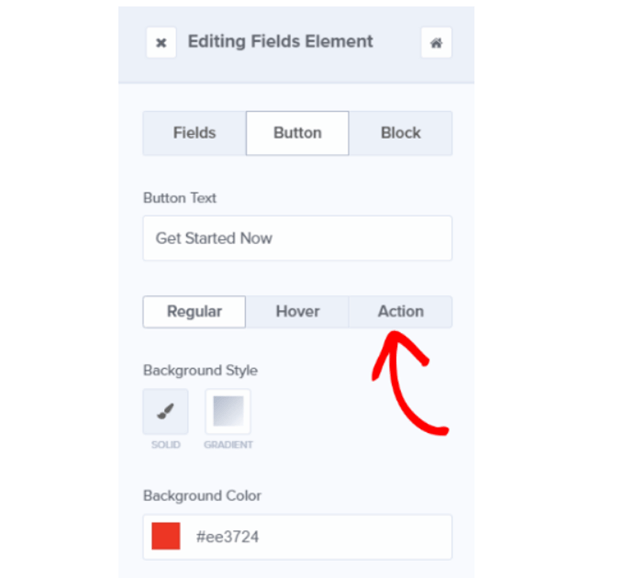
Ha meg akarja változtatni egy elemet a tervben, kattintson rá. Végezze el a szerkesztéseket a bal oldalon, és a jobb oldalon megjelenik az előnézeti felbukkanó képernyőn.
Zárjon be egy elemet a Kezdőlapgombra vagy a X elemre kattintva..
Háttér overlay
A kupon felugró ablakát körülvevő színt Háttér overlay-nek nevezzük. A szerkesztéshez lépjen a Optin beállítások>Optin nézet stílusokmenüpontba.
A Háttér stílustszilárd anyaggá változtathatja. szín vagy színátmenet kitöltése. Felvehet egy képet is, és megváltoztathatja a szegélyt.
Ha elégedett azzal, hogy a kupon hogyan néz ki, kattintson a Mentésáló.//p>Hogyan fog Az ügyfelek megkapják a kupont?
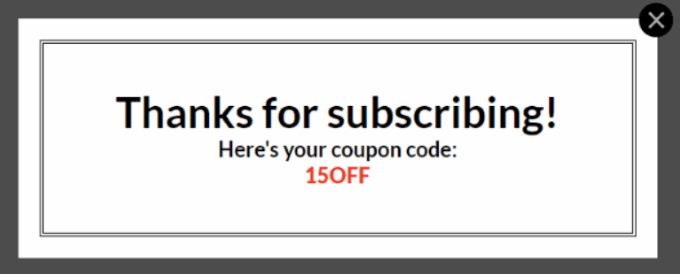
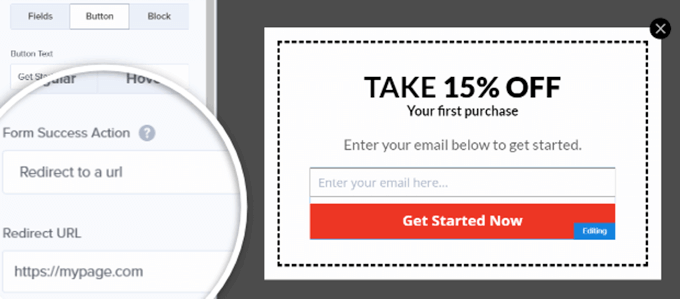
Miután befejezte a kupon felbukkanójának tervezését, el kell döntenie, hogy hogyan kaphatja meg a kupont az ügyfeleknek.
Az OptinMonster azt ajánlja, hogy azonnal kézbesítse a a sikernézetet, valamint e-mailen keresztül. Az e-mail használatához engedélyeznie kell az e-mail szolgáltató integrációját.

A Sikernézetben a következőket is elvégezheti:
Vegye figyelembe, hogy a siker nézet az alapértelmezett gombművelet. Ha másik opciót szeretne használni, akkor az alábbi lépések végrehajtásával változtassa meg a gombműveletet:


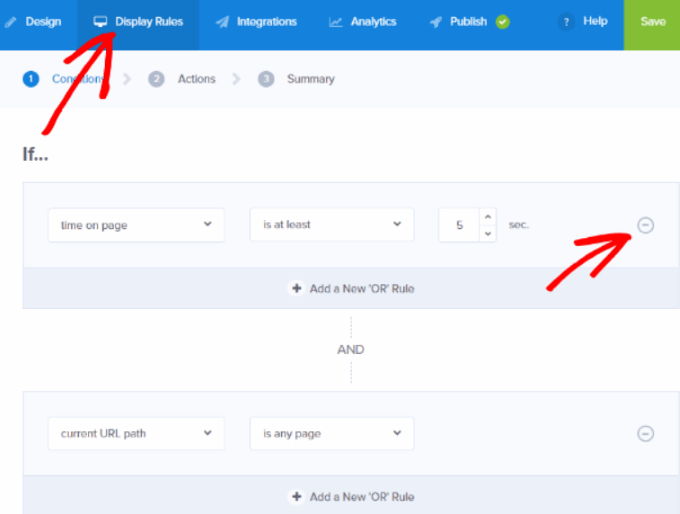
A megjelenítési szabályok kiválasztása
és amikor a látogatók látják a kupont, lépjen a Megjelenítési szabályokfülre.

Különböző típusú tartalmakat, kampányokat és exkluzív ajánlatokat használhat minden oldalon.
További információ a megjelenítési szabályok használatáról: Hogyan használható a megjelenítési szabályok a testreszabáshoz, amikor egy kampány megjelenik.
Egyéb WordPress plugins a kupon felbukkanó marketing kampányok felépítéséhez. >A WP más plugineket is kínál a saját kupon felugró ablakának elkészítéséhez. Az alábbiakban közöljük néhányat.
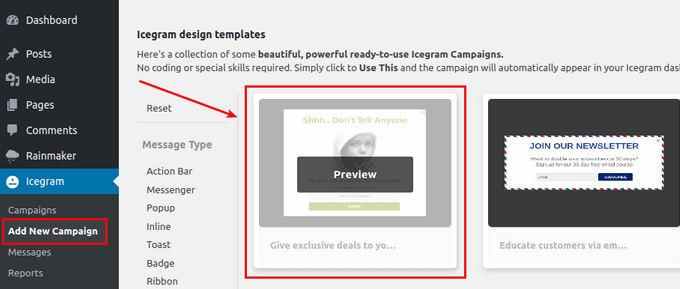
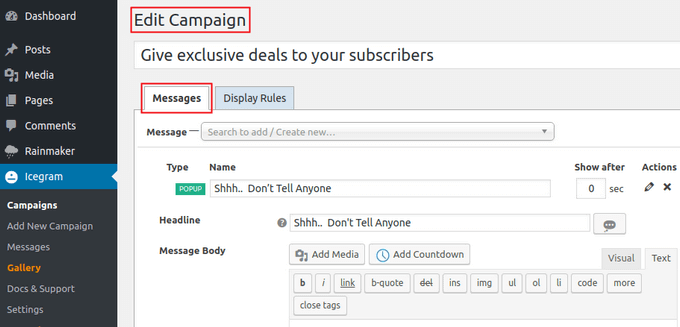
Icegram strong>Töltse le és telepítse a WP plugin Icegramot, hogy vizuálisan vonzóvá tegye az egyedi engedélyeket és a cselekvési felhívásokat a az alábbi lépések:




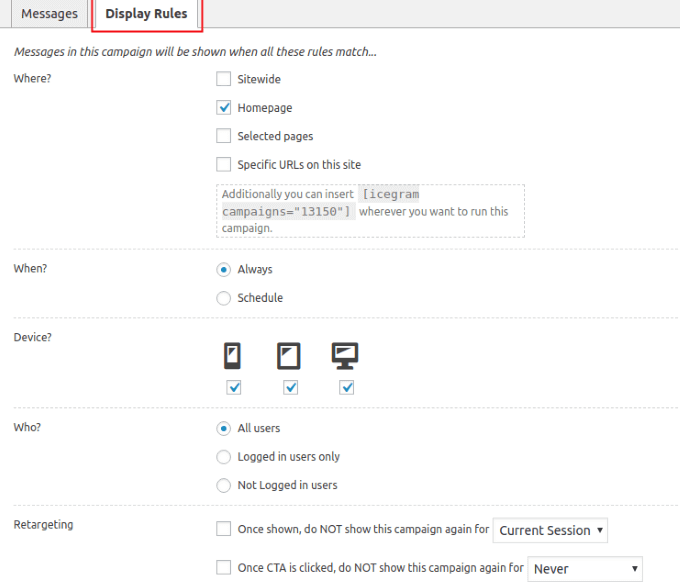
felbukkanó megjelenítési lehetőségek:
Wher e:Válassza ki, hogy a kupon felbukkanását hol jelenítse meg.
Mikor: Szeretné, hogy a felbukkanó ablak egész idő alatt megjelenjen vagy csak az ütemezés szerint?
Készülék: Válassza ki, mely eszközök jelenítik meg a felbukkanást.
Kiszeretné látni a felbukkanást?
Retargeting: Szeretnéd a kupont felbukkanó, hogy minden egyes munkameneten csak egyszer jelenjen meg?
Miután a látogató kattintott a CTA-ra, újra meg akarja mutatni nekik az előugró ablakot, vagy sem?
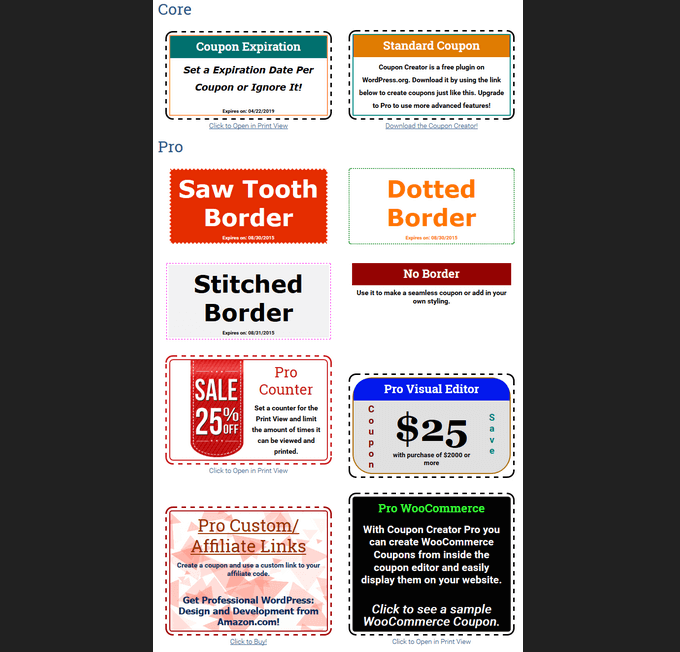
Hozzon létre saját kupon felbukkanó lehetőséget a Kupon segítségével Teremtő WP beépülő modul.

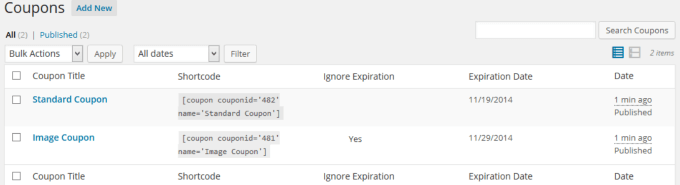
Kuponkészítő egyéni hozzászólástípust használ, és csak néhány beállítás konfigurálását igényli. Az ingyenes verzió lehetővé teszi a felhasználók számára, hogy kuponokat jelenítsenek meg és nyomtassanak az ügyfelek számára.
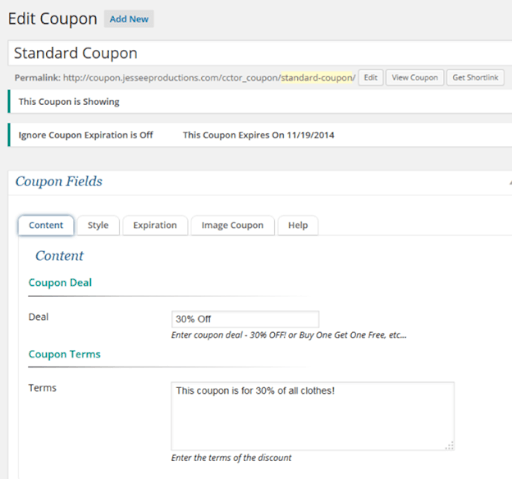
Az ingyenes sablonok egyikében a kupon belső szélén található kép látható. Az alapértelmezett ingyenes sablonban van hely a kuponon az ajánlat, a feltételek és az ajánlat lejárati ideje számára.
Ha további szolgáltatásokat keres, akkor van egy pro verzió is.


A WP kupon felbukkanó bővítmények teljes listája látogassa meg a WordPress.org oldalt. Növelje e-mail listáját, növelje a közösségi média követőinek számát és növelje az értékesítést, ha saját kupon felugró oldalát hozza létre a WP webhelyén.