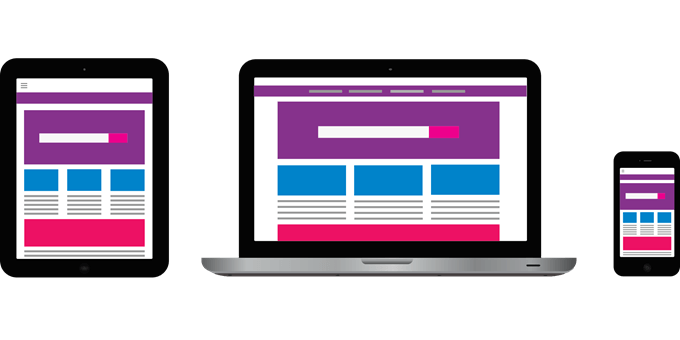
Nincs semmi rosszabb, mint ha nagyszerű megjelenésű asztali webhely és egy nem megfelelő módon működő mobil webhely van.
A legtöbb kialakítás-javítás egyszerű, de odafigyelést igényel, ha azt akarja, hogy a látogatók
Ez a cikk a mobilbarát webhelyekkel kapcsolatos hét problémát és azok javítását ismerteti.

A mobilbarát webhely frissítései nem jelennek meg
Most sok időt töltöttél frissítéseket készít webhelyére. Remekül néznek ki az asztalon, de nem jelennek meg a mobilkészülékén.
Az egyik leggyakoribb ok a gyorsítótárazás. Lehet, hogy mobilböngészője megjeleníti webhelyének egy korábbi verzióját, amelyet korábban letöltött. Egy másik ok az lehet, hogy webhelye ragaszkodik az Ön régi verziójához, és nem mutatja meg a változtatásokat.

Ha ez a probléma, törölnie kell a gyorsítótárat a felülvizsgált változat letöltéséhez. A gyorsítótár-bővítmény, például WP Super gyorsítótár, W3 teljes gyorsítótár vagy WP leggyorsabb gyorsítótár segíthet megoldani ezt a problémát.
In_content_1 összes: [300x250] / DFP: [640x360]->Az alábbiakban négy lépés található a webhely gyorsítótárának és a böngészőnek az ürítésében, hogy az új verzió megjelenjen a mobilbarát webhelyen.
Barátságtalan navigáció
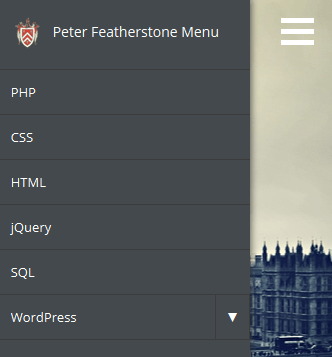
A navigációs menü létrehozása kihívást jelenthet. ami jól működik a mobil eszközökön. Ha a webhely navigációjában sok elem és almenü található, még bonyolultabb mindent kinyomtatni egy kisebb képernyőn.
Ha például csak három vagy négy elem van a webhely navigációjában, akkor jól néz ki. mobilon. Ha azonban van még eleme és almenüje, egymás fölé rakódnak, és zsúfoltnak tűnnek.
Az alábbiakban bemutatjuk néhány lehetőséget a mobilbarát webhely problémájának megoldására:

Az érzékeny elrendezés hirtelen leáll,
Ha a mobilod barátságos a webhely hirtelen leáll, annak oka lehet a webhelyen található plugin.
Egy új plugin vagy egy meglévő plugin frissítése telepítése konfliktusokat okozhat másokkal, amelyek befolyásolják az érzékeny elrendezést.
Kezdje úgy, hogy minden egyes plugint egyszerre kikapcsol, hogy megnézze, hogy ez az oka. Ne kapcsolja ki őket egyszerre, különben nem fogja tudni, melyik plugin lehet a tettes.

A kódváltozások egy másik lehetséges oka. Ha véletlenül vagy szándékosan módosította a kódot, akkor állítsa vissza az eredeti kódbázist, és ellenőrizze, hogy az érzékeny webhelye újra működik-e.
Amikor ellenőrzi, hogy webhelyén van-e mobilkészlet, mindig tesztelje azt egy mobil eszközön.
Időnként úgy tűnik, hogy működik, ha átméretezi az asztalon lévő böngészőablakot, de nem jelenik meg helyesen a mobiltelefonon.
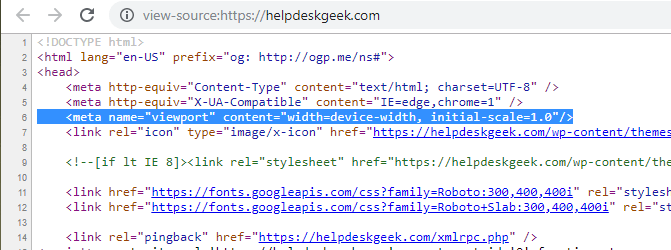
Ha egy kódsor hiányzik egy HTML fejlécfájlból, akkor az megtörheti a reagáló kialakítást. Az egyetlen hiányzó kódsor miatt a mobilkészülék feltételezi, hogy a megtekintett webhely teljes méretű webhely.
A megjelenített webhely a nézetablak mérete lesz (a
A mobilbarát webhely kijavításához adja hozzá a következő kódsorot a fejléc szakaszához:

A téma frissítésekor néha ez a kód eltűnik.
A képek betöltése túl sokáig tart
A képek és az a képfájl méretének csökkentése optimalizálása ésszerű. A nem optimalizált nagyméretű képek lelassíthatják weboldalak betöltési sebességét. Ez frusztráló lehet a mobil felhasználók számára.
A WordPress 4.4 vagy újabb verziója automatikusan kiszolgálja a kép legkisebb verzióját.
Ha már futtatja a WordPress legújabb verzióját. , de a webhely továbbra sem töltődik be elég gyorsan, akkor:
A legfontosabb tartalom nem nyilvánvaló
Egyes webhelyek sok szükségtelen tartalommal vannak betöltve, hogy kitöltsék az üres helyet az asztalon történő megnyitáskor.
Azok a weboldalak, amelyek a mobil felhasználók figyelme nélkül készültek, általában ebbe a kategóriába tartoznak. Ezeknek a webhelyeknek több időt és sávszélességet kell tölteniük.
Ha az oldalakat nem úgy tervezték meg, hogy megfelelőek legyenek a mobil eszközökhöz, akkor előfordulhat, hogy a tartalom egy része nem jelenik meg a mobilon, sok görgetés nélkül.
A weboldal egyik eleme általában a számítógépen egyutasan néz ki, a mobil eszközön pedig teljesen másképp.
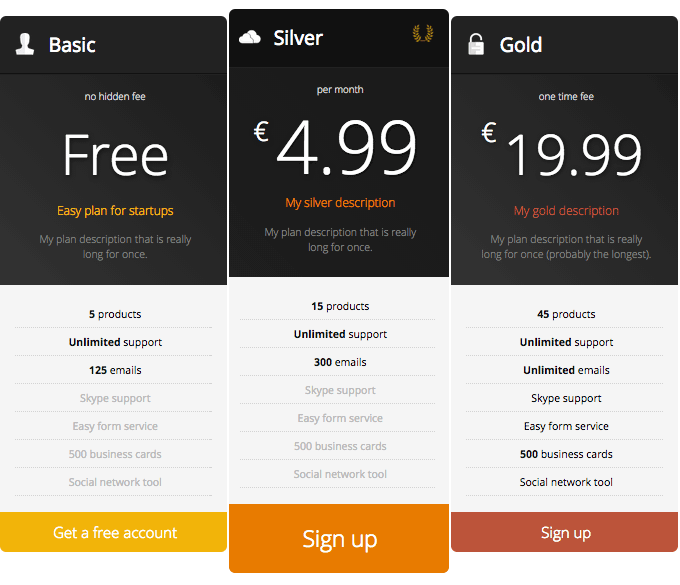
Például egy három oszlopú árazási oldal egymás mellett jeleníti meg őket. egy számítógépen.

Azonban , egy mobil eszközön az oszlopok egymásra vannak rakva, mert a képernyő mérete kisebb. Ez a viselkedés várható.
Győződjön meg arról, hogy az árazási táblázat a webhely legfelső pozíciójában van, hogy elsőként jelenjen meg, amikor mobilon nézi. Ha sok a szövege az asztalod felett, akkor a mobil felhasználóknak lefelé kell gördülniük, hogy láthassák, és lehet, hogy nem.
Az optimális mobil felhasználói élmény érdekében a legkritikusabb tartalmakat tegye a tetejére az oldal. Ha egy felhasználónak sokat kell görgetnie, mielőtt megnézheti a tartalmát, akkor valószínűleg nem.
Túl sok információ
A bonyolult felhasználói Az olyan interfész elemek, mint a táblák, a többlépcsős űrlapok és a speciális keresési funkciók gyenge mobil felhasználói élményt eredményezhetnek.
Ezek az elemek túl sok információt tartalmaznak, amelyek kiszoríthatják a mobil képernyőjét, és akadályozhatják a felhasználót az információk megtalálásában.
Az egyik megközelítés egy tartalom eltávolítása vagy elrejtése a mobil felhasználók számára. Ez azonban nem ideális megoldás azoknak a látogatóknak, akik hozzáférni akarnak ezekhez az elemekhez.
A probléma elkerülése érdekében a lehető legnagyobb mértékben optimalizálja a mobilbarát webhelyet. Emellett távolítsa el a felesleges elemeket, miközben a webhely alapvető szerkezetére összpontosít.
Adatok kis képernyőkre
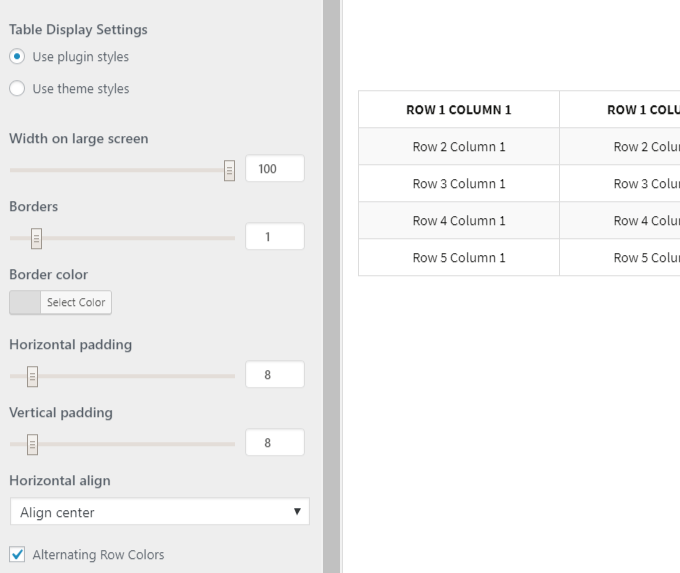
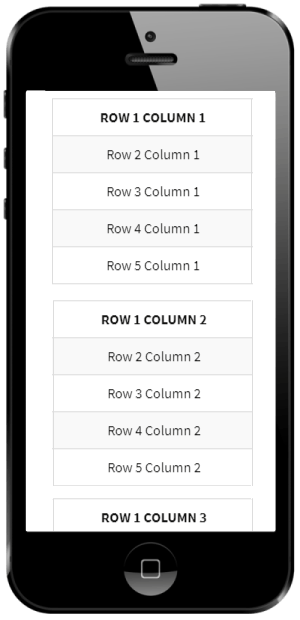
Komplex táblák, sok sorral és oszlopmal egy probléma, ha kicsi mobilképernyőn tekintik meg. A legjobb megoldás az érzékeny táblák használata.
Egy olyan plugin, mint a WP érzékeny táblázat megkönnyíti ennek végrehajtását.

Mint a fenti árazási táblázatban is, ha mobileszközön tekintik őket, az oszlopok egymásra vannak rakva illessze be a kisebb képernyőt.

Az adatok mobileszközökön történő megjelenítésének további módjai:
Mivel a mobil használat exponenciálisan növekszik, feltétlenül szükséges az üzleti webhelyek optimalizálása a mobilbarát verziókkal. Fokozza a felhasználói élményt a funkcionalitás feláldozása nélkül, a fenti lépések végrehajtásával.
Mindig figyelemmel kell kísérnie a webhely teljesítményét, és szükség esetén meg kell csinálnia a teljesítmény és a felhasználói élmény javításának szükségességét.