Ha jó néhány éve használod a WordPress alkalmazást, akkor emlékszel, amikor a WordPress emberei 2018-ban hozták létre a Gutenberg szerkesztőt a WordPress 5.0-ban.
Ez az új alapértelmezett szerkesztő nagy jelentőségű volt felújítás a webhelyen található bejegyzések és oldalak szerkesztéséhez. A webhelytulajdonosok által megszokott nagy szövegdobozt egy nagyon eltérő blokk-alapú szerkesztő platformra alakította át.

Néhány webhelytulajdonos annyira utálta, hogy elkerülte a WordPress 5.0 verzióra való frissítést, és a a klasszikus alapértelmezett szerkesztő, ameddig csak lehetséges. Más webhelytulajdonosok az egyszerűség és a könnyű használat érdekében átfogták a változást.
Ha átáll az áttérésen, és kíváncsi rá, mire számíthat, akkor ez a WordPress Gutenberg oktatóanyag bemutatja a főbb funkciókat. tudni és megérteni. Ennek a lehető legegyszerűbbé kell tennie az átállást.
Mi várható a WordPress Gutenberg alkalmazásban
A Gutenberg szerkesztővel kapcsolatban a legfontosabb tudnivaló, hogy blokk alapú. Ez azt jelenti, hogy bármit, amit hozzá kell adnia, blokkokon keresztül kezelik. A Gutenberg blokkjai a következőket tartalmazzák (de nem korlátozódnak rájuk):
Vannak néhány egyéb, ritkán használt fejlett blokk is. További blokkokat láthat, ha a új WordPress bővítmények t telepíti a szerkesztőbe.
In_content_1 all: [300x250] / dfp: [640x360]->A blokkok hozzáadása olyan egyszerű, mint a legutóbb hozzáadott blokk alatt a jobb oldali + ikon kiválasztása.

Bármelyik blokk kiválasztása a felugró ablakból fel ablak hozzáadja ezt a blokkot az oldal vagy a bejegyzés következő szakaszaként.
Mielőtt rátérnénk ezekre a blokkokra, kezdjük az elejétől, és hozzunk létre egy új bejegyzést a WordPress Gutenberg segítségével.
Bejegyzések létrehozása és blokkok hozzáadása
bejegyzés változatlan marad a WordPress utolsó verziójához képest. Csak válassza a Bejegyzésekelemet a bal oldali navigációs sávból, és válassza az alatta található Új hozzáadásalehetőséget.

Ez megnyitja a bejegyzésszerkesztő ablakot. Itt is minden más. Megjelenik az alapértelmezett Gutenberg WordPress szerkesztő.
Blokkelemek hozzáadása a Gutenberg szerkesztőben
A cím mezőbe írja be a bejegyzés címét. Ezután válassza a jobb oldali +ikont az első blokk hozzáadásához.

Bekezdésblokkok
A leggyakrabban előforduló első blokk, amelyet az emberek a cím után adnak hozzá, egy bekezdésblokk. Ehhez válassza az előugró ablakban a Bekezdéslehetőséget.

Ez beilleszt egy blokkmezőt, ahová elkezdheti begépelni a bejegyzés első bekezdését. A bekezdések blokkjának formázása az az alapértelmezett betűtípus t követi webhelye bekezdésblokkjaihoz.

Íme néhány tipp a bekezdésblokkok hozzáadásához a Gutenberg szerkesztőben.
Képblokkok
Ha a Kép blokkot választja, megjelenik egy Kép mező, ahol kiválaszthatja a Feltöltés gombot, és feltölthet egy képet a bejegyzésébe a számítógépéről. Válassza a Médiatárlinket a meglévő médiatárból származó kép használatához, vagy a Beszúrás URL-bőllinket egy másik webhelyről származó kép linkjéhez.

Ez beilleszti a képet abba a cikkbe, ahová felvette az új Kép blokkot. Észre fogja venni, hogy közvetlenül a kép alá írja be a kép feliratát.

Ugyanazokat a formázási lehetőségeket használhatja a feliratszövegnél, mint a szokásos bekezdéseknél.
Lista blokkok
Amikor új blokkot ad hozzá, és a Listalehetőséget választja, akkor a lista blokkot beilleszti arra a pontra a cikkben.

Egy golyó jelenik meg, de amikor beírja és lenyomja az Enterbillentyűt, minden új felsorolás úgy jelenik meg, amire szüksége van.
A lista formázása szintén követi a betűstílust és a méretet, ahogyan azt a a témád meghatározta, ezért ne csodálkozzon, ha a listában szereplő betűtípus másképp néz ki, mint a bekezdések blokkjai.
Kiemelheti a szöveget a listablokkban, és ha igen, meglátja a szöveg formázási lehetőségeit változtatni akarsz rajta. Itt nem változtathatja meg a betűstílust, de félkövérrel, dőlt betűvel, hiperhivatkozással vagy a blokk típusával teljesen megváltoztathatja.
Egyéb blokkok
Ha az összes elérhető blokkot meg szeretné tekinteni, akkor a blokk hozzáadásához válassza a +lehetőséget, majd válassza a lehetőséget. Böngésszen az összesközött a teljes lista megtekintéséhez.

Ez a lista valójában meglehetősen hosszú. Minden, amire emlékszik, hogy elérhető a klasszikus szerkesztőben a menürendszerén keresztül, ide kerül. Ide tartoznak a többi általánosan használt blokk, például:
Egyéb Gutenberg funkciók
Nem kell kitartania a hozzáadott blokkok mellett, bárhová is adta őket. Visszagörgethet a bejegyzésében, és bármelyik meglévő blokk között kiválaszthatja a +ikont. Ezzel új blokkokat illeszthet be a meglévők közé.

A blokkok elhelyezése sem ragadt el. A klasszikus WordPress szerkesztőben nem mindig volt egyszerű a dolgok, például képek áthelyezése a bejegyzés más szakaszaiba anélkül, hogy néha elrontanák a háttérkódolást.
Gutenbergben az elemek, például képek, mozgatása olyan egyszerű, mint a blokk, majd a fel vagy le nyilak kiválasztása a felugró menüsorban a blokk felfelé vagy lefelé mozgatásához a bejegyzésben. -large ">
Minden egyes nyíl kiválasztásakor a blokk csúsztatja egy pozíció tetszőleges irányban.
A Glutenberg szerkesztő használata a WordPress programban
Nem csak a bejegyzési terület adhat új blokkokat. Észre fogja venni, hogy a szerkesztő tetején van egy nagyon egyszerű ikonmenü, ahol a +ikonnal blokkokat is hozzáadhat.

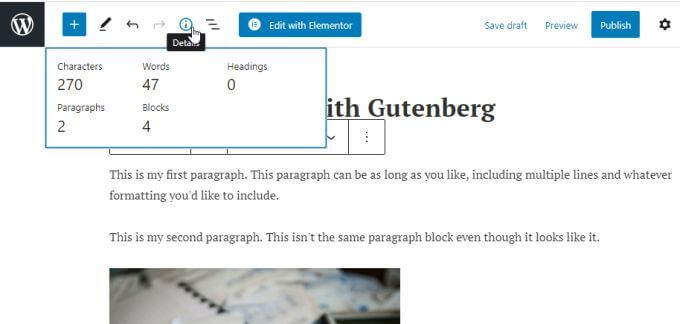
A többi ikon ebben a menüben gyors hozzáférést biztosít a Gutenberg egyéb funkcióihoz.
Sok ember számára a WordPress Gutenberg szerkesztője némi igényt tart szokott. De miután megtapasztalta, hogy mennyire egyszerű létrehozni, szerkeszteni és manipulálni a hozzászólások elemeinek blokkjait, azt tapasztalja, hogy a bejegyzések és oldalak létrehozásának folyamata gyorsabb és produktívabb.
