Ha nehezen szeretne űrlapot szerezni a webhelyén, akkor telepítsen egy beépülő modult az alapvető funkcionalitás érdekében, de ez tovább növelheti az lassítsa a webhelyét et, ha már sok pluginje van.
A Google Forms segítségével nemcsak űrlapot adhat hozzá gyorsabban webhelyéhez, hanem további funkciókat is kap. Például beilleszthet médiafájlokat, importálhat kérdéseket, könnyen integrálható a WordPress-be és az e-mailbe, megoszthatja több platformon, és élvezheti a további tárhely a Google Drive-ban t.

Ezenkívül a Google Forms lehetővé teszi, hogy együttműködjön csapattársaival, és nyomon kövesse az űrlapok összes eredményét a különböző csatornákon, nem csak a webhelyén.
Így gyorsan beágyazhatja a Google Űrlapokat webhelyére, csak néhány egyszerű lépésben.
A Google űrlapok beágyazása a webhelyre
A kezdéshez szüksége lesz egy Google űrlapra és annak beágyazási kódjára, amelyet hozzáad az az oldal vagy bejegyzés, ahol azt szeretné, hogy az űrlap megjelenjen a webhelyén.
Google űrlap létrehozása
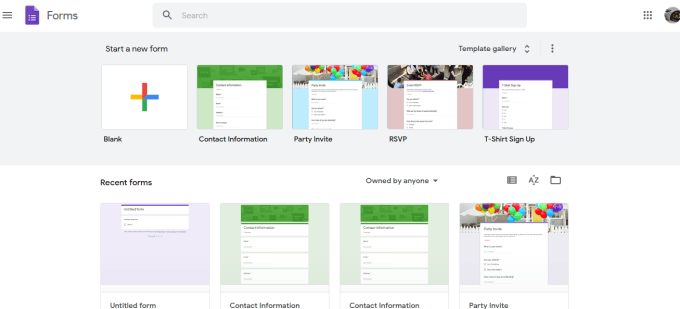
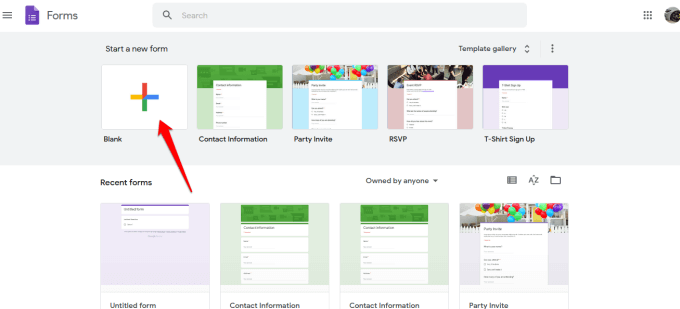
Google űrlap létrehozásához tegye a következőket: győződjön meg róla, hogy be van jelentkezve Google-fiókjába, majd válassza a Google űrlapokikont a Google Appsmenüben. Alternatív megoldásként keresse fel a form.google.com.

Jelölje ki az Ürescsempét az eszköztáron űrlap létrehozásához a semmiből, vagy válasszon sablont a rendelkezésre álló lehetőségek közül.

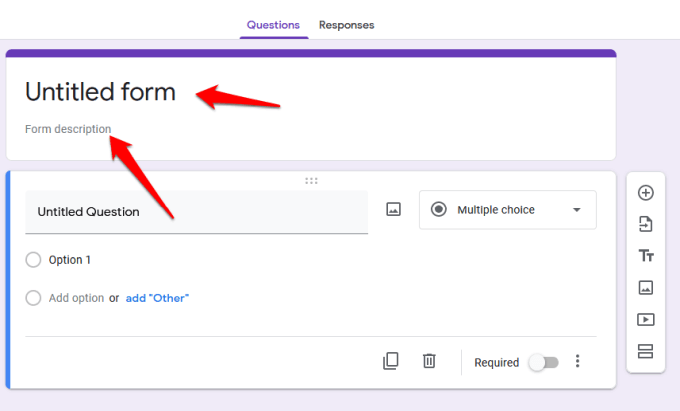
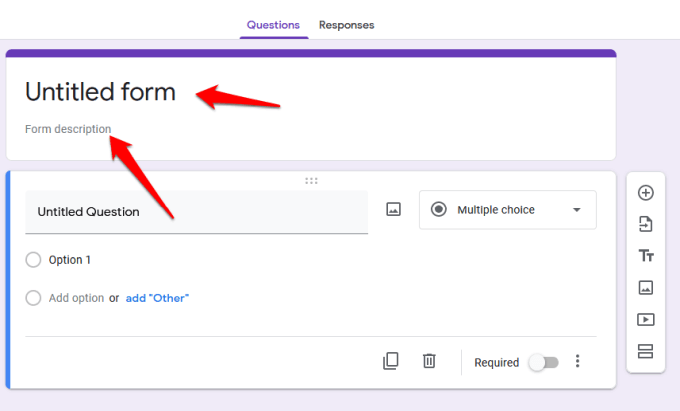
cím hozzáadása és leírásaz űrlapodhoz.

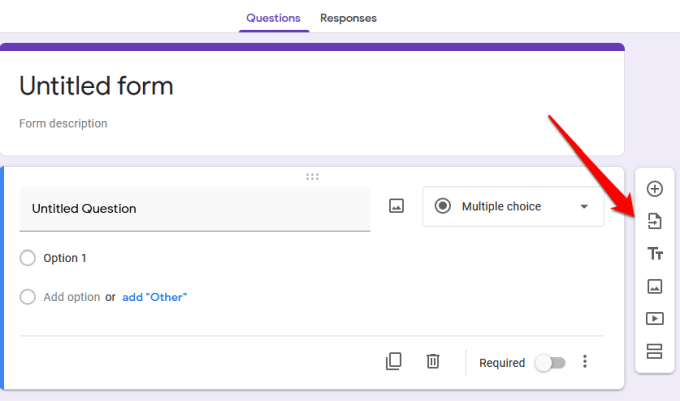
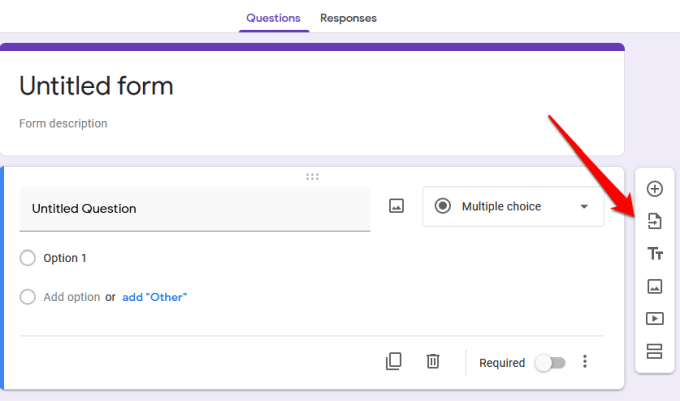
Ezután használja a jobb oldali eszköztárat kérdések hozzáadásához, kérdések importálásához máshonnan űrlapot, töltsön fel videókat és képeket, vagy adjon hozzá egy szakaszt.

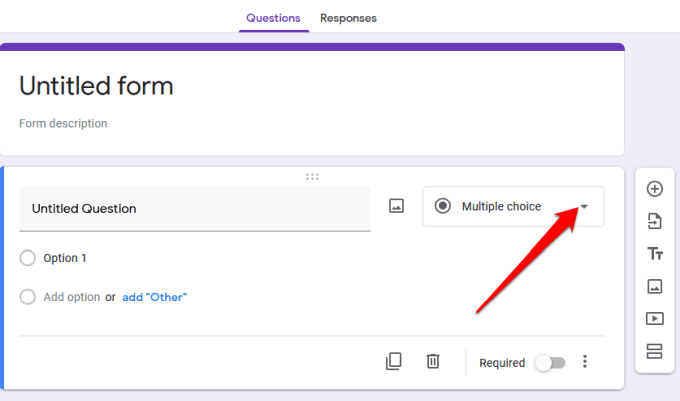
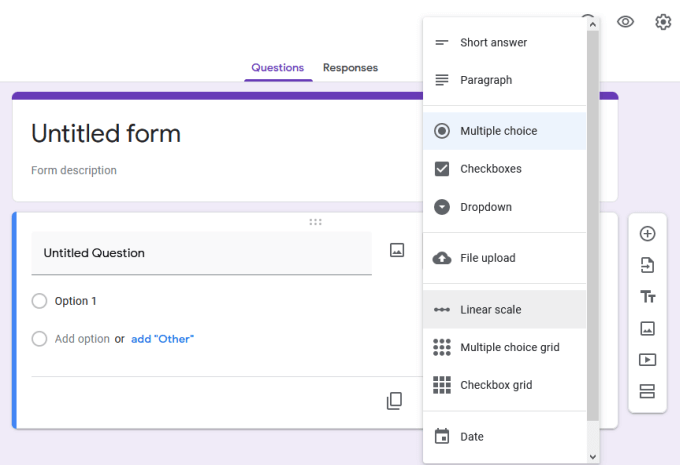
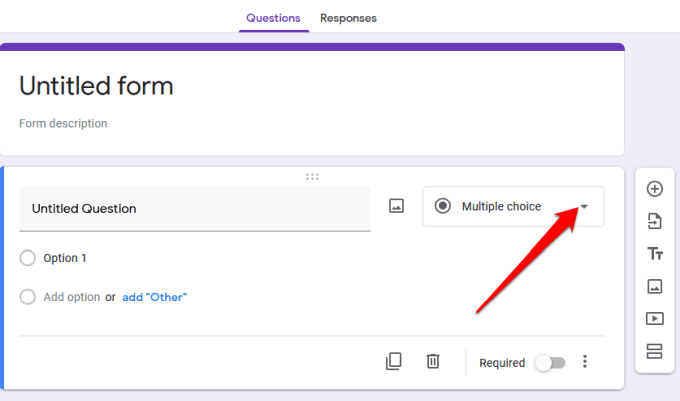
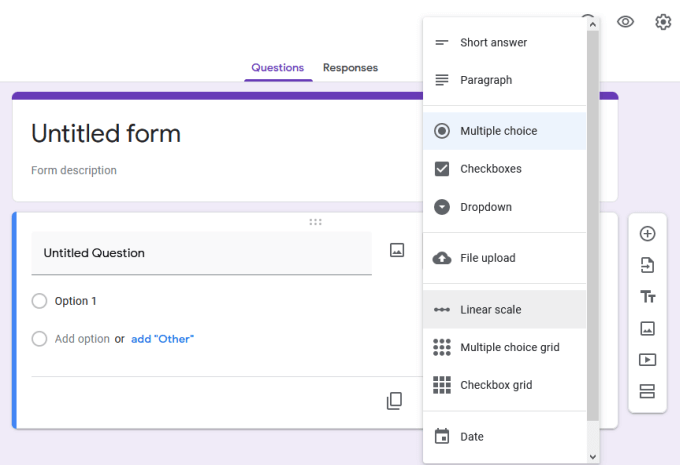
Ha meg szeretné választani a válasz típusát, válassza a válasz típusa szakasz melletti nyílt.

A lehetőségek közül választhat, hogy hagyja-e a felhasználóknak rövid választ vagy bekezdést, feleletválasztós lehetőséget, jelölje be a jelölőnégyzeteket, vagy kiválaszthat egy választást a legördülő menüből.

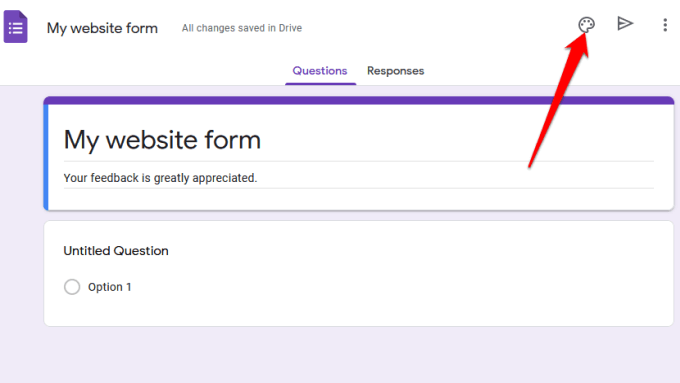
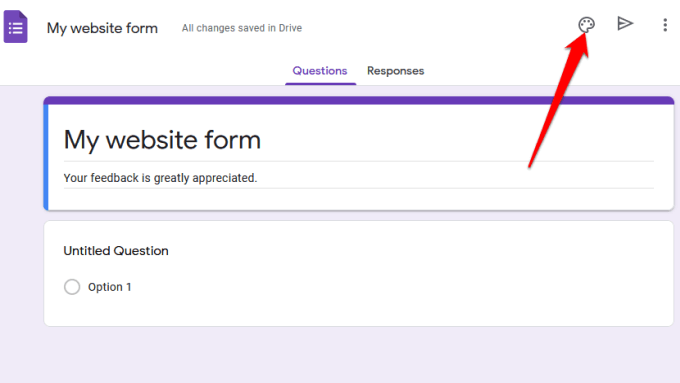
Az űrlap témájának testreszabásához vagy módosításához használja a képernyő jobb felső sarkában található palettaikont.

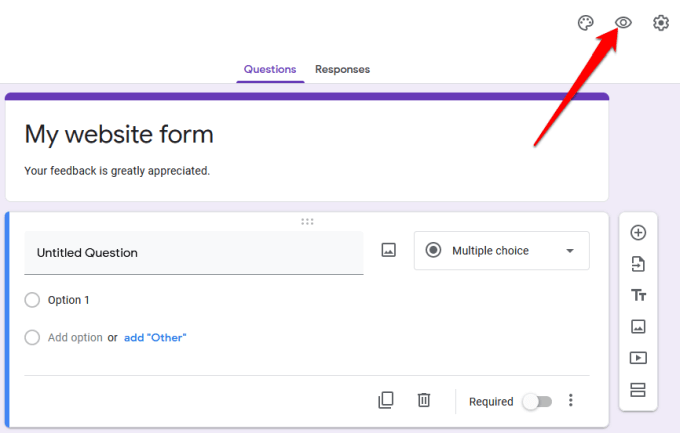
A végleges terv előnézetét is megtekintheti szem ikon, mielőtt mentené és beágyazná a webhelyére.

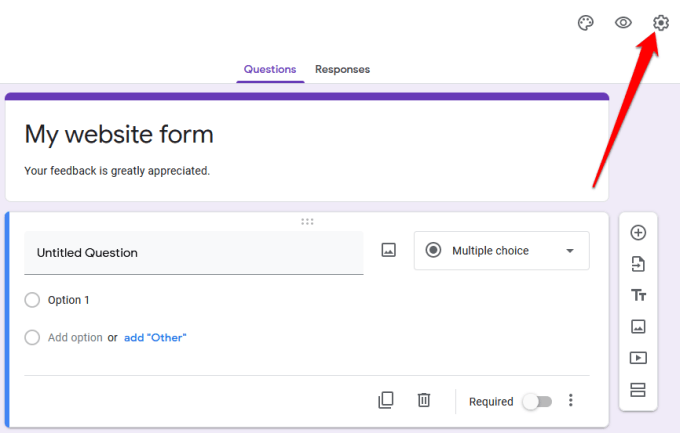
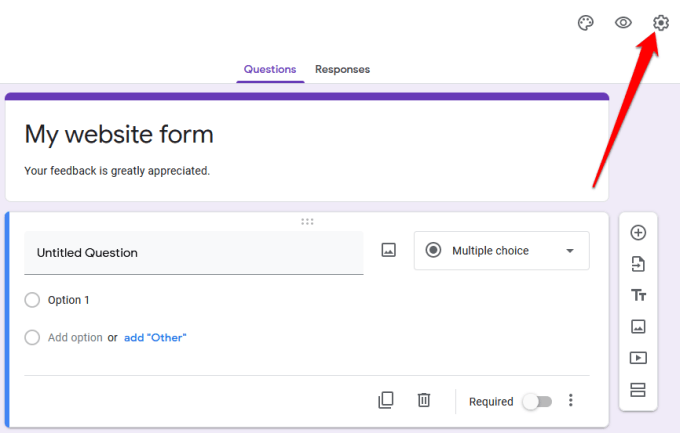
Ha e-mail címeket szeretne gyűjteni, korlátozza a felhasználókat egy-egy válaszra, vagy engedélyezze, hogy az űrlap elküldése után szerkesszék válaszaikat, válassza a Speciális beállítások (fogaskerék ikon).

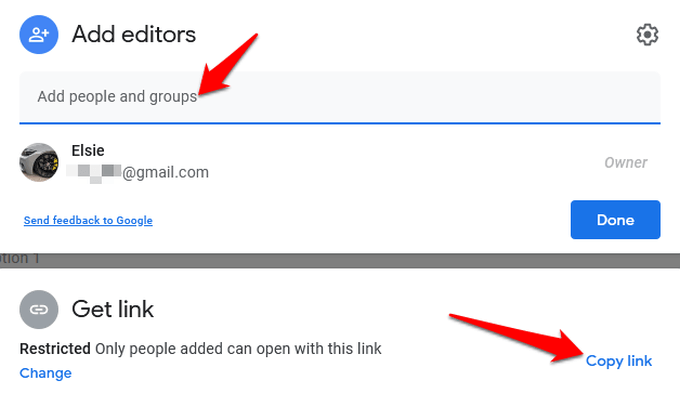
Válassza a hárompontos ikonttovábbi lehetőségekért, például hozzáadásához munkatársak, műveletek visszavonása, beállítások hozzáadása vagy kiegészítők a Google Workspace Marketplace webhelyről.

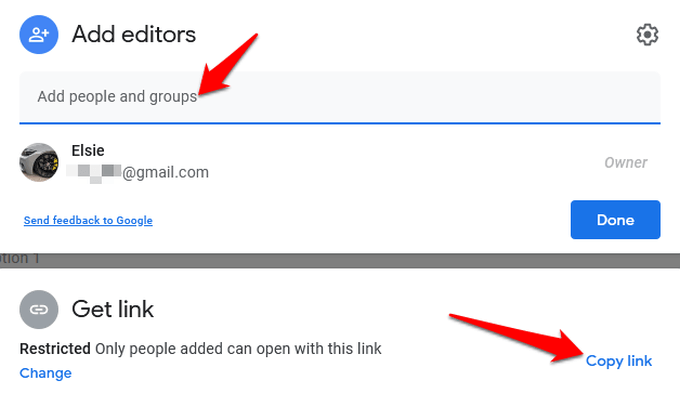
Megjegyzés: Az Együttműködők hozzáadásakiválasztása >kifejezetten lehetővé teszi, hogy hívja meg a csapat tagjait dolgozni t töltsön az űrlapon. Küldhet meghívókat a linkmegosztási lehetőség használatával, vagy beírhatja e-mail címeiket, és e-mailben értesítést kapnak a meghívóról.

Google-űrlapjának beágyazása a webhelyére
Most, hogy készen áll a Google űrlapra, a következő lépés az, hogy hozzáadja azt a webhelyéhez. Ehhez be kell szereznie az űrlap beágyazási kódját, amely egy egyedi kódrészlet, amelyet hozzáad annak az oldalhoz vagy poszthoz, ahol az űrlapot meg szeretné jeleníteni.
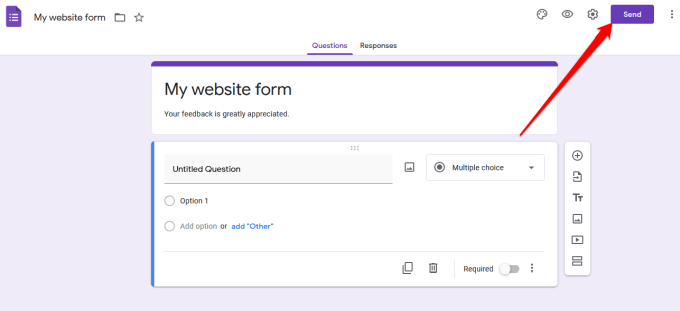
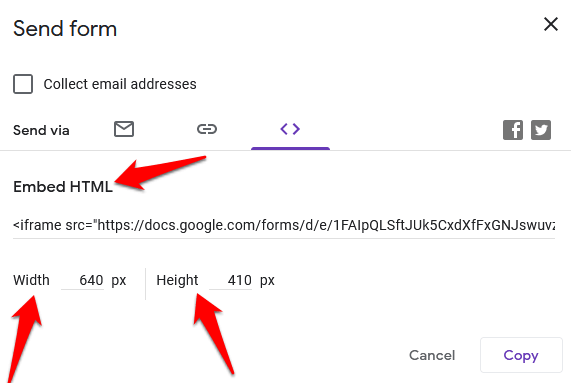
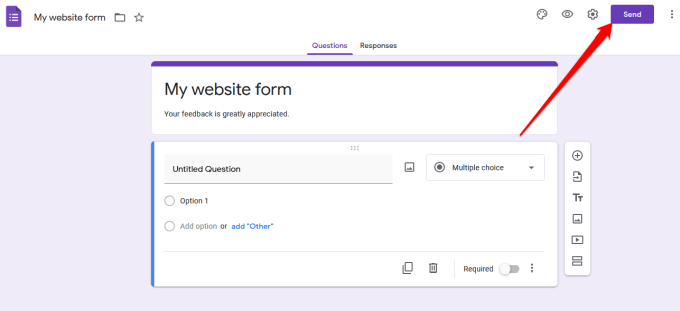
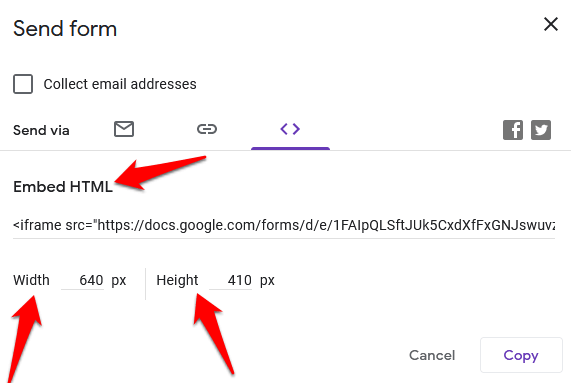
A űrlap beágyazási kódját, válassza az Küldéslehetőséget az űrlapszerkesztő ablak jobb felső sarkában.

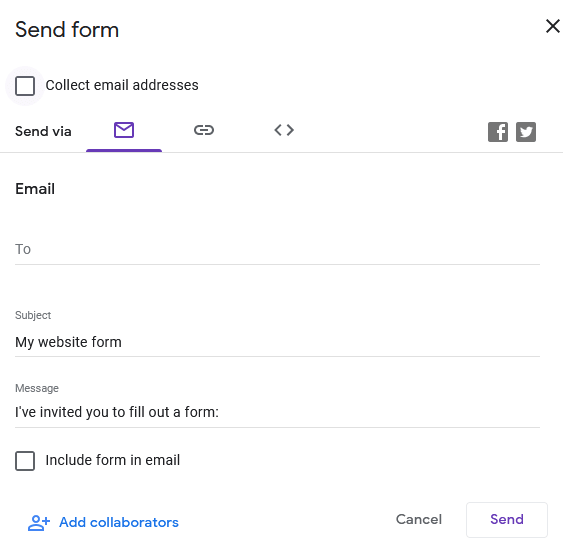
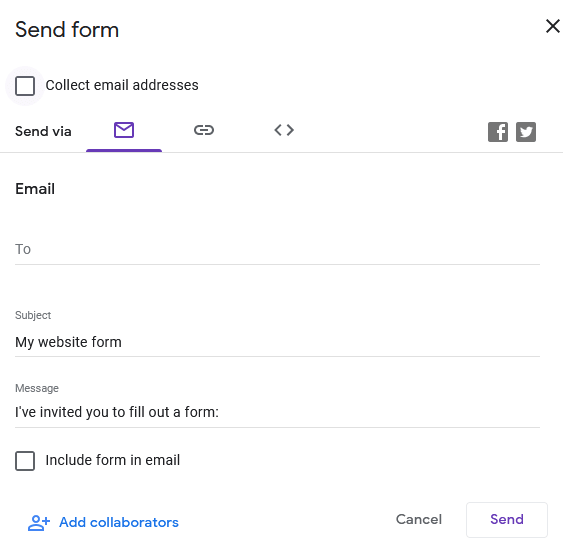
A Űrlap küldése, különféle lehetőségeket láthat, amelyekkel megoszthatja az űrlapot, például link, e-mail, közösségi média vagy HTML segítségével. Kiválaszthatja, hogy megosztja-e az űrlapot a Facebookon vagy a Twitteren, vagy elküldi az előfizetők e-mail listájára.

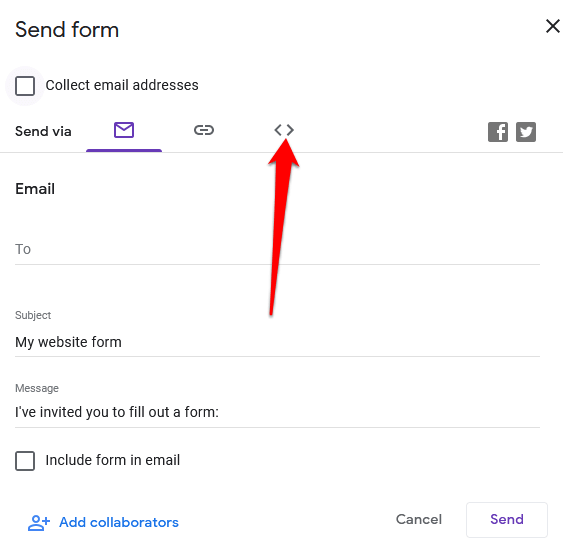
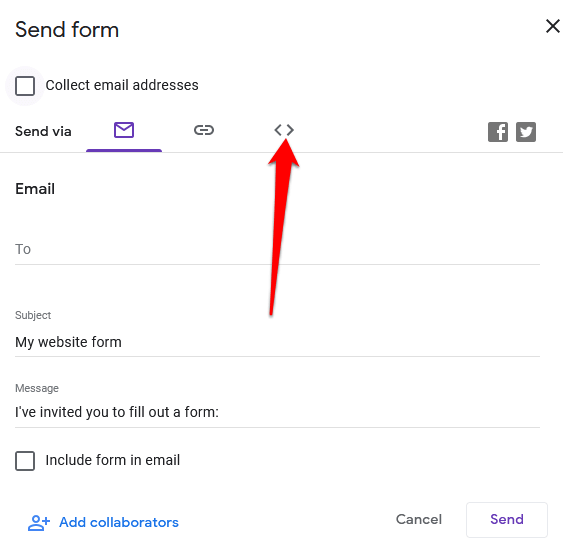
Beágyazás érdekében a webhelyén található űrlapot, akkor a HTMLlehetőséget kell használnia. Válassza a lapot.

A HTML beágyazásamezőben Megjelenik egy kódrészlet, valamint a szélességés magasságmezők, ahol módosíthatja a beágyazott űrlap méretméretét.

Válassza a Másoláslehetőséget a beágyazási kód másolásához, és lépjen a webhely irányítópultjára.
Adja hozzá a Google űrlap beágyazási kódját a webhelyéhez
Most, hogy megvan a beágyazási kódja, jelentkezzen be a webhely adminisztrációs irányítópultjára, és lépjen arra az oldalra vagy posztra, ahol be akarja ágyazni az űrlapot.
Megjegyzés: Az útmutató útmutatásai a WordPressre vonatkoznak a Gutenberg / Blokkszerkesztő.
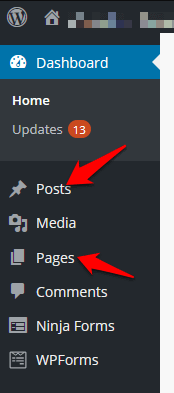
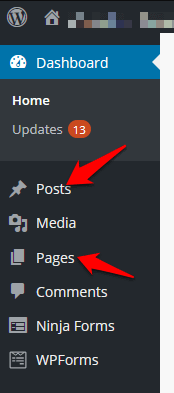
használatával. Az első lépés egy egyéni HTML-blokkhozzáadása. Ehhez nyissa meg a blokkszerkesztőt úgy, hogy az adminisztrációs panelen kiválasztja az Oldalakvagy a Bejegyzésekelemet, és megtalálja a szerkeszteni kívánt oldalt vagy bejegyzést.

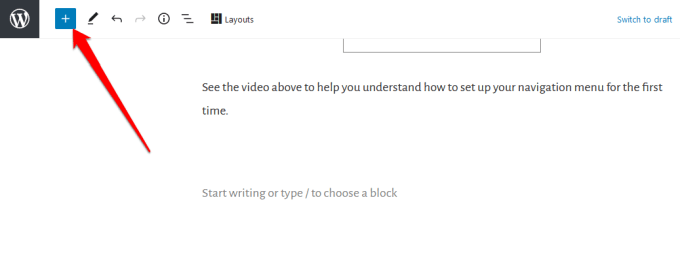
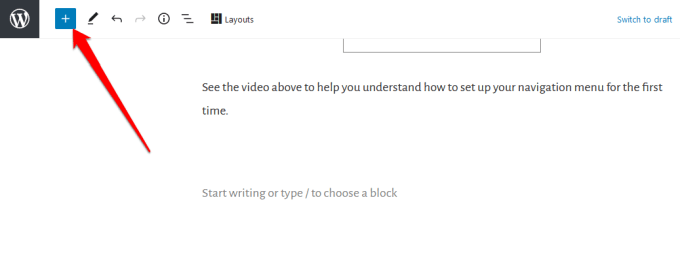
Válassza a Blokk hozzáadása (+)ikont a blokkszerkesztő bal felső sarkában, a WordPress logó mellett.z

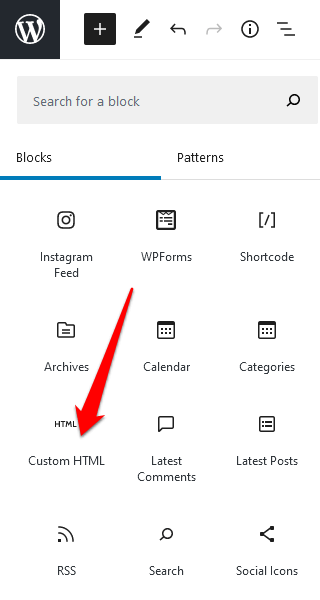
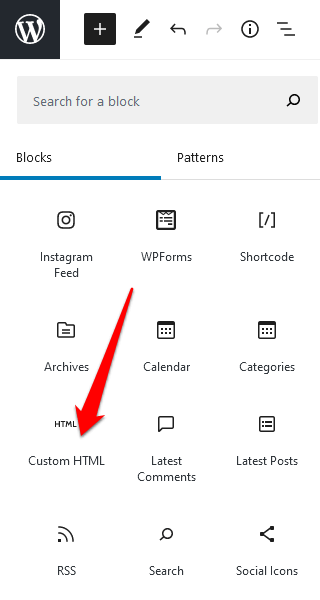
Nyissa meg a Formázásszakaszt, és görgessen lefelé az Egyéni HTMLmegkereséséhez és kiválasztásához.

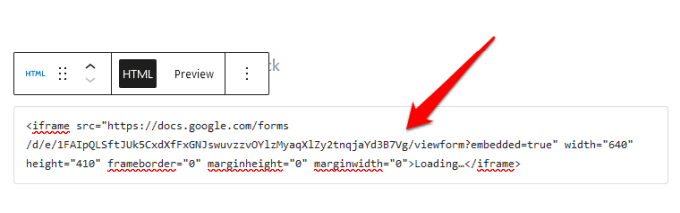
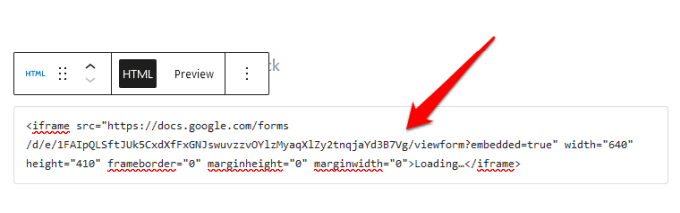
Illessze be a korábban másolt HTML kódrészleteta megadott mezőbe.

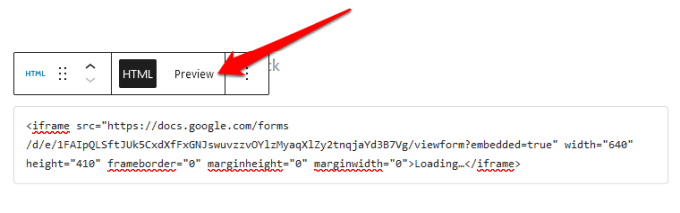
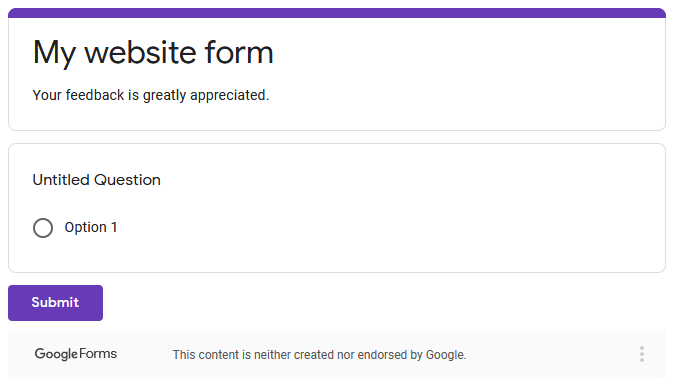
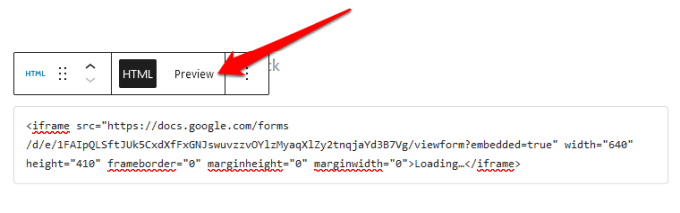
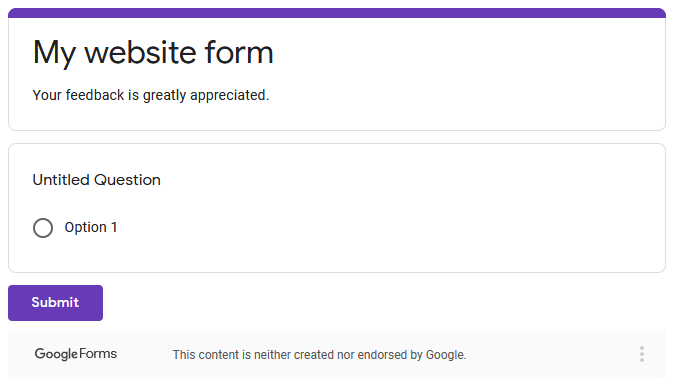
Az Egyéni HTML blokk eszköztárában válassza az Előnézetlapon megtekintheti az űrlap megjelenésének előzetes megtekintését a webhelyén.

Google-űrlapja megjelenik az Ön oldalán vagy bejegyzésében .

A módosítások mentése érdekében feltétlenül frissítse bejegyzését vagy oldalát a szerkesztés után.

Készítse el a tökéletes űrlapot a webhelyéhez
Akár felmérést szeretne hozzáadni a webhelyéhez, akár megrendelési űrlapot az online áruházhoz, akár regisztrációhoz, vagy kapcsolatfelvételi űrlap, a Google Forms segíthet a tökéletes űrlapok létrehozásában r a webhelyén.
A funkciók és a jobb felhasználói élmény érdekében olvassa el a hogyan lehet beágyazni a Google Naptárt a webhelyére és hogyan hozhat létre saját kupon előugró ablakot a WordPress programban útmutatóinkat.
Létrehozhatott és létrehozhatott beágyazhatja a Google Űrlapokat a webhelyére ezen útmutató segítségével? Ossza meg velünk a megjegyzéseket.
Kapcsolódó hozzászólások: