Ha átvette a Google alkalmazások univerzumát, valószínűleg a Google Diákat használja prezentációk létrehozására. A Diák a Google válasza a Microsoft PowerPointra, és ha Ön nem PowerPoint erős felhasználó, a Google Diák valószínűleg megfelel az Ön igényeinek. Megmutatjuk, hogyan adhat hozzá animációt a Google Diákhoz a hozz egy kis életet -hez. s>prezentációjához, és növelje a közönség elköteleződését.
Kétféleképpen adhat hozzá animációt a Google Diákhoz. Hozzáadhat átmeneteket a diák között, és animálhat egyes elemeket a dián. Mindkét módszerrel foglalkozunk. Vegye figyelembe, hogy diaátmenetek hozzáadásához vagy szerkesztéséhez, illetve elemek animálásához a Google Diákat számítógépen kell használnia. Ezek a funkciók egyelőre nem érhetők el Androidon, iPhone-on vagy iPaden.
Átmenetek hozzáadása a Google Diákhoz
A PowerPointhoz hasonlóan a Google Diák is rendelkezik átmenet funkcióval, amely lehetővé teszi, hogy egy kis animációt adjon hozzá, amikor egyik diáról a másikra lép.
Ha átmeneteket szeretne hozzáadni a pakli diákjai között, kövesse az alábbi lépéseket:
Prezentáció megnyitása a Google Diákban. Ha a prezentációt eredetileg PowerPointban hozták létre, kövesse a hogyan konvertálhat egy PowerPoint prezentációt Google Diákká című útmutatónkat.
Válassza ki azt a diát, amelyhez átmenetet szeretne hozzáadni. Az átmenet befolyásolja, hogy a kiválasztott dia hogyan jelenik meg a diavetítésben. Ha azt tervezi, hogy ugyanazt az átmenetet alkalmazza a prezentáció minden diájára, válassza ki bármelyik diát a kezdéshez.

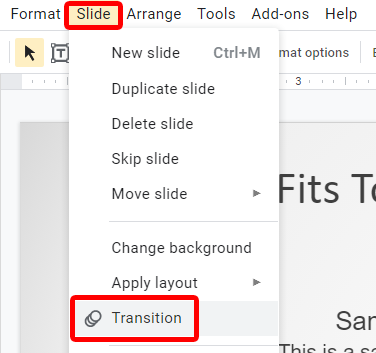
A Dia menüben válassza az Átmenet lehetőséget. Alternatív megoldásként válassza ki az Átmenet gombot az eszköztáron. Ezzel átkapcsolja a Mozgás panelt az oldal jobb oldalán.

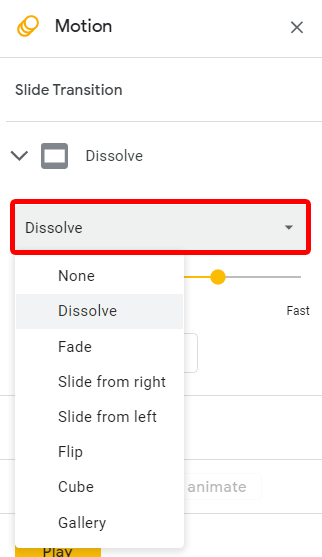
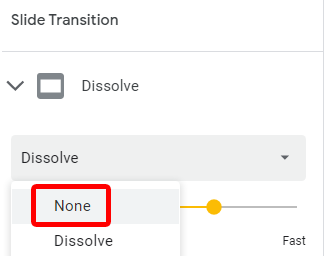
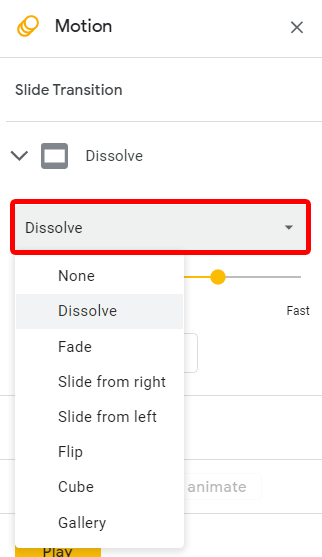
A Motion panel Slide Transition szakaszában válassza ki a kívánt átmenet típusát a legördülő listából. A lehetőségek közé tartozik a Feloldás, az Eltüntetés, a Csúsztatás jobbról, a Csúsztatás balról, a Flip, a Kocka és a Galéria.

Nem számít, melyik átmenetet választja, ezután megadhatja az átmenet sebességét. Húzza a csúszkát balra és jobbra az átmeneti animáció sebességének módosításához.

Kattintson az Alkalmazás minden diára gombra.
.

Az átmenet működés közbeni megtekintéséhez kattintson a Lejátszás gombra. Ez megmutatja, hogyan fog kinézni az aktuálisan kiválasztott dia az adott átmenettel. Ha meg szeretné tekinteni a teljes diavetítést, válassza a Nézet >Diavetítés lehetőséget, vagy nyomja meg a Ctrl + F5 billentyűket.

Ha Filmszalag nézetben van, akkor a bal oldali dialistában a dia mellett látható animáció ikon látható, ha átmenetet vagy animációt alkalmaztak-e egy diára, vagy a dia miniatűrje alatt. rács nézetben.

A filmszalag nézet és a rács nézet között válthat az oldal alján található eszköztár gombjainak kiválasztásával.
Hogyan távolítsunk el egy átmenetet a Google diáról
Az átmenet eltávolítása egy adott diáról egyszerű.
Ha a Mozgás panel nem látható, válassza az Átmenet gombot az eszköztáron a megjelenítéséhez.

Válassza ki az eltávolítani kívánt átmenetet tartalmazó diát.
A Mozgás panel Slide Transition szakaszában található legördülő listában válassza a Nincs lehetőséget.

Ha minden úgy van, ahogy tetszik, tekintse meg a diavetítés előnézetét a Nézet >Diavetítés kiválasztásával vagy a Ctrl + F5 megnyomásával. erős>.
A Google Slides-animációk hozzáadása
Animációkat is hozzáadhat a dián lévő egyedi alakzatokhoz és objektumokhoz. Ide tartoznak az olyan elemek, mint a felsoroláspontok, ikonok, grafikák, szövegdobozok, alakzatok és táblázatok. Itt az a fontos, hogy visszafogja magát. Csábító, hogy sok animációt vagy funkciót (például zene vagy videókat ) adjunk hozzá, de az utolsó dolog, amit szeretne, hogy a közönség figyelmét elvonja az összes animáció, és ne hagyja figyelmen kívül az üzenetet. az előadásodról.
A Google Diák legtöbb animációja két kategória egyikébe tartozik: az elemeket megjelenítő animációk és az elemeket eltűntető animációk. Íme a Google Diák animációinak teljes listája:
Megjelenik
Eltűnjön
Elhalványul
Elhalványul
Repüljön balról.
Repüljön jobbról
Lépj be alulról
Felülről repüljön be
Repüljön balra
Repüljön jobbra
Repülj le az aljára
Repüljön fel a tetejére
Nagyítás
Kicsinyítés
Centrifugálás
Az animáció elemhez való hozzáadásának folyamata lényegében ugyanaz, függetlenül attól, hogy milyen elemet szeretne animálni.
Válassza ki az animálni kívánt elemet.
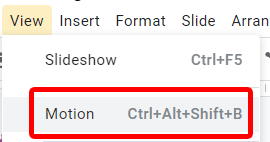
A Nézet menüben válassza a Mozgás lehetőséget a Mozgás panel megjelenítéséhez.

A Mozgás panel Objektumanimációk részében kattintson az Animáció hozzáadása gombra.

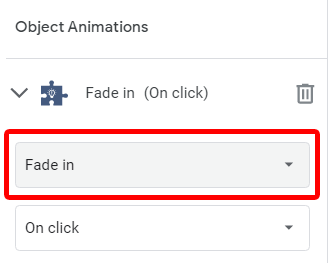
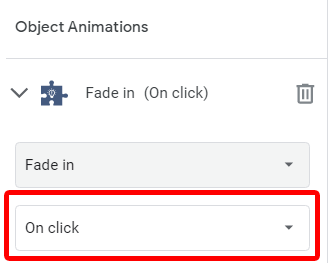
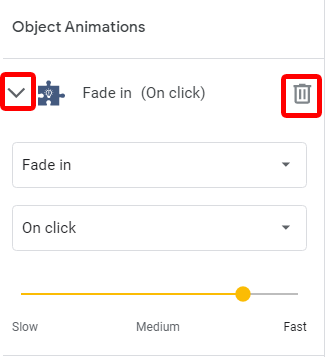
Két legördülő menü jelenik meg. Az első legördülő mezőben válassza ki az 1. lépésben kiválasztott elemre alkalmazni kívánt animációs effektust.

A második legördülő mezőben válassza ki, hogy mikor szeretné elindítani az animációt. A lehetőségek a következők: Kattintásra, Előző után és Előzővel. Ha a Kattintásra lehetőséget választja, az animáció lejátszása akkor indul el, amikor rákattint az egérrel. Ha a Az előző animációval lehetőséget választja, az animáció az előző animációval egy időben fog lejátszani, ha pedig az Előző után lehetőséget választja, az animáció az előző animációval egyidőben kezdődik. befejeződik.

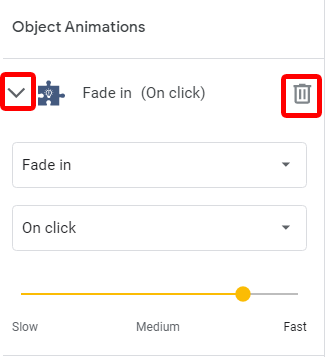
Az átmenetekhez hasonlóan a Google Diák animációinak sebességét is megadhatja. Az animáció sebességének módosításához húzza a csúszkát balra és jobbra.
Ha egy másik animációt szeretne hozzáadni a kiválasztott elemhez, térjen vissza a 2. lépéshez. Az animációk előnézetéhez, mint általában, nyomja meg a Lejátszás gombot a Mozgás panelen. vagy tekintse meg a teljes diavetítés előnézetét a Nézet >Diavetítés kiválasztásával vagy a Ctrl + F5 megnyomásával.
Meglévő Google Diák-animációk szerkesztése
Meglévő animáció szerkesztéséhez először nyissa meg a Mozgás panelt a Nézet >Mozgás kiválasztásával, vagy nyomja meg a Ctrl billentyűt. >+ Alt + Shift + B ..
Válassza ki a szerkeszteni kívánt animációt tartalmazó diát.
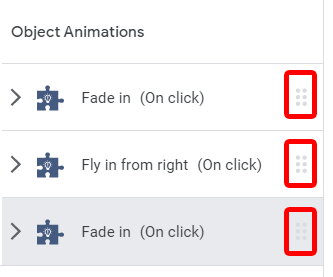
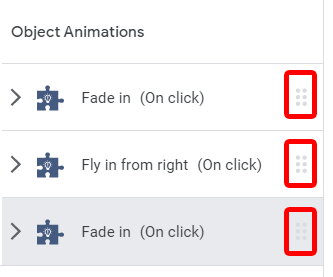
A Mozgás panel Objektumanimációk részében módosíthatja, átrendezheti vagy törölheti az animációkat.
Az animációk átrendezéséhez húzzon egy animációt az Áthelyezés ikonnál fogva (hat pont) egy új helyre.

Animáció törléséhez bontsa ki a törölni kívánt animációt, és válassza ki a tőle jobbra található kuka ikont .

Amint látja, az átmenetek és elemanimációk hozzáadása, módosítása és törlése a Google Táblázatokban egyszerű. Használja őket okosan, és tegye a bemutatóját a lehető legvonzóbbá.
.
Kapcsolódó hozzászólások: